- Hvordan opretter jeg en brugerdefineret Gutenberg-blok?
- Hvordan tilpasser jeg WordPress-editorblokke?
- Hvordan registrerer jeg en brugerdefineret blok i WordPress?
- Hvordan bruger jeg Gutenberg block editor?
- Hvem ejer WordPress-varemærket?
- Hvordan laver man en Guten-blok?
- Hvordan opretter jeg et Gutenberg-plugin?
- Hvad er standardprioritet for en actionkrog eller et filter?
- Hvad er transienter i WordPress?
- Hvad er WordPress tilpasset blok?
- Hvad er Gutenberg-blokke?
- Er Gutenberg reagerer?
Hvordan opretter jeg en brugerdefineret Gutenberg-blok?
Sådan oprettes en brugerdefineret Gutenberg-blok i WordPress (nem måde)
- Trin 1: Kom godt i gang. Den første ting du skal gøre er at installere og aktivere Block Lab plugin. ...
- Trin 2: Opret en ny blok. ...
- Trin 3: Opret en blokskabelon. ...
- Trin 4: Stil din brugerdefinerede blok. ...
- Trin 5: Upload blokeringsskabelonfil til temamappe. ...
- Trin 6: Test din nye blok.
Hvordan tilpasser jeg WordPress-editorblokke?
Opret en brugerdefineret WordPress-blok i 3 trin visuelt, NoCode-måde.
- Opret dit blokindhold ved hjælp af Gutenberg-blokke. Brug kerneblokkene til at oprette det indhold, du vil bruge i dine brugerdefinerede blokke. ...
- Stil indholdet ved hjælp af Editor Plus. ...
- Gem som en brugerdefineret blok.
Hvordan registrerer jeg en brugerdefineret blok i WordPress?
Oprettelse af en brugerdefineret bloktype til WordPress Gutenberg Editor
- Trin 1: Opret et plugin til den nye bloktype. Du opretter en brugerdefineret bloktype som et WordPress-plugin. ...
- Trin 2: Registrer den nye bloktype. Opret en fil kaldet blok. ...
- Trin 3: Funktionen rediger (). ...
- Trin 4: Gem () -funktionen.
Hvordan bruger jeg Gutenberg block editor?
Ny Gutenberg-editor leveres med en standard tabelblok, hvilket gør det super nemt at tilføje tabeller til dine indlæg og sider. Tilføj blot blokken, og vælg derefter antallet af kolonner og rækker, du vil indsætte. Du kan nu gå videre og begynde at tilføje data til tabelrækker. Du kan altid tilføje flere rækker og kolonner, hvis det er nødvendigt.
Hvem ejer WordPress-varemærket?
Navnet WordPress er et registreret varemærke, der ejes af WordPress-stiftelsen. Det er en non-profit organisation, der sikrer, at WordPress kører med succes som et gratis open source-projekt.
Hvordan laver man en Guten-blok?
- Trin 1: Installer create-guten-block. Vi installerer først create-guten-block globalt, sådan: npm install -g create-guten-block. ...
- Trin 2: Opret den guten-blok. Det er tid! ...
- Trin 3: Aktivér pluginet. ...
- Trin 4: Det er det!
Hvordan opretter jeg et Gutenberg-plugin?
Sådan oprettes blokke til WordPress Gutenberg Editor
- Forbered dit miljø. ...
- Opsæt dine plugin-filer med create guten block. ...
- Aktivér Plugin og test Drive It. ...
- Rediger plugin. ...
- Registrer din Gutenberg-blok. ...
- Juster Block Styling. ...
- Færdiggøre.
Hvad er standardprioritet for en actionkrog eller et filter?
WordPress-kroge gør det muligt for os at tildele hvert tilbagekald med et prioritetsnummer (standard, hvis du ikke tilføjer en prioritet er 10). Derfor vil tilbagekald tilføjet til en krog med en prioritet på 20 køres efter dem, der er tilføjet med en prioritet på 10.
Hvad er transienter i WordPress?
Transienter giver dig mulighed for at cache det svar, du får fra den eksterne API, og gemme det i nærheden i din WordPress-database (godt, normalt i databasen; mere om det senere). Mange API'er har også en satsbegrænsning, hvilket betyder, at du kun har tilladelse til at stille x antal anmodninger inden for en given tidsperiode.
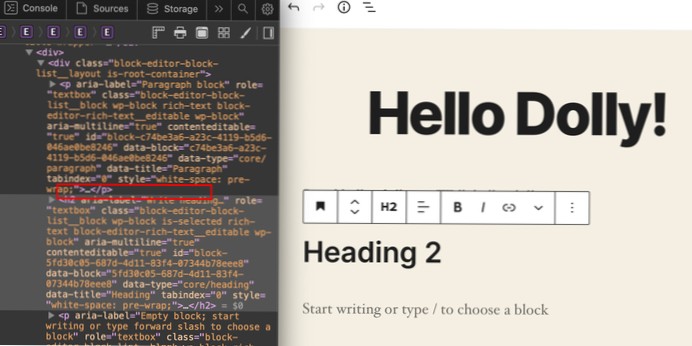
Hvad er WordPress tilpasset blok?
WordPress-blokeditoren (tidligere titlen Gutenberg) inkluderer en ny måde at føje indhold til dine WordPress-indlæg, sider og snart alt indhold på dit WordPress-sted.
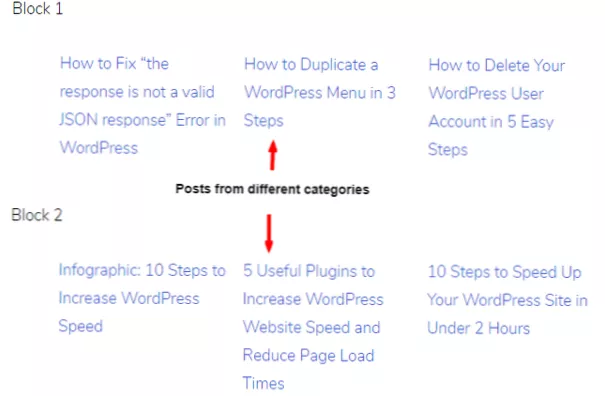
Hvad er Gutenberg-blokke?
Gutenberg-blokke er de redigeringsblokke, der bruges til at oprette indholdslayouter i den nye WordPress-blokredaktør aka Gutenberg. ... Som standard tilbyder WordPress et sæt grundlæggende indholdsblokke som et afsnit, billede, knap, liste og mere.
Er Gutenberg reagerer?
Gutenberg bruger en moderne, React-baseret frontendstak. ... element, der er et tyndt abstraktionslag ovenpå Reager . Gutenberg bruger det til at oprette Blocks og statisk HTML til vedvarende indhold. "Editor-view" bruger React-komponenten, der gemmer statisk, seriel HTML.
 Usbforwindows
Usbforwindows