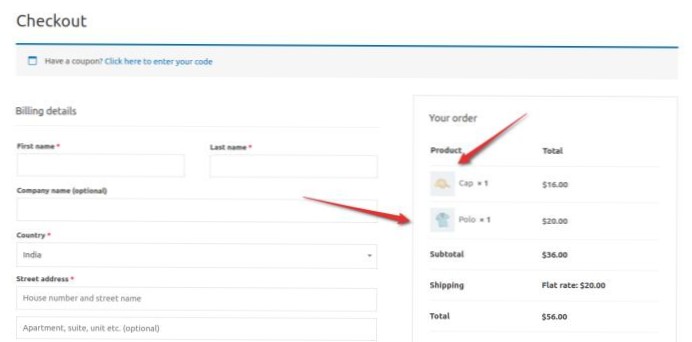
- Hvordan viser du billedet af en kasseside?
- Hvordan viser jeg variationer i WooCommerce?
- Hvordan tilpasser jeg min kasseside i WooCommerce?
- Hvordan får jeg miniaturebilledet i WooCommerce?
- Hvordan viser jeg WooCommerce-variationer med farvestørrelsesknapper?
- Hvordan tilføjer jeg variationer i WooCommerce?
- Hvordan tilpasser jeg min kasseside?
- Hvordan tilpasser jeg min kasseside i Shopify?
- Hvordan opretter jeg et brugerdefineret felt i kassen?
- Hvad er den bedste billedstørrelse for WooCommerce-produkter?
- Hvordan ændrer jeg billedet af et produkt i WooCommerce?
- Hvordan løser du en sløret miniaturebillede?
Hvordan viser du billedet af en kasseside?
Klik på menuen Udseende i Dashboard-menuen > Tema Editor Menu. Når Theme Editor-siden åbnes, skal du kigge efter temafunktionsfilen, hvor vi tilføjer den funktion, der viser produktbillede ved kassen.
Hvordan viser jeg variationer i WooCommerce?
Opsætning og konfiguration
- Gå til: WooCommerce > Produkter.
- Vælg et af dine variable produkter.
- Vælg fanen Variationer i feltet Produktdetaljer.
- Find linket Tilføj yderligere billeder, og klik. Dette link giver dig mulighed for at tilføje et vilkårligt antal ekstra billeder til hver variation.
Hvordan tilpasser jeg min kasseside i WooCommerce?
Opsætning og konfiguration
- Gå til: WooCommerce > Kasse felter.
- Der er tre sæt felter, du kan redigere:
- Vælg knappen Tilføj felt.
- Indtast din tekst og præferencer.
- Gem ændringer.
Hvordan får jeg miniaturebilledet i WooCommerce?
I WooCommerce version 3.2x og derunder kan produktbilledindstillinger findes på WooCommerce > Indstillinger > Produkter > Skærm > Produktbilleder. Bemærk, at det første tal er bredde og det andet højde.
Hvordan viser jeg WooCommerce-variationer med farvestørrelsesknapper?
a) Rediger eksisterende attributter e.g. "Farve"
Attributredigeringssiden vil nu have et nyt valgfelt kaldet "Type". Du kan nu vælge "Farve" fra rullemenuen for at angive, at du vil have denne attribut til at blive vist som en farvevælger.
Hvordan tilføjer jeg variationer i WooCommerce?
Først skal du downloade WooCommerce Variation Swatches-plugin, du kan også installere det via din webstedsbackend. Gå til dit websteds dashboard og naviger til Plugins >> Tilføj ny. Søg efter WooCommerce Variationsprøver i søgefeltet. Installer og aktiver WooCommerce Variation Swatches Plugin af Emran Ahmed.
Hvordan tilpasser jeg min kasseside?
Hvorfor skal du tilpasse kassen i WooCommerce?
- Opret en check-out på en side.
- Skift kassestil og design med CSS.
- Tilføj, fjern eller omarrangér kassefelter.
- Inkluder indhold.
- Lav et felt krævet eller valgfrit.
- Tilføj betingede felter, og opret betinget logik.
Hvordan tilpasser jeg min kasseside i Shopify?
Gå til Store fra appen Shopify > Indstillinger. Tryk på Checkout under Store-indstillinger.
...
Tryk på Checkout under Store-indstillinger.
- I sektionen Stil skal du klikke på Tilpas checkout for at åbne temaeditoren.
- I afsnittet BANNER skal du klikke på Upload billede eller vælge et billede, som du allerede har uploadet til dit bibliotek.
- Klik på Gem.
Hvordan opretter jeg et brugerdefineret felt i kassen?
For at føje brugerdefinerede felter til WooCommerce-kassen skal du vælge felttypen i afsnittet Tilføj nyt felt, indtaste et etiketnavn og klikke på Tilføj felt.
- Og det er gjort! ...
- Her kan du aktivere eller deaktivere et felt (selv standardwooCommerce) eller indstille det efter behov. ...
- På fanen Udseende kan du indstille pladsholder og CSS-klasse.
Hvad er den bedste billedstørrelse for WooCommerce-produkter?
Hvilken størrelse skal produktbilleder have? Den mindste opløsning, du skal bruge til dine WooCommerce-produktbilleder, er 800px x 800px. Vi anbefaler, at du sigter højere end det, men jo højere kvalitet dine billeder har, jo bedre opfattes de.
Hvordan ændrer jeg billedet af et produkt i WooCommerce?
Følg disse trin for at ændre billedstørrelse for butik, katalog eller produktkategori:
- Gå til Udseende > Tilpas.
- Gå derefter til WooCommerce > Produktbilleder.
- Skriv din ønskede bredde i feltet "Miniaturebredde".
- Du kan indstille billedernes højde i “Miniaturebeskæring”
- Klik på "Publicer"
Hvordan løser du en sløret miniaturebillede?
Den bedste og nemmeste måde at gendanne billedminiatyrbilleder på er at bruge plugin'en Regenerere miniaturer. Du skal blot installere og aktivere pluginet og derfra gå til “Værktøjer” og “Regen. Miniaturer ”. Klik bare på knappen "Regenerer alle miniaturer", så vil pluginet rette de slørede billeder som magi.
 Usbforwindows
Usbforwindows



![Oprettelse af kategorier, sider og indlæg på Dashboard [lukket]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)