- Hvordan indstiller jeg Z-index?
- Hvorfor fungerer Z-Index ikke?
- Hvad er Z-indeks?
- Hvordan løser jeg Z-indeks i CSS?
- Hvad er standard Z-indeksværdien?
- Kan du have et negativt Z-indeks?
- Hvad betyder Z-Index 9999?
- Kan du overføre Z-indeks?
- Hvad er det højeste Z-indeks?
- Hvad styrer Z-Index ejendom?
- Er Z-indeks arvet?
- Hvordan fungerer Z-indekser?
Hvordan indstiller jeg Z-index?
Egenskaben z-index specificerer stakrækkefølgen for et element. Et element med større stabelrækkefølge er altid foran et element med en lavere stakrækkefølge.
...
Definition og anvendelse.
| Standard værdi: | auto |
|---|---|
| JavaScript-syntaks: | objekt.stil.zIndex = "- 1" Prøv det |
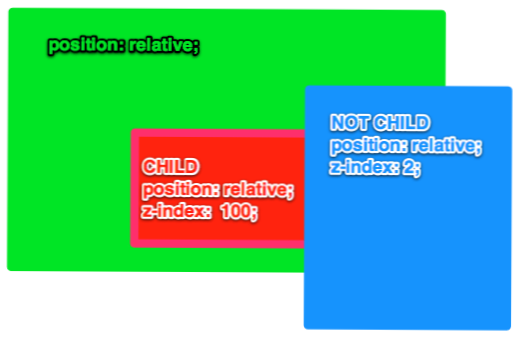
Hvorfor fungerer Z-Index ikke?
TL; DR: den mest almindelige årsag til, at z-indeks ikke fungerer, erklærer ikke eksplicit en CSS-positionsværdi (i.e. position: relativ, absolut, fast eller fast) på elementet. Men hvis dette ikke har løst dit z-indeksproblem eller bare vil få lidt mere information om CSS-ejendommen, så lad os gå lidt dybere.
Hvad er Z-indeks?
Z-index CSS-egenskaben indstiller z-rækkefølgen af et positioneret element og dets efterkommere eller flex-elementer. Overlappende elementer med et større z-indeks dækker dem med et mindre.
Hvordan løser jeg Z-indeks i CSS?
4 grunde til, at dit z-indeks ikke fungerer (og hvordan man løser det)
- Elementer i samme stablingskontekst vises i rækkefølge efter udseende, med sidstnævnte elementer oven på tidligere elementer. ...
- Elementet har ikke sin position indstillet. ...
- Indstilling af nogle CSS-egenskaber som opacitet eller transformation sætter elementet i en ny stablingskontekst.
Hvad er standard Z-indeksværdien?
Standard z-indeksværdien for alle elementerne på en webside er auto, hvilket svarer til 0, hvor der ikke er tildelt noget z-indeks. Et element med z-indeks: -1 vises bag alle andre elementer på siden, forudsat at de ikke får nogen z-indeksværdier.
Kan du have et negativt Z-indeks?
Du kan have et negativt z-indeks
Dette betyder ofte lagdeling af elementer oven på hinanden med stadigt stigende z-indeksværdier . ... På grund af den måde, hvorpå stablingskontekst fungerer, er der brug for en negativ værdi af z-indeks på alle: før eller: efter elementer, hvis de skal placeres bag tekstindholdet i deres overordnede element.
Hvad betyder Z-Index 9999?
CSS-lag henviser til anvendelse af z-indeksegenskaber på element, der overlapper et andet element. ... CSS z-indeksegenskaber fungerer altid med absolut såvel som relativ placeringsværdi. CSS z-indeks mulig værdi 0, positiv (1 til 9999) og negativ (-1 til -9999) værdi for at indstille et element.
Kan du overføre Z-indeks?
Hold markøren over den første div, mærket One, i mindst tre sekunder for at se, hvordan den overgår fra en z-indeksværdi på 1 (bunden af stakken) til en z-indeksværdi på 6 (toppen af stakken). Sørg for at se dette i en browser, der understøtter CSS-overgange.
Hvad er det højeste Z-indeks?
Det maksimale interval er ± 2147483647. I CSS-kodebaser ser du ofte z-indeksværdier på 999, 9999 eller 99999. Dette er en måske doven måde at sikre, at elementet altid er på toppen. Det kan føre til problemer undervejs, når flere elementer skal være på toppen.
Hvad styrer Z-Index ejendom?
Z-indeksegenskaben i CSS styrer den lodrette stabelrækkefølge af elementer, der overlapper hinanden. Som i, hvilken der ser ud som om den er fysisk tættere på dig. z-indeks påvirker kun elementer, der har en anden positionsværdi end statisk (standard).
Er Z-indeks arvet?
Nej, det er ikke arvet. Du kan se det i MDN-artiklen. Vær dog opmærksom på, at z-indeks indstiller z-position i forhold til stablingskonteksten. Og et placeret element med ikke automatisk z-indeks skaber en stablingskontekst.
Hvordan fungerer Z-indekser?
Z-indeksegenskaben bestemmer stakniveauet for et HTML-element. "Stakniveauet" refererer til elementets position på Z-aksen (i modsætning til X-aksen eller Y-aksen). En højere værdi betyder, at elementet vil være tættere på toppen af stablingsrækkefølgen. Denne stable rækkefølge kører vinkelret på displayet eller visningsporten.
 Usbforwindows
Usbforwindows