- Hvordan laver jeg en rulleliste til autofuldførelse i HTML?
- Hvordan styler jeg en rulleliste til autofuldførelse?
- Hvad er rullemenu med autofuldførelse?
- Hvordan vælger jeg en værdi fra den foreslåede liste i selen Python?
- Hvordan vælger du flere værdier i en Datalist?
- Hvordan udfylder du automatisk?
- Hvordan bruger du autofuldførelse i reagerer JS?
- Hvad er autofuldførelse i HTML?
- Hvilken attribut bruges til at levere autofuldførelsesfunktion til tekstfelt?
- Hvad er Aria autofuldførelse?
- Hvordan vælger du en værdi i autofuldførelse?
- Hvad er autofuldfør tekstboks?
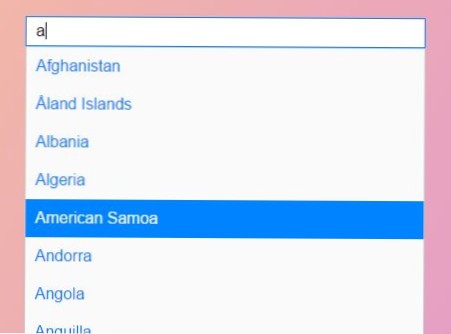
Hvordan laver jeg en rulleliste til autofuldførelse i HTML?
Det <datalist> tag bruges til at give en "autofuldførelse" funktion til <input> elementer. Brugere vil se en rulleliste med foruddefinerede muligheder, når de indtaster data. Det <datalist> elementets id-attribut skal være lig med <input> elementets attribut til listen (dette binder dem sammen).
Hvordan styler jeg en rulleliste til autofuldførelse?
Føj den krævede attribut 'data-autofuldførelse' til dit indtastningsfelt, og angiv den datakilde, du vil hente. Initialiser autofuldførelsesbiblioteket i inputfeltet, og få forslagslisten til keyup-begivenhed. Eksemplet CSS for at style autofuldførelseslisten.
Hvad er rullemenu med autofuldførelse?
Det <datalist> element, en ny tilføjelse i HTML5-specifikationen, giver udviklere mulighed for at oprette native-autofuldførelsesrullelister til deres webapplikationer. Denne type brugergrænsefladekomponent bruges ofte i formularfelter og søgefelter, da det hjælper brugeren med at indtaste data hurtigere.
Hvordan vælger jeg en værdi fra den foreslåede liste i selen Python?
Kun når dropdown er en HTML-native dropdown, der defineres af Select & Option Tag, du kan bruge Vælg klasse. Din liste med automatisk forslag er ikke en naturlig rullemenu, det er en css-simuleret rulleliste, så du skal bruge den som knap eller tekstfelt ved at finde den og klikke på den.
Hvordan vælger du flere værdier i en Datalist?
Multiple attributten (specifikation) bruges til at bemærke, at flere værdier skal kunne vælges. Specifikationen for attributten multiple viser et eksempel på brug med datalister.
Hvordan udfylder du automatisk?
Her udføres autofuldførelse normalt ved at trykke på Tab ↹-tasten efter at have skrevet de første bogstaver i ordet. For eksempel, hvis den eneste fil i den aktuelle mappe, der starter med x, er xLongFileName, foretrækker brugeren måske at skrive x og autofuldføre til det komplette navn.
Hvordan bruger du autofuldførelse i reagerer JS?
Sådan oprettes en React Autocomplete-komponent
- importer React, Component fra 'react'; importere './ App. ...
- importer React, Component fra 'react'; importer PropTypes fra 'prop-typer'; eksportklasse Autofuldførelse udvider komponent static propTypes = ; gengive () returnere <div>Hej fra AutoComplete</ div>; eksporter standard autofuldførelse;
Hvad er autofuldførelse i HTML?
Definition og anvendelse. Autofuldførelsesattributten angiver, om en formular eller et indtastningsfelt skal have autofuldførelse til eller fra. Autofuldførelse giver browseren mulighed for at forudsige værdien. Når en bruger begynder at skrive et felt, skal browseren vise muligheder for at udfylde feltet, baseret på tidligere indtastede værdier.
Hvilken attribut bruges til at levere autofuldførelsesfunktion til tekstfelt?
HTML | <input>autofuldførelsesattribut bruges til at specificere, om inputfeltet er autofuldført ville være til eller fra. Når attributten autofuldførelse er indstillet til i browseren, udfyldes automatisk værdigrundlaget, som brugeren indtastede før.
Hvad er Aria autofuldførelse?
En aria-autocomplete-egenskab bruges, når forslagene til brugerinputelementer er kendte. Værdierne for aria-autofuldførelse kan være ingen, indbygget, liste eller begge dele. ... aria-autocomplete = ”inline”: Når indstillingerne er tilgængelige, og brugeren kan skrive få tegn i tekstfeltet og hente de relevante indstillinger.
Hvordan vælger du en værdi i autofuldførelse?
$ (dokument). klar (funktion () $ ("input # autocomplete"). autofuldførelse (kilde: postkodeliste, vælg: funktion (begivenhed, ui) AutoCompleteSelectHandler (begivenhed, ui)); );
Hvad er autofuldfør tekstboks?
Tekstboksen Autofuldfør indeholder forslag, mens du skriver i feltet. Denne kontrol gør det muligt for brugere hurtigt at finde og vælge fra en forudfyldt liste over værdier, mens de skriver, udnytter søgning og filtrering. ... Kun udfyldte værdier i en Autofuldfør tekstboks kan gemmes i databasen.
 Usbforwindows
Usbforwindows