- Hvad er rulle hoppende?
- Hvordan løser jeg rulle hoppende?
- Hvordan deaktiverer jeg rullebounce?
- Hvordan slipper jeg for rulleopførsel?
- Hvordan ruller du glat?
- Hvad er rulleopførsel?
- Hvorfor ruller musen ikke?
- Hvorfor ruller min mus op, når jeg ruller ned?
- Hvorfor ruller min mus tilfældigt?
- Hvordan forhindrer jeg et websted i at rulle?
- Hvordan stopper du med at rulle i CSS?
- Hvordan stopper jeg min browser fra at rulle?
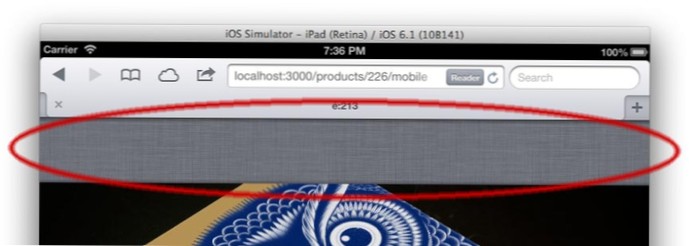
Hvad er rulle hoppende?
Rullehoppe (også undertiden kaldet rulle 'gummibånd' eller 'elastisk rulle') bruges ofte til at henvise til den effekt, du ser, når du ruller helt øverst på et side- eller HTML-element eller til bunden af en side eller et element, på en enhed ved hjælp af en berøringsskærm eller en pegefelt, og det tomme rum kan ses for en ...
Hvordan løser jeg rulle hoppende?
Metode 1: Skift musens indstillinger
- Skriv kontrolpanel i søgefeltet, og tryk på Enter.
- Indstil kontrolpanelvisning med store ikoner, og klik derefter på Mus.
- Klik på fanen Hjul, og juster indstillingerne. ...
- Gå til markørindstillinger, og fjern markeringen fra Skjul markør, mens du skriver.
- Kontroller, om dit mushjul springer eller ej.
Hvordan deaktiverer jeg rullebounce?
Undgå overscroll / bounce i iOS MobileSafari og Chrome (kun CSS) UPDATE 2017.12: For browsere, der ikke er Safari, kan du bruge overscroll-adfærd til at løse netop dette. Anvend bare overscroll-behavior-y: none; på html, body og være færdig med det.
Hvordan slipper jeg af rulleopførsel?
Rulning kan deaktiveres ved hjælp af JavaScript ved hjælp af to metoder:
- Metode 1: Tilsidesættelse af vinduet.onscroll-funktion.
- Syntaks:
- Eksempel: Tilsidesættelse af vinduet.onscroll-funktion.
- Produktion:
- Metode 2: Indstilling af kroppens højde til 100% og overløb til skjult.
- Syntaks:
Hvordan ruller du glat?
Sådan gør du - jævn rulning
- Jævn rulning. Afsnit 1. ...
- Jævn rulning. Tilføj rulleopførsel: glat til <html> element for at muliggøre jævn rulning for hele siden (bemærk: det er også muligt at tilføje det til et bestemt element / rullebeholder): ...
- Browsersupport. ...
- Løsning på tværs af browsere.
Hvad er rulleopførsel?
Rulleopførselsegenskaben i CSS giver os mulighed for at definere, om browserens rulleplacering springer til en ny placering eller glat animerer overgangen, når en bruger klikker på et link, der målretter mod en forankret position i et rullefelt. html rulleopførsel: glat;
Hvorfor ruller musen ikke?
Rens musen
Der er tynde mellemrum på begge sider af mushjulet, som støv og snavs kan komme ind over tid, hvilket forårsager problemer med hjulets rulning. Prøv at rengøre musen, især omkring rattet, ved hjælp af trykluft.
Hvorfor ruller min mus op, når jeg ruller ned?
Skift musens indstillinger
Dette skyldes, at musens rullehjul nogle gange springer op og ned, hvis hjulets hastighed er indstillet for højt. ... Skru ned rullehastigheden under fanen Hjul. 3. Gå til fanen Markørindstillinger, og fjern markeringen fra Skjul markør, mens du skriver.
Hvorfor ruller min mus tilfældigt?
Kontroller batterierne i musen, hvis enheden er batteridrevet. Svage batterier i en trådløs mus kan forårsage uforudsigelige effekter, herunder uforklarlig rulning.
Hvordan forhindrer jeg et websted i at rulle?
1 Svar
- Åbn en hvilken som helst webside, og vælg bogmærke for denne side.
- Skriv et hvilket som helst foretrukket navn. For e.g. - Rul.
- Klik på Flere indstillinger.
- Udskift URL'en med følgende kommando - javascript: void (dokument. legeme. stil. ...
- Gem bogmærket. Når din rullepanel nu er blokeret, skal du blot klikke på dette bogmærke.
Hvordan stopper du med at rulle i CSS?
Tilføj overløb: skjult; for at skjule både den vandrette og lodrette rullepanel.
- krop overløb: skjult; / * Skjul rullebjælker * /
- krop overflow-y: skjult; / * Skjul lodret rullepanel * / overflow-x: skjult; / * Skjul vandret rullepanel * /
- / * Skjul rullepanel til Chrome, Safari og Opera * / .eksempel :: - webkit-rullepanel
Hvordan stopper jeg min browser fra at rulle?
Her er de sandsynlige løsninger, du støder på:
- CSS Overflow. Denne tilgang fungerer for desktop-browsere og mobil Android. ...
- Forhindre standard. Fantastisk løsning - rulning er blokeret! ...
- Position fast. Hvis du laver kropspositionen: fast, vil kroppen rulle til toppen og dermed miste kroppens oprindelige rulleposition.
 Usbforwindows
Usbforwindows