- Hvordan tilføjer jeg et kuponfelt i WooCommerce?
- Hvordan viser jeg kuponer på WooCommerce-kassen?
- Hvordan flytter jeg Anvend kuponinput under ordren på kassen i WooCommerce?
- Hvordan bruger jeg kroge i WooCommerce?
- Er WooCommerce-kuponkoder store og små bogstaver?
- Hvordan opretter jeg en kuponkode?
- Hvordan deaktiverer jeg kuponer i WooCommerce?
- Hvordan ændrer jeg kuponteksten i WooCommerce?
- Hvor er kassesiden i WooCommerce?
- Hvor er WooCommerce-kroge defineret?
- Hvordan skifter jeg en krog i WooCommerce?
- Hvad er actionkroge og filterkroge?
Hvordan tilføjer jeg et kuponfelt i WooCommerce?
Tilføj kuponfelt i woocommerce-kassen
- Fjern først standardkuponfeltet øverst på indkøbskurven og kassen.
- Gå til \ wp-indhold \ temaer \ tema-mo \ funktion.php.
- Lad os nu tilføje kuponfeltet ved kassen (resumé)
- Gå til \ wp-content \ plugins \ woocommerce \ templates \ checkout \ og kopier filanmeldelsesordren.php.
Hvordan viser jeg kuponer på WooCommerce-kassen?
Her er en måde at gøre det på:
- I dit WordPress-dashboard skal du gå til Udseende og klikke på Tilpas.
- Se ned for den yderligere CSS-sektion, og klik på den.
- Indsæt dette i feltet der: .woocommerce-checkout .woocommerce-form-coupon-toggle display: block;
- Offentliggør dine ændringer.
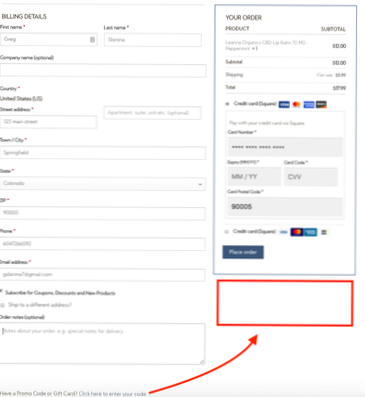
Hvordan flytter jeg Anvend kuponinput under ordren på kassen i WooCommerce?
Tricket med at flytte kuponkodefeltet inde i kasseformularen er at oprette et modalt dialogvindue og placere kuponkoden html inde i det modale dialogvindue. Dette modale dialogvindue fungerer uafhængigt af kassen. Således anvender kupon fungerer korrekt i stedet for at indsende kassen.
Hvordan bruger jeg kroge i WooCommerce?
For at bruge WooCommerce-kroge (eller WordPress-kroge generelt) skal du tilføje kode til dit websted. Men igen behøver du ikke redigere skabelonfilerne selv - du kan tilføje denne kode alle på samme sted. Der er to steder, du kan tilføje denne kode: Dit barns temas funktioner.
Er WooCommerce-kuponkoder store og små bogstaver?
Ja, WooCommerce-kuponkoder er store og små bogstaver.
Hvordan opretter jeg en kuponkode?
For at oprette en kupon skal du blot klikke på WooCommerce > Kuponer fra WordPress-dashboardet. Fortsæt og opret din første kupon ved at vælge Tilføj kupon. Start med at oprette koden til din kupon øverst - dette er den kode, som kunder vil anvende ved kassen for at få deres rabat.
Hvordan deaktiverer jeg kuponer i WooCommerce?
Deaktivering af brugen af kuponkoder i WooCommerce er meget enkel. Gå til WooCommerce -> Indstillinger -> Generelt - > rul til sektionen Aktiver kuponer, og fjern markeringen i "Aktiver brug af kuponkoder". Hvis du ikke markerer afkrydsningsfeltet "Aktiver brug af kuponkoder", deaktiveres brugen af kuponkoder fuldstændigt i din WooCommerce-butik.
Hvordan ændrer jeg kuponteksten i WooCommerce?
Download kuponkoderne omdøbt plugin og gå til WooCommerce -> Indstillinger -> Fremskreden -> Kuponkoder og indsæt enhver tekst, som du gerne vil have vist.
Hvor er kassesiden i WooCommerce?
For at gøre dette skal du gå til WooCommerce på dit WordPress-dashboard > Checkout og derefter fanen Fakturering, Forsendelse eller Yderligere. Der vil du se en liste over alle de felter, du vil have vist eller skjule.
Hvor er WooCommerce-kroge defineret?
Det er nu i / wp- wp-content / plugins / woocommerce / inkluderer / og kaldes wc-template-hooks.php. Kan lide af 1 person.
Hvordan skifter jeg en krog i WooCommerce?
Hvis du vil ændre eller tilføje en kode her, skal du først gå ind i plugin-mappen. Du kan gøre det ved at få adgang til woocommerce / skabeloner / arkivprodukt. php. Når du er der, skal du kontrollere, hvilke kroge forfatterne af pluginet har implementeret her.
Hvad er actionkroge og filterkroge?
Der findes to slags kroge: actionkroge og filterkroge. Handlingskrog "tilslutter" handlinger, og filterkrog "tilslutter" filtre. Filtre overføres kode eller markering af deres filterkroge; de ændrer det, de sendes, og skal returnere resultatet, så WordPress kan bruge det i sin regelmæssige behandling.
 Usbforwindows
Usbforwindows