- Hvordan tilføjer jeg en knap i TinyMCE editor?
- Hvordan ændrer jeg indhold i TinyMCE editor?
- Bruger WordPress TinyMCE?
- Hvordan installerer jeg TinyMCE-plugins?
- Hvordan laver jeg et TinyMCE-plugin?
- Hvordan tilføjer jeg en brugerdefineret knap til en enkelt produktside?
- Hvor redigerer jeg knapper i WordPress?
- Er det muligt at oprette links mellem sider uden at bruge en knap-widget-mendix?
- Hvad er TinyMCE editor?
- Hvordan ved jeg, om min TinyMCE er tom?
- Hvordan får du data fra TinyMCE editor?
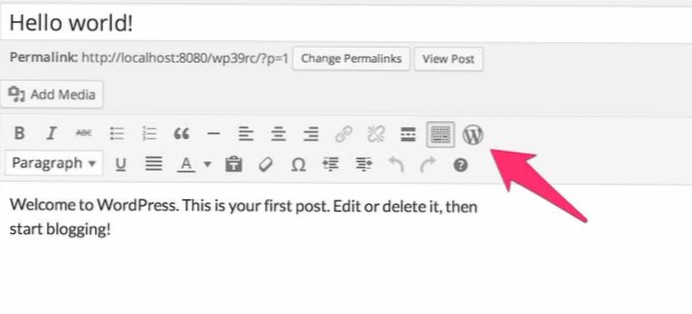
Hvordan tilføjer jeg en knap i TinyMCE editor?
Sådan tilføjes en knap til TinyMCE Editor i WordPress
- PHP-fil.
- Inkluder filen.
- Tilføj TinyMCE JS-filen.
- Opret kortkoden.
- Føj stil til kortkodeknappen.
- Sandhedens øjeblik.
- Lad os nu prøve en knap, der ikke bruger en kort kode.
- Tilføj PHP-fil.
Hvordan ændrer jeg indhold i TinyMCE editor?
Du kan gøre dette ved hjælp af getContent () -metoden fra TinyMCE API. Lad os sige, at du har initialiseret editoren til et tekstområde med id = ”myTextarea” . Få først adgang til editoren ved hjælp af det samme id, og ring derefter til getContent () . Dette returnerer indholdet i editoren markeret som HTML.
Bruger WordPress TinyMCE?
WordPress leveres med open source HTML WYSIWYG-editor TinyMCE af Moxiecode Systems, AB.
Hvordan installerer jeg TinyMCE-plugins?
Konfigurer TinyMCE til at bruge plugin.
Pluginnavnet skal føjes til listen over plugins på TinyMCE "plugins" -nøglen i rx_resources \ tinymce \ js \ config \ default_config. json-fil. Rx_resources \ tinymce \ js \ config \ default_config. json-fil skal også bruges til at tilpasse standard plugins og værktøjslinjeegenskaber.
Hvordan laver jeg et TinyMCE-plugin?
Filstruktur
For at oprette et plugin skal du oprette et bibliotek i TinyMCE-plugins-biblioteket. TinyMCE indlæser pluginet. js-fil, hvis du bruger tinymce. js-fil på din side.
Hvordan tilføjer jeg en brugerdefineret knap til en enkelt produktside?
Hvis du ønsker at have en anden knapindstilling af produkterne i butikken, kan du gøre det på redigeringssiden eller ved at bruge afsnittet "Liste over brugerdefinerede knapper". Klik på knappen "Tilføj produkter" du finder øverst på siden for at tilføje nye konfigurationer til knappen.
Hvor redigerer jeg knapper i WordPress?
Du kan redigere knappen fra temamappen >> sideskabelon >> brugerdefineret startside. php >> I denne fil får du glidekoden, hvilket indhold knappen indeholder.
Er det muligt at oprette links mellem sider uden at bruge en knap-widget-mendix?
For at give et konsekvent udseende og følelse på tværs af vigtige sider i appen. Det er muligt for en knap at gøre noget. I Web Modeler kan du forhåndsvise appen på alle enhedstyper uden at offentliggøre. ... Hvilke dele af applikationens livscyklus understøtter mendix?
Hvad er TinyMCE editor?
TinyMCE er en online rich-text editor, der er frigivet som open source-software under LGPL. ... TinyMCE er designet til let at integrere med JavaScript-biblioteker som React, Vue. js, AngularJS og Bootstrap samt indholdsstyringssystemer som Joomla!, og WordPress.
Hvordan ved jeg, om min TinyMCE er tom?
Rediger: Du kan hente id for editorens container med metoden getContainer (): tinyMCE. få ('tinyeditor'). getContainer () .
Hvordan får du data fra TinyMCE editor?
- Trin 1: Opret filer. Opret getdata. html-fil inde i tinymce-projektmappen. Opret getdata. js-fil inde i js-mappen. ...
- Trin 2: Kode. Åbn getdata. html-fil og skriv følgende kode. <!
 Usbforwindows
Usbforwindows