- Hvad er Alt-attributter for billeder?
- Hvad er ALT-attributten i det billedkode, der bruges til?
- Hvad er ALT-tekst til billeder?
- Hvordan får jeg alt-tekst fra et billede?
- Hvordan tilføjer jeg alt-attributter?
- Hvad er en tom ALT-attribut?
- Hvad er et eksempel på en attribut?
- Er Alt-attribut påkrævet?
- Hvor lang skal ALT-tags være?
- Hvad er eksempler på alt-tekst?
- Hvordan tilføjer jeg alt-tekst?
- Hvordan laver man ALT-tekst til SEO?
Hvad er Alt-attributter for billeder?
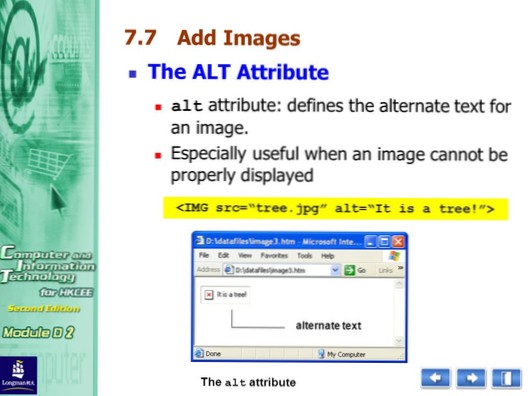
Den krævede alt-attribut specificerer en alternativ tekst til et billede, hvis billedet ikke kan vises. Alt-attributten giver alternativ information til et billede, hvis en bruger af en eller anden grund ikke kan se det (på grund af langsom forbindelse, en fejl i src-attributten, eller hvis brugeren bruger en skærmlæser).
Hvad er ALT-attributten i billedkoden, der bruges til?
Formål. ALT-teksten tilføjer en tekstbeskrivelse til et billede på en webside og skal bruges til alle billeder, grafiske kugler og grafiske vandrette regler.
Hvad er ALT-tekst til billeder?
'Alt tekst' er en sammentrækning af 'alternativ tekst'. Det er en kort skriftlig beskrivelse af et billede, som giver mening af det billede, når det af en eller anden grund ikke kan ses. Velskrevet alt-tekst er vigtig for dit websteds tilgængelighed og dets søgemaskineoptimering (SEO).
Hvordan får jeg alt-tekst fra et billede?
Chrome ™ browser: peg på billedet med musen, højreklik og vælg Inspicer i hurtigmenuen (eller brug Ctrl-Shift-I på tastaturet). En ny rude åbnes til højre på din skærm med HTML-koden fremhævet for dette element. Du kan derefter se alt-teksten og andre attributter for billedet.
Hvordan tilføjer jeg alt-attributter?
Sådan tilføjes Alt-attributterne for billeder:
- Klik på Indholdstyper > Alle indholdstyper.
- Klik på navnet på den indholdstype, du vil redigere, i kolonnen Etiket.
- Klik på Rediger i området Egenskaber.
- Vælg et felt fra Vælg et felt, der skal bruges til alt-attributten i img-tagmenuen.
- Klik på Gem.
Hvad er en tom ALT-attribut?
Alt-tags bruges til at beskrive indholdet af billeder, men nogle billeder formidler ikke nogen betydning og betragtes derfor som "dekorative."Dekorative billeder behøver ikke at blive annonceret af skærmlæser, så hvis alt-attributten er tom (alt =" ", også kaldet et" null "-tag), meddeles det ikke til brugeren.
Hvad er et eksempel på en attribut?
Et eksempel på attribut er at forklare en persons konstante hoste som følge af kæderygning. Attribut er defineret som en kvalitet eller karakteristik af en person, et sted eller en ting. Intelligens, charme og sans for humor er begge et eksempel på en egenskab.
Er Alt-attribut påkrævet?
alt-attribut kræves for <img> tags, hvis du vil have din markering til at validere. Baggrundsbilleder og kugler er bare kosmetiske, de har ikke brug for en alternativ repræsentation, da de ikke er en del af indholdet.
Hvor lang skal ALT-tags være?
Mens ALT-tags skal være beskrivende, skal de også være korte. De bør ikke være fulde sætninger eller afsnit. Med en grænse på ca. 125 tegn skal et ALT-tag give tilstrækkelige detaljer til, at brugere og søgemaskiner kan relatere billedet til konteksten på siden.
Hvad er eksempler på alt-tekst?
Alt Text (også kendt som alternativ tekst eller alt attribut) er en tekst, der nøjagtigt beskriver et billede. Det føjes til <img> tag i HTML-siden på en side. Her er et eksempel på en billed-alt-tekst: <img src = "/ billeder / noget billede.png "alt =" dette er alt-teksten ">
Hvordan tilføjer jeg alt-tekst?
Tilføj alt-tekst
- Gør et af følgende: Højreklik på objektet, og vælg Rediger alt tekst. Vælg objektet. Vælg Format > Alt tekst. ...
- I ruden Alt tekst skal du skrive 1-2 sætninger i tekstboksen for at beskrive objektet og dets sammenhæng til en person, der ikke kan se det.
Hvordan laver man ALT-tekst til SEO?
Hvordan man skriver god alt-tekst
- Vær kortfattet. Lang alt-tekst er irriterende for dem, der bruger skærmlæsere. ...
- Vær nøjagtig. Fokus på at beskrive billedet.
- Undgå nøgleordstopning. Dette er ikke et sted at søgeord på skohorn.
- Undgå at angive, at det er et billede. ...
- Undgå redundans.
 Usbforwindows
Usbforwindows