- Hvordan tilføjer jeg en knap til indlæs mere?
- Hvordan tilføjer jeg en load more-knap i WordPress?
- Hvordan tilføjer jeg en load more-knap i WordPress uden plugin?
- Hvordan tilføjer jeg uendelig rulle i WordPress?
- Hvordan indlæser jeg mere indhold på rulle?
- Hvordan implementerer du Vis mere?
- Sådan oprettes indlæs mere-knappen i Elementor?
- Hvordan tilføjer jeg paginering i WordPress?
- Hvordan tilføje flere belastninger Ajax?
- Har PHP kortnummer?
- Hvordan uploader jeg Ajax til WordPress?
- Hvordan får jeg mere dynamiske resultater i WordPress?
Hvordan tilføjer jeg en knap til indlæs mere?
Tilføjelse af en Load More-knap til dit indhold
- Trin 1 - Indlæs mere-knap.html. Kopier og indsæt koden nedenfor i load-more-knappen.html. ...
- Trin 2 - indlæs mere-knap.css. Download CSS nedenfor og inkluder det på din webside. ...
- Trin 3 - indlæs mere-knap. js. ...
- Trin 4 - Føj nedenstående inkluderer til din webside.
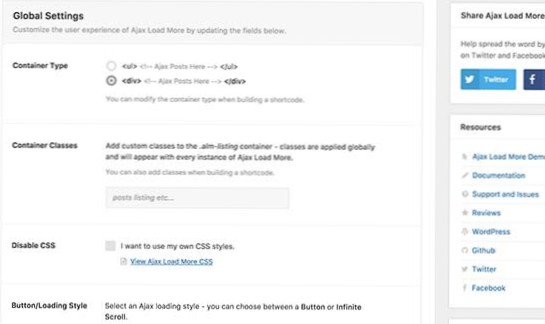
Hvordan tilføjer jeg en load more-knap i WordPress?
Tilføjelse af knappen Flere indlæg i WordPress. Den første ting, du skal gøre, er at installere og aktivere Ajax Load More-pluginet. For flere detaljer, se vores trinvise vejledning om, hvordan du installerer et WordPress-plugin. Efter aktivering vil pluginet tilføje et nyt menupunkt mærket 'Ajax Load More' til din WordPress admin-menu.
Hvordan tilføjer jeg en load more-knap i WordPress uden plugin?
WordPress loadmore indlæg ajax uden plugin
- Trin 1 - Tilføj kortkoden til funktionerne. php. ...
- Trin 2 - Opret & Indstil tilpasset js-fil. Det er tid til at oprette og indhente en brugerdefineret js-fil, som vi vil bruge til at tilføje vores script til at indlæse flere indlæg. ...
- Trin 3 - Føj script til brugerdefineret js-fil. ...
- Trin 4 - Definer ajax tilbagekaldsfunktion. ...
- Trin 5 - Tilføj styling (valgfrit)
Hvordan tilføjer jeg uendelig rulle i WordPress?
Trin 1: Kopier et passende kodestykke
- Trin 2: Indstil dine funktionsparametre.
- Trin 3: Test din uendelige rulle.
- Trin 1: Vælg dit uendelige rulleplugin.
- Trin 2: Installer dit valgte plugin.
- Trin 3: Konfigurer plugins indstillinger.
Hvordan indlæser jeg mere indhold på rulle?
I jQuery skal du kontrollere, om du har ramt bunden af siden ved hjælp af rullefunktionen. Når du først har ramt det, skal du foretage et ajax-opkald (du kan vise et indlæsningsbillede her indtil ajax-svaret) og få det næste sæt data, tilføj det til div. Denne funktion udføres, når du ruller ned på siden igen.
Hvordan implementerer du Vis mere?
Hver <div></ div> vil indeholde en <div></ div> efterfulgt af en <a href = "#" role = "knap">Vis mere</en> tag. Indenfor <div></ div> tag er et h2-tag og et p-tag.
Sådan oprettes indlæs mere-knappen i Elementor?
Åbn siden i Elementor-sidebyggeren, og klik på widget Listing Grid. Åbn sektionen Generelt i menuen Indhold til venstre i menuen, og rul den til bunden. Find Load More skift og aktiver det. Derefter vises to yderligere funktioner.
Hvordan tilføjer jeg paginering i WordPress?
For at tilføje pagination til et WordPress-tema er vi nødt til at opbygge en funktion, der vil udgive forrige og næste postlink nederst på siden og derefter tilføje det til vores skabelonside. Dette svarer til linkene "Ældre poster" og "Nyere poster", som vi så ovenfor.
Hvordan tilføje flere belastninger Ajax?
Du kan installere Ajax Load More som ethvert andet plugin. Det er gratis og tilgængeligt på wordpress.org-plugin-lager. Når du har aktiveret pluginet, er der et par trin, du skal udføre for at komme i gang.
...
Installation af pluginet
- Tilpas en repeaterskabelon. ...
- Byg en kort kode. ...
- Tilføj kortkoden til dit websted.
Har PHP kortnummer?
Shortcode er et kodestykke, der giver dig mulighed for at udføre en funktion som at vise indhold. For eksempel, hvis du opretter en skyder ved hjælp af MetaSlider-pluginet, skal du integrere pluginets korte kode på dit websted for at vise skyderen. Du kan dog kun integrere det på webstedets krop eller widget.
Hvordan uploader jeg Ajax til WordPress?
Sådan indlæses WordPress-indlæg med AJAX
- Forskellen mellem belastningen mere og en siderulle er ret enkel. ...
- Du vil bemærke div-elementet med klassen 'loadmore'. ...
- Når du nu klikker på knappen 'Indlæs mere', indlæses de næste indlæg gennem Ajax og returnerer det som svar.
Hvordan får jeg mere dynamiske resultater i WordPress?
Standardindlæggene pr. Side er 10, så du skal bruge mindst 11 for at "Load More" -knappen kan vises, og for at den trækker det ellevte resultat ind. Du kan nemt ændre dette i Indstillinger > Når du læser for at sige, 5 resultater pr. Side, og derefter hvert klik på knappen Indlæs mere tilføjer 5 flere resultater i stedet for 10.
 Usbforwindows
Usbforwindows