- Hvordan tilføjer jeg reageringsapps til mit WordPress-websted?
- Kan du tilføje reagerer på WordPress?
- Hvordan tilføjer du en reaktion på en HTML-side?
- Hvordan reagerer jeg i WordPress-plugins?
Hvordan tilføjer jeg reageringsapps til mit WordPress-websted?
Indlejring af en React-app i WordPress med ReactPress
- Opsæt dit lokale udviklingsmiljø.
- Installer ReactPress på din lokale WordPress-installation.
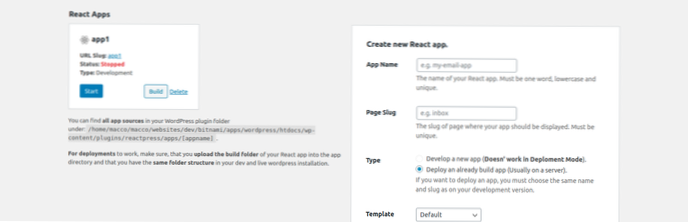
- Opret en ny React-app fra din WP-installation.
- Opret en ny React-app. ...
- Udvikl din React-app.
- Byg appen.
- Installer ReactPress på live WordPress-websted.
Kan du tilføje reagerer på WordPress?
I WordPress importerer vi ikke React eller React DOM, fordi de gøres tilgængelige på den globale wp. element objekt. Så en vigtig forskel, når du går til at inkludere React i dit WordPress-projekt, er at du ikke importerer det til dine filer.
Hvordan tilføjer du en reaktion på en HTML-side?
Tilføj reaktion på et minut
- Trin 1: Føj en DOM-container til HTML. Åbn først den HTML-side, du vil redigere. ...
- Trin 2: Tilføj scriptetiketterne. Tilføj derefter tre <manuskript> tags til HTML-siden lige før lukningen </legeme> tag: ...
- Trin 3: Opret en reaktionskomponent. Opret en fil, der hedder like_button.
Hvordan reagerer jeg i WordPress-plugins?
Sådan bruges WordPress med React (WordPress React API Tutorial)
- Opsæt projektet. Opsæt lokal WordPress-hosting. Opsæt nyt Gatsby-projekt.
- Opret GraphQL API med WordPress og Gatsby. Konfigurer Gatsby Plugin. Upload og konfigurer WordPress-plugins.
- Træk data fra WordPress til Gatsby Site.
 Usbforwindows
Usbforwindows