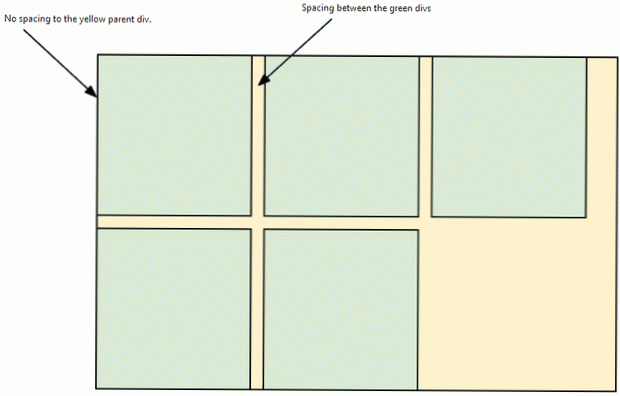
- Hvorfor er der et hul mellem mine divs?
- Hvordan reducerer jeg afstanden mellem divs?
- Hvordan tilføjer jeg et mellemrum mellem elementerne i en div?
- Hvordan fjerner jeg mellemrum mellem to elementer i CSS?
- Hvordan fjerner jeg mellemrum mellem elementer i HTML?
- Hvordan fjerner jeg mellemrummet mellem indbyggede inline-blokelementer?
- Hvordan reducerer jeg lodret afstand i HTML?
- Hvordan kan jeg fjerne mellemrum mellem billede og DIV?
- Hvordan placerer du et mellemrum i CSS?
- Hvordan giver du plads i CSS?
- Hvordan tilføjer du mellemrum i CSS?
Hvorfor er der et hul mellem mine divs?
4 svar. dine nav-links eller listeelementer ser ud som om de har en margen på 5 pixel, og din div ser ud som om den har top- og bundmargen på 20 pixel. ... Du ændrede polstring og margen til 0, men tilføjede det igen i din ul. Hr-koden forårsagede noget af din afstand, og overskriftskoden forårsagede resten.
Hvordan reducerer jeg afstanden mellem divs?
Du kan se billedets nederste plads øges / formindskes i overensstemmelse hermed med skiftende skriftstørrelse. eller give billedet et display som blok i stedet, så opretter det ikke en tekstlinje at sidde på. Standard div-blokke er tæt uden huller. I dit sidste indlæg får du dem til at overlappe hinanden med negative margener.
Hvordan tilføjer jeg et mellemrum mellem elementerne i en div?
Hvis du var på udkig efter at lægge noget plads omkring begge disse divs som helhed, skal du tilføje polstring til hovedindpakningen, da en margen på den anden div kollapser på indpakningen og flytter indpakningen ikke den anden div. <div> <div><etiket osv..
Hvordan fjerner jeg mellemrum mellem to elementer i CSS?
Svar: Fjern afstanden mellem elementerne
CSS-skærmegenskaben med værdien inline-block er meget nyttig til at kontrollere dimensionerne såvel som margenen og polstringen af de inline-elementer.
Hvordan fjerner jeg mellemrum mellem elementer i HTML?
Løsning 1
- <div>første div</ div> <div>anden div</ div>
- <!-- i dit hovedmærke --> <typografi = "tekst / css"> div. ...
- <div>første div</ div> <div>anden div</ div>
Hvordan fjerner jeg mellemrummet mellem indbyggede inline-blokelementer?
Der er to metoder til at fjerne mellemrummet mellem inline-blokelementer.
- Metode 1: Tildel skriftstørrelsen til overordnet til den indbyggede blok elemennt til 0px, og tildel derefter den korrekte skriftstørrelse til. det integrerede blokelement.
- Produktion:
- Metode 2: Gør visningen af det overordnede element til at bøje.
- PRODUKTION:
Hvordan reducerer jeg lodret afstand i HTML?
HTML giver en mulighed for at reducere lodret plads ved hjælp af noget som p margin-top: -20px; eller sådan som vist på antallet af steder på nettet. For eksempel hvordan man reducerer mellemrummet mellem p-tags.
Hvordan kan jeg fjerne mellemrum mellem billede og DIV?
Indstil forældrenes skrifttypestørrelse til 0
Du kan indstille den overordnede container til skriftstørrelse: 0 . Det hvide mellemrum mellem billederne vil så være 0.
Hvordan placerer du et mellemrum i CSS?
Brug egenskaben linjehøjde i CSS til at gøre det. Browsere opretter som standard en vis mængde mellemrum mellem linjer for at sikre, at teksten er let læsbar. For eksempel for en 12-punkttype placerer en browser cirka 1 punkt lodret mellemrum mellem linjerne.
Hvordan giver du plads i CSS?
For at oprette ekstra mellemrum før, efter eller imellem din tekst skal du bruge (ikke-brudende plads) udvidet HTML-tegn. For eksempel med "ekstra plads" har vi følgende kode i vores HTML. Hvis du bruger en WYSIWYG-editor til at indtaste koden ovenfor, skal du være i HTML-fanen eller redigere HTML-koden.
Hvordan tilføjer du mellemrum i CSS?
CSS-tekstafstand
- Tekstindrykning. Tekstindrykningsegenskaben bruges til at specificere indrykningen af den første linje i en tekst: ...
- Mellemrum mellem bogstaver. Egenskaben mellemrum med bogstaver bruges til at angive mellemrummet mellem tegnene i en tekst. ...
- Linjehøjde. ...
- Ordafstand. ...
- Hvidt rum.
 Usbforwindows
Usbforwindows