- Hvordan integrerer jeg HTML-kode i WordPress?
- Hvordan integrerer jeg en kode i WordPress Plugin?
- Hvordan tilføjer jeg HTML og CSS-kode til WordPress?
- Hvordan integrerer jeg HTML-kode?
- Hvordan finder jeg HTML-koden til et WordPress-tema?
- Hvordan omdanner jeg en URL til en indlejringskode?
- Hvad er startkoden i indlejringsmulighed?
- Hvordan får jeg en iframe-indlejringskode?
- Hvordan opretter jeg en tilpasset CSS-kode?
- Hvordan ændrer jeg HTML-koden i WordPress?
- Hvordan kalder du en CSS-fil i WordPress?
Hvordan integrerer jeg HTML-kode i WordPress?
Sådan tilføjes HTML til en side / et indlæg
- Log ind på dit WordPress-dashboard.
- Klik på linket Sider eller indlæg i navigationsmenuen, afhængigt af hvilken du vil tilføje HTML til. Med henblik på denne vejledning klikkede vi på Indlæg.
- Klik nu på den side eller det indlæg, du vil redigere.
- Klik på fanen Tekst. ...
- Klik på Opdater for at gemme dine ændringer.
Hvordan integrerer jeg en kode i WordPress Plugin?
WordPress Plugins Directory: Gå til Plugins → Tilføj nyt i WordPress-administratoren og søg "Integrer kode.”Klik på Installer og derefter på Aktivér. Zip-upload: Naviger til Plugins → Tilføj nyt → Upload plugin i WordPress-administratoren. Gå til . zip-fil, der indeholder pluginet på din computer, uploader og derefter aktiveres.
Hvordan tilføjer jeg HTML og CSS-kode til WordPress?
For at tilføje CSS til WordPress skal du bare:
- Naviger til Udseende > Tilpas i dit WordPress-dashboard for at åbne WordPress Customizer.
- Vælg den ekstra CSS-mulighed i menuen til venstre i WordPress Customizer-grænsefladen:
Hvordan integrerer jeg HTML-kode?
Sådan tilføjes HTML-integrerede koder til dit websted [Hurtigt tip]
- Generer integreringskoden.
- Fremhæv integreringskoden, og kopier den derefter til dit udklipsholder.
- Åbn din HTML-fremviser i dit indholdsstyringssystem.
- Indsæt HTML-kodestykket, du lige har kopieret, i dit HTML-fremvisningsvindue. Klik derefter på 'OK' eller 'Gem. ''
- Du har nu integreret indhold på dit websted eller din blog.
Hvordan finder jeg HTML-koden til et WordPress-tema?
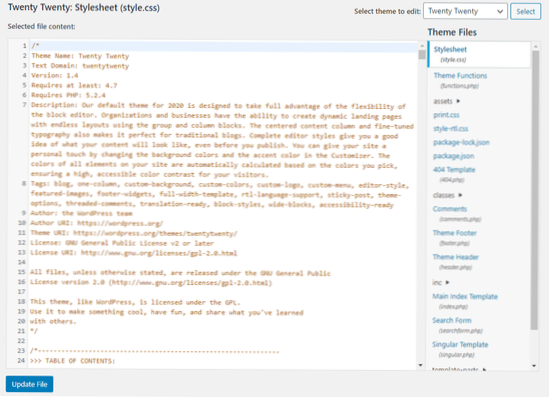
I WordPress er HTML bygget af PHP, så det findes normalt i filer, der ender på . php i din temamappe. Find hvilket tema dit websted bruger ved at gå til Udseende > Temaer i dit WordPress-dashboard. For at finde, hvor du skal ændre noget, kan du bruge den samme metode som at finde ud af, hvilken CSS der skal redigeres ovenfor.
Hvordan omdanner jeg en URL til en indlejringskode?
Kopier url til det websted, du vil integrere, og indsæt det i INDSÆT DIN URL URL-området for koden, for eksempel: <iframe src = "https: // mywikispace.wikispaces.com "højde = '800px' bredde = '750px'></ iframe>
Hvad er startkoden i indlejringsmulighed?
start = ”til en videos integreringskode efterfulgt af det tidspunkt i sekunder, hvor du vil have videoen til at begynde at afspille.
Hvordan får jeg en iframe-indlejringskode?
Følg disse trin for at få iframe-koden:
- Klik på PUBLICERING øverst i din Form Builder.
- Gå til EMBED-sektionen.
- Vælg IFRAME-indlejringsindstillingen.
- Til sidst skal du klikke på knappen KOPIER KODE for at kopiere koderne.
Hvordan opretter jeg en tilpasset CSS-kode?
Metode 2: Tilføjelse af brugerdefineret CSS ved hjælp af et plugin
Den første ting du skal gøre er at installere og aktivere Simple Custom CSS plugin. Efter aktivering skal du blot gå til Udseende »Brugerdefineret CSS og skrive eller indsætte din brugerdefinerede CSS. Glem ikke at trykke på knappen 'Opdater brugerdefineret CSS' for at gemme dine ændringer.
Hvordan ændrer jeg HTML-koden i WordPress?
Gå til Udseende -> Widget. Fra widgetområderne kan du redigere HTML for de tilgængelige widgets eller tilføje flere widgets fra menuen Custom HTML. For at redigere HTML skal du først vælge den målrettede widget, foretage ændringer og gemme den. På den anden side kan du tilføje nye widgets fra menuen Custom HTML.
Hvordan kalder du en CSS-fil i WordPress?
Åbn en teksteditor, opret en ny tekstfil, gem den som “brugerdefineret. css ”og upload det i en css-mappe i dit aktive WordPress-temas mappe (i.e. / wp-indhold / temaer / tema / css /) via FTP. Download funktionerne. php-fil i dit aktive WordPress-temas mappe (i.e. / wp-indhold / temaer / tema /) via FTP.
 Usbforwindows
Usbforwindows