- Hvordan forhindrer jeg WordPress i at omdirigere min URL?
- Hvordan importerer jeg et HTML-websted til WordPress?
- Hvordan opretter jeg en brugerdefineret HTML-side i WordPress?
- Hvordan omdirigerer jeg en WordPress-side til en anden side?
- Hvordan løser jeg omdirigerende websteder?
- Hvorfor fungerer min omdirigering ikke WordPress?
- Hvilket er bedre HTML eller WordPress?
- Hvordan placerer jeg HTML på mit websted?
- Hvordan uploader du en fil til et websted ved hjælp af HTML?
- Kan jeg bruge HTML i WordPress?
- Hvad er standardsideskabelonen til WordPress?
- Hvor er WordPress html editor?
Hvordan forhindrer jeg WordPress i at omdirigere min URL?
Sådan løses problemet med for mange omdirigeringer i WordPress
- Ryd browsercookies og cache. En almindelig årsag til fejlen kan være dine webbrowser-cookies. ...
- Deaktiver alle WordPress-plugins. Den mest almindelige årsag til WordPress-omdirigeringssløjferne eller 'For mange omdirigeringer' er en plugin-konflikt. ...
- Ret WordPress-webadresser. ...
- Nulstil WordPress . ...
- Forebyggelse af fejl for mange omdirigeringer i WordPress.
Hvordan importerer jeg et HTML-websted til WordPress?
Vælg din HTML-fil.
- Naviger til dit administratorpanel. Du kan bruge WordPress Visual Editor til hurtigt at tilføje HTML-filer til dit websted. ...
- Klik på 'Indlæg' i venstre sidebjælke. Se derefter på venstre sidebjælke. ...
- Vælg et eksisterende indlæg, eller opret et nyt. ...
- Klik på 'Tilføj blok. ...
- Tilføj en 'File' -blok. ...
- Vælg din HTML-fil.
Hvordan opretter jeg en brugerdefineret HTML-side i WordPress?
Tilføjelse af HTML i WordPress-indlæg
- Log ind på dit WordPress-dashboard.
- Klik på Alle indlæg i navigationsmenuen.
- Vælg det indlæg, du vil redigere, og du bliver sendt til WordPress visuelle editor.
- Klik på Plus-ikonet på blokområdet eller toppen af editoren.
- Vælg det tilpassede HTML-ikon under formatering.
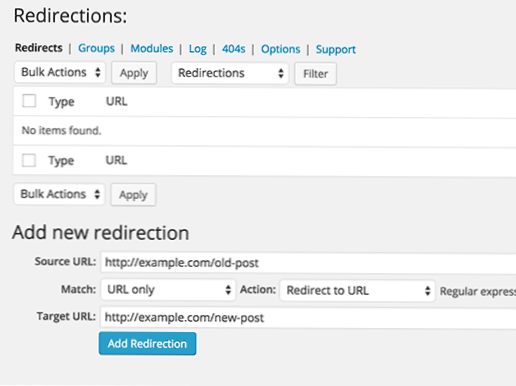
Hvordan omdirigerer jeg en WordPress-side til en anden side?
Gå til 'Indstillinger' i WordPress-admin-menuen, og klik derefter på 'Websteds omdirigering'. Indtast den URL, du vil omdirigere webstedet til, indstil den ønskede omdirigeringstype, indstil status til 'Aktiveret' og gem dine ændringer!
Hvordan løser jeg omdirigerende websteder?
Sådan repareres webside har en omdirigeringssløjfe i Chrome
- 1 Ryd historik og cachelagrede browserdata. Hvis du stadig har problemer på et bestemt websted, kan din browser holde på forældede eller dårlige data i form af en gammel cookie, cachelagret version af webstedet osv. ...
- 2 Prøv websiden igen. Når du er ryddet op, skal du prøve hjemmesiden igen.
Hvorfor fungerer min omdirigering ikke WordPress?
Gist: Hvis du finder ud af, at de 301 omdirigeringer, du har tilføjet ved hjælp af cPanels værktøj "Omdirigeringer", ikke fungerer på et WordPress-websted, skal du sørge for, at disse omdirigeringer tilføjes, før WordPress-omskrivningsreglerne i . htaccess . Bedste måde at sikre dette på er at tilføje dine omdirigeringsregler først gennem cPanel og derefter redigere .
Hvilket er bedre HTML eller WordPress?
Hvis dit websted ikke kræver opdateringer, regelmæssige ændringer eller yderligere indhold, er HTML et bedre valg, da det får dit websted til at fungere hurtigere. ... Med WordPress kan du selv vedligeholde dit websted, selv uden tekniske færdigheder. Du kan også oprette indhold og sider, du har brug for, når du vil.
Hvordan placerer jeg HTML på mit websted?
Sådan tilføjes HTML-integrerede koder til dit websted [Hurtigt tip]
- Generer integreringskoden.
- Fremhæv integreringskoden, og kopier den derefter til dit udklipsholder.
- Åbn din HTML-fremviser i dit indholdsstyringssystem.
- Indsæt HTML-kodestykket, du lige har kopieret, i dit HTML-fremvisningsvindue. Klik derefter på 'OK' eller 'Gem. ''
- Du har nu integreret indhold på dit websted eller din blog.
Hvordan uploader du en fil til et websted ved hjælp af HTML?
Hvis du vil tillade en bruger at uploade en ekstern fil til dit websted, skal du bruge et filoverførselsfelt, også kendt som et filvalgfelt. Dette oprettes også ved hjælp af <input> element men type attribut er indstillet til fil.
Kan jeg bruge HTML i WordPress?
De fleste websider er skrevet ved hjælp af HTML. ... Men i baggrunden har WordPress anbragt nogle HTML-tags omkring de ord, du bad om fed. For at bruge HTML, mens du bruger WordPress Visual Editor til at redigere en side eller et indlæg, skal du blot klikke på fanen Tekst (ved siden af Visual), så får du vist HTML-visningen af siden.
Hvad er standardsideskabelonen til WordPress?
php er en standardskabelon, der bruges i de fleste WordPress-temaer. Det definerer headerområdet på websider genereret af WordPress. Overskriftsfilen indlæses typisk på hver side på dit WordPress-websted, så det er muligt at foretage ændringer i en enkelt fil, der gælder på hele webstedet.
Hvor er WordPress html editor?
Gå til Udseende -> Widget. Fra widgetområderne kan du redigere HTML for de tilgængelige widgets eller tilføje flere widgets fra menuen Custom HTML. For at redigere HTML skal du først vælge den målrettede widget, foretage ændringer og gemme den. På den anden side kan du tilføje nye widgets fra menuen Custom HTML.
 Usbforwindows
Usbforwindows