- Hvordan slipper jeg af det hvide mellemrum under min overskrift i WordPress?
- Hvordan slipper jeg af ekstra plads i WordPress?
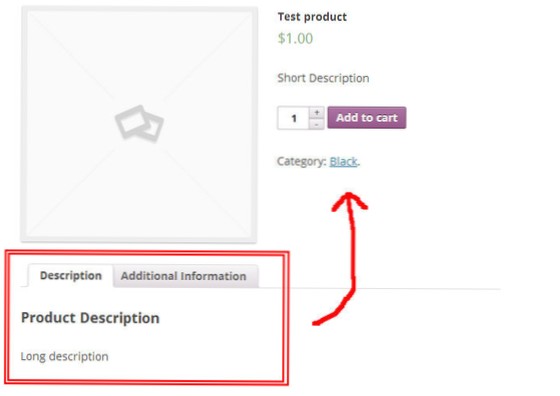
- Hvordan skjuler jeg produktbeskrivelse i WooCommerce?
- Hvordan fjerner jeg det hvide område i Shopify?
- Hvordan slipper jeg af det hvide rum over mit overskrift?
- Hvordan slipper jeg af med den ekstra plads i min header?
- Hvordan ændrer jeg afstanden mellem linjer?
- Hvordan fjerner jeg mellemrummet mellem overskrift og navbar?
- Hvordan slipper jeg af det hvide rum over sidefoden?
- Hvordan ændrer jeg fanen Beskrivelse i WooCommerce?
- Hvordan ændrer jeg beskrivelsen i WooCommerce?
- Hvordan fjerner jeg titlen fra produktsiden?
Hvordan slipper jeg af det hvide mellemrum under min overskrift i WordPress?
Det er muligt at fjerne det tomme rum under overskriften via brugerdefineret CSS: 1 Gå til temaindstillinger i WordPress venstre menu > Fremskreden > Brugerdefineret CSS. 3 Gem indstillingerne.
Hvordan slipper jeg af ekstra plads i WordPress?
HURTIGTIP: hold skift, og tryk derefter på Enter.
Ja. Så simpelt. Hvis du holder Skift nede, inden du trykker på Enter, fjernes ekstra mellemrum mellem afsnit og starter din næste linje lige under den sidste!
Hvordan skjuler jeg produktbeskrivelse i WooCommerce?
WooCommerce Sådan fjernes "beskrivelse" -tekst i produktbeskrivelse?
- Åbn Wordpress-adminpanel, gå til Udseende > Redaktør.
- Åben funktion.php-temafil.
- Tilføj følgende kode i bunden af funktionen.php-fil.
- Gem ændringerne.
- Opdater produktsiden, nu er beskrivelseoverskriften væk.
Hvordan fjerner jeg det hvide område i Shopify?
Gå til 'Online butik fra din administrator > Handlinger > Rediger kode '. Åbn 'featured-collection. flydende 'fil inde i mappen' Sektioner '. Din kode skal se sådan ud: Du kan ændre tallene '-60px' og '-10px' afhængigt af hvor bredt du vil have afstanden!
Hvordan slipper jeg af det hvide rum over mit header?
1. Find den øverste sektion, og gå til fanen Design. Gå til Mellemrum, og sæt 0px i den øverste polstring. Dette skal fjerne det hvide rum.
Hvordan slipper jeg af med den ekstra plads i min header?
Sørg for, at du ikke har ekstra plads i overskriften. Dobbeltklik på overskriften og tryk på pil ned. Hvis der er ekstra linjer i overskriften, skal du slette dem under sidenummeret.
Hvordan ændrer jeg afstanden mellem linjer?
Skift linjeafstand i en del af dokumentet
- Vælg et eller flere afsnit, der skal opdateres. ...
- Gå hjem > Linje- og afsnitafstand.
- Vælg Indstillinger for linjeafstand, og vælg en indstilling i feltet Linjeafstand.
- Juster indstillingerne før og efter for at ændre afstanden mellem afsnit.
- Vælg OK.
Hvordan fjerner jeg mellemrummet mellem overskrift og navbar?
Det hul, du ser, er på grund af topmargenen til h1 i overskriften. Så du kan indstille den øverste margen på denne h1 til 0 for at fjerne mellemrummet.
Hvordan slipper jeg af det hvide rum over sidefoden?
Det, du ser, kan sandsynligvis løses ved at tilføje lidt tilpasset CSS under Udseende > Tilpas > Yderligere CSS. Der er tre muligheder for vælgeren (det område, der forårsager dette hvide område: Det er sektionen, der har sporingsnummer og fakturerings-e-mail. Det er sidefodens tilmeldingsafsnit under det.
Hvordan ændrer jeg fanen Beskrivelse i WooCommerce?
Skift titler og overskrifter på fanen Produkt
- Titler.
- Overskrift på fanen "Beskrivelse".
- Overskrift på fanen "Yderligere oplysninger".
- Overskrift "Anmeldelser".
Hvordan ændrer jeg beskrivelsen i WooCommerce?
Løsningen
Den mest idiotsikre og nemme at styre måde at ændre enhver tekst i WooCommerce er at bruge et plugin som WooCommerce Tab Manager . Hvis du er en udvikler eller har det godt med ændringer, kan du prøve at tilføje en brugerdefineret funktionsfil til temaet med følgende kode.
Hvordan fjerner jeg titlen fra produktsiden?
For at skjule titlen kun for dine produkter og stadig vise titlen på din standardbutikside, skal du gøre som følger:
- trin - Indstil Hide Title Area til No under Qode Title på din Shop-side.
- trin - Indsæt derefter denne kode i feltet Custom CSS, der findes i Qode Options > Generel > Brugerdefineret kode:
 Usbforwindows
Usbforwindows