- Hvordan laver man et heltebillede?
- Hvordan laver man et heltsidesheltbillede?
- Hvordan laver man en billedhelt i HTML?
- Hvad gør et godt heltebillede?
- Hvad er en helt i design?
- Hvor mange pixels er fuld skærm?
- Hvad er helt på nettet?
- Hvordan laver man et billede til en hel side?
- Hvordan tilføjer jeg et baggrundsbillede i HTML?
- Hvorfor kaldes det heltebillede?
- Hvad er helteafsnit i HTML?
Hvordan laver man et heltebillede?
Lær hvordan du opretter et fantastisk webstedsheltbillede på 5 minutter eller mindre
- Find et slående billede i høj opløsning.
- Opret en ny Photoshop-fil med den rigtige størrelse, så den passer til dit helt banner-plads.
- Beslut, hvor sprød du vil have det. Slør om nødvendigt.
- Beslut, hvor mørkt du vil have det. ...
- Tilføj heltekopi.
Hvordan laver man et heltsidesheltbillede?
Lad os komme i gang ved at opsætte HTML.
- Opsæt HTML. Opret to containere til helteafsnittet og helteindholdet: . ...
- Tilføj baggrundsbillede. ...
- Centrer indholdet med flexbox. ...
- Stil helteteksten. ...
- Stil helteknappen. ...
- Test helteafsnittet i forskellige visningsstørrelser.
Hvordan laver man en billedhelt i HTML?
Først opretter vi en <div> tag med klassen “heroImage”. I vores CSS-kode bruger vi denne klasse til at tilføje et baggrundsbillede til vores helt. Derefter opretter vi en <div> tag med klassen “heroContents”. Det her <div> tag indeholder indholdet af vores heltebillede: teksten og knappen.
Hvad gør et godt heltebillede?
Dit heltebillede skal gøre to ting samtidigt: Fang opmærksomhed (og se godt ud) Vis dit produkt eller forstærk den følelse, du prøver at skabe.
Hvad er en helt i design?
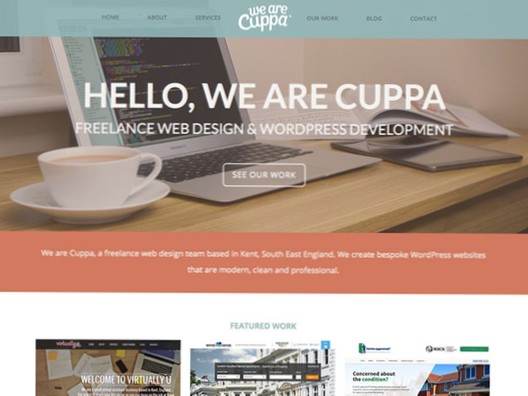
Heltebilledet er ofte det første visuelle element, som en besøgende møder på webstedet; det giver en oversigt over websteds vigtigste indhold. Et heltbillede består ofte af billede og tekst og kan være statisk eller dynamisk (f.eks.g. en roterende liste med billeder og / eller emner).
Hvor mange pixels er fuld skærm?
Som standard er den ideelle webstedsheltbilledstørrelse til baggrundsbilleder i fuld skærm 1.200 pixels bred. Men hvis brugere gennemsøger på større skærme, skal disse billeder skaleres op for at udfylde skærmen.
Hvad er helt i Web?
Et heltebillede er et webstedsdesignudtryk, der bruges til at beskrive et stort bannerbillede øverst på et websted. Nogle gange kaldet et “hero header”, det tjener som en brugers første glimt af din virksomhed og tilbyder på grund af dens fremtrædende placering mod toppen af en webside, der normalt strækker sig i fuld bredde.
Hvordan laver man et billede til en hel side?
En ret simpel måde at håndtere dette på er at placere et indbygget billede på siden, placere det øverst til venstre og give det en min-bredde og min-højde på 100%, hvilket bevarer dets billedformat.
Hvordan tilføjer jeg et baggrundsbillede i HTML?
I HTML kan vi nemt tilføje baggrundsbilledet i HTML-dokumentet, der skal vises på en webside ved hjælp af følgende to forskellige metoder: Brug af baggrundsattributten (Html-tag)
...
- <! Doktype html>
- <Html>
- <Hoved>
- <Titel>
- Tilføj baggrundsbillede ved hjælp af baggrundsattribut.
- </Titel>
- </Hoved>
- <Legeme>
Hvorfor kaldes det heltebillede?
En lille smule trivia for fyre derude, der undrer sig over, hvorfor heltebilleder kaldes som sådan. Udtrykket “helt” blev først brugt i teaterverdenen, og det var rekvisitten (det kaldes normalt heltepropen), der er mere detaljeret end normalt, fordi den er beregnet til at blive set eller set tæt på.
Hvad er helteafsnit i HTML?
På nettet er helteafsnittet typisk et fremtrædende billede, skyder, tekst eller lignende element, der har en stolthed øverst på dit startsidelayout og muligvis efterfølgende sider. Det er foran og i midten og i dit ansigt.
 Usbforwindows
Usbforwindows