- Hvordan tilføjer du et valg til kontaktformular 7?
- Hvordan ændrer jeg standardværdien i kontaktformular 7?
- Hvordan opretter jeg en valgmulighed i WordPress?
- Hvordan opretter jeg en rulleliste til pladsholder i kontaktformular 7?
- Hvordan tilføjer du et skjult felt i kontaktformular 7?
- Hvordan opretter du en dynamisk udfyldt rulleliste til kontaktformular 7?
- Hvordan løser du flere formkontrolelementer i et enkelt labelelement?
- Hvilke af følgende indstillinger bruges til at oprette rullemenuer?
- Hvordan får jeg inputværdien af kontaktformular 7?
- Hvordan får jeg den aktuelle dato i kontaktformular 7?
- Hvordan tilføjer jeg en kontaktformular 7 i HTML?
Hvordan tilføjer du et valg til kontaktformular 7?
Hvis du vil markere to eller flere elementer, fælles heltal med underbjælke (_), som standard: 1_2_3 . Gør rullemenuen flervalgbar. Indsæt et tomt element i toppen af indstillingerne i denne rullemenu. Brug den første værdi som en etiket.
Hvordan ændrer jeg standardværdien i kontaktformular 7?
Den enkleste måde at få standardværdier til din formular er at hente dem fra postmetaen. Der er ingen betingelser for dette, og du angiver simpelthen en standardværdi for et formularfelt. For at gøre dette skal du bruge standardnøgleordet og indstille den ønskede standardværdi.
Hvordan opretter jeg en valgmulighed i WordPress?
Trin 1 - Klik på knappen "Tilføj brugerdefineret felt" i popup-editoren på fanen Formular. Trin 2 - I dialogboksen Tilføj brugerdefineret felt skal du vælge Dropdown Select (Marker rullemenu) fra felttypen. Indtast rullemenuen og feltnavnet.
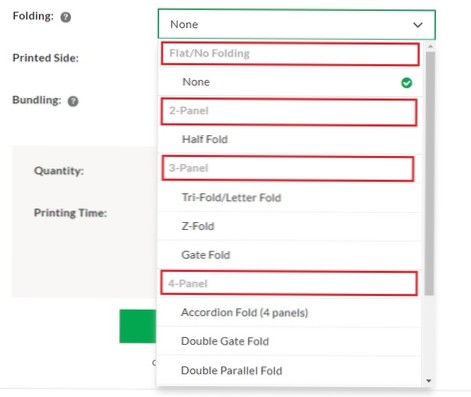
Hvordan opretter jeg en rulleliste til pladsholder i kontaktformular 7?
5 svar. Senere versioner af kontaktformular 7 tillader brug af first_as_label til at oprette pladsholdertekst, der ikke valideres som en post, hvis brugerne ikke foretager et valg. Gør blot din pladsholdertekst til den første etiket på listen over muligheder.
Hvordan tilføjer du et skjult felt i kontaktformular 7?
Kontaktformular 7 understøtter den skjulte form-tag-type, der repræsenterer skjulte felter. id-attributværdi for inputelementet. klasse attributværdi af inputelementet. For at indstille to eller flere klasser kan du bruge flere klasser: option, ligesom [skjult din tekstklasse: y2008 klasse: m01 klasse: d01] .
Hvordan opretter du en dynamisk udfyldt rulleliste til kontaktformular 7?
Tilføjelse af en dynamisk valgliste til kontaktformular 7
- funktion ses_add_plugin_list_to_contact_form ($ tag, $ ubrugt)
- hvis ($ tag ['name'] != 'plugin-list')
- returner $ tag;
- $ args = array ('post_type' => 'wpsc-produkt',
- 'nummerposter' => 50,
- 'orderby' => 'titel',
- 'ordre' => 'ASC');
- $ plugins = get_posts ($ args);
Hvordan løser du flere formkontrolelementer i et enkelt labelelement?
Denne fejl vises, når du har mindst et etiketelement i din formular, der ugyldigt indeholder to eller flere formkontroller. En etiket skal svare til en enkelt formkontrol. Kontaktformular 7 giver en use_label_element-mulighed til mærkning af afkrydsningsfelter og radioknapper. Brug dette i stedet for etiketelementer.
Hvilke af følgende muligheder bruges til at oprette rullemenuer?
Svar. Det element, der bruges til at oprette en rulleliste eller menu i en form er, Vælg. Valget indeholder indstillinger, hvor de forskellige punkter i menuen eller rullelisten er udfyldt.
Hvordan får jeg inputværdien af kontaktformular 7?
For at gøre dette skal du tilføje standard: kilde mulighed for det form-tag, hvorfra du vil hente standardværdien. Tilgængelige datakilder er: get (HTTP GET-variabler), post (HTTP POST-variabler) og post_meta (brugerdefinerede felter). Indlogget brugerinformation er også tilgængelig.
Hvordan får jeg den aktuelle dato i kontaktformular 7?
3 svar
- Placer dette inden for $ (dokument).klar (funktion () . ...
- Tak for hjælpen. ...
- Kontroller først, om der vises en alarm under $ (dokument).klar (f unction () alarm ('Test'); . ...
- Kontroller, at du har Jquery Calendar-biblioteket, så kun din datepicker () funciton fungerer. -
Hvordan tilføjer jeg en kontaktformular 7 i HTML?
I afsnittet "Formular" skal du tilføje den nødvendige HTML til din kontaktformular. Du kan bruge de forskellige forudindstillede knapper til at generere kortkoder til populære formtags. For at gøre tingene nemmere, se nedenstående beskrivelser for de forudindstillede formtags, der følger med kontaktformular 7. Tekst - Opret et formtag til en enkelt tekstlinje.
 Usbforwindows
Usbforwindows