- Hvorfor fungerer min tilpassede CSS ikke?
- Hvorfor fungerer min WordPress CSS ikke?
- Hvordan løser jeg min WordPress CSS?
- Hvordan tilsidesætter jeg en CSS-stil i WordPress?
- Hvordan ved jeg, om CSS anvendes?
- Hvorfor afspejler mine CSS-ændringer ikke?
- Arbejder WordPress med CSS?
- Hvordan rydder jeg Elementor-cache?
- Hvordan kalder du en CSS-fil i WordPress?
- Hvad sker der, hvis stil CSS mangler i din temamappe i WordPress?
- Hvordan tilpasser jeg CSS i WordPress?
- Hvad er brugerdefineret CSS-kode?
Hvorfor fungerer min tilpassede CSS ikke?
Browsercaching
Ofte når du ikke ser dine brugerdefinerede typografier på dit websted, skyldes det, at browseren eller andet system har cachelagret en ældre version af dit websted. Her er en vejledning, der fører dig gennem alle de vigtigste trin for at rydde dit websted og plugin-caches. Hver browser gemmer sin egen cache over de websteder, du besøger.
Hvorfor fungerer min WordPress CSS ikke?
wp_enqueue_style ('total-barn-css', ... Her er tricket: Sørg for, at barnetemaet også er afhængigt af stilarket reaktionsknapper. Alt, hvad vi skal gøre, er at finde "håndtaget" i det typografiark og føje det til vores afhængighedsarray. Desværre gør WordPress det ikke let at finde håndteringen af stilark.
Hvordan løser jeg min WordPress CSS?
Du kan bruge CSS Validator til at finde fejl i din kode og derefter rette CSS ved hjælp af scanningsresultaterne som en vejledning.
- Gå til W3.org for at navigere til World Wide Web Consortium. ...
- Klik på "Efter URI", og indtast den webadresse, der linker til CSS-filen, eller klik på "File Upload", og vælg CSS-filen fra din harddisk.
Hvordan tilsidesætter jeg en CSS-stil i WordPress?
Fra din WordPress-backend: gå til: GK Theme Name -> Skabelonindstillinger -> Fremskreden -> Brug tilsidesættelsen. css-fil [Enabled] + klik på knappen Gem ændringer. Dette muliggør tilsidesættelsen. css-fil til brug, så ændringer tilføjet til filen vil blive anvendt på dit websted og tilsidesætte eventuelle eksisterende regler, hvis det er nødvendigt.
Hvordan ved jeg, om CSS anvendes?
Det fortæller dig, hvilke stilarter der bruges og ikke bruges af den side. Google Chrome har to måder at kontrollere ubrugt CSS på. 1. Fanen Revision: > Højreklik + inspicér element på siden, find fanen "Audit", og kør revisionen, og sørg for, at "Webside Performance" er markeret.
Hvorfor afspejler mine CSS-ændringer ikke?
Hvis ændringerne, der er foretaget i CSS-filer, ikke afspejles i din browser, er dette sandsynligvis et browsercache-problem. ... Rydning af webstedscache fungerer ikke, rydning af Chrome-historik fungerer ikke. Der er en mulighed i Chrome for at gøre en hård genindlæsning og cache klar. For at gøre dette skal du åbne webudvikleren af Chrome (F12).
Arbejder WordPress med CSS?
CSS eller Cascading Style Sheets er et stilark sprog, der bruges til at definere visuelt udseende og formatering af HTML-dokumenter. WordPress-temaer bruger CSS og HTML til at output de data, der genereres af WordPress. Hvert WordPress-tema indeholder en stil. ... css-fil.
Hvordan rydder jeg Elementor-cache?
Gå til Elementor > Værktøjer > Genopret CSS, og klik på knappen Regenerer filer. Opdater din side. Du skal muligvis foretage en lille ændring for at aktivere knappen Opdater. Ryd al cache inklusive servercache, hvis den findes, alle WordPress-cacheplugins, du bruger, og din egen browsercache.
Hvordan kalder du en CSS-fil i WordPress?
Åbn en teksteditor, opret en ny tekstfil, gem den som “brugerdefineret. css ”og upload det i en css-mappe i dit aktive WordPress-temas mappe (i.e. / wp-indhold / temaer / tema / css /) via FTP. Download funktionerne. php-fil i dit aktive WordPress-temas mappe (i.e. / wp-indhold / temaer / tema /) via FTP.
Hvad sker der, hvis stil CSS mangler i din temamappe i WordPress?
Et almindeligt problem, der kan opstå, når du installerer WordPress-temaer, er “Pakken kunne ikke installeres. Temaet mangler stilen. css-stilark.”Fejlmeddelelse vises, når du uploader eller aktiverer temaet. En af grundene til, at du muligvis modtager denne fejl, er, hvis du har uploadet den forkerte fil.
Hvordan tilpasser jeg CSS i WordPress?
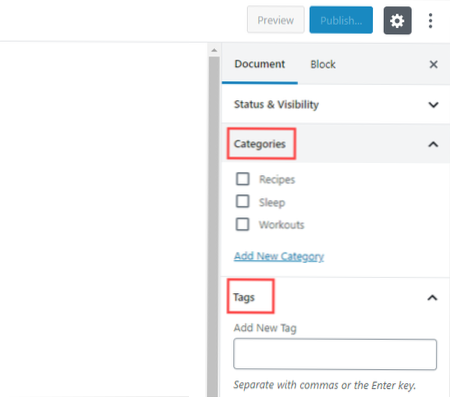
Log ind på din WordPress-backend, og klik på Udseende > Tilpas for at åbne skærmbilledet til tilpasning af temaet. Du får vist en direkte forhåndsvisning af dit websted med muligheder til venstre for at tilpasse elementer som farver, menuer eller andre widgets. Nederst i denne menu skal du finde feltet Yderligere CSS.
Hvad er brugerdefineret CSS-kode?
Custom CSS giver dig kun mulighed for at tilføje eller erstatte CSS til temaer; det giver dig ikke adgang til at ændre HTML-markering eller PHP-kode. Du kan vende enhver WordPress.com-tema til et tomt lærred ved at slå temaets CSS fra i dine tilpassede CSS-indstillinger.
 Usbforwindows
Usbforwindows