- Hvordan forudindlæser jeg en brugerdefineret skrifttype?
- Skal du forudindlæse skrifttyper?
- Hvordan forudindlæser jeg en skrifttype i CSS?
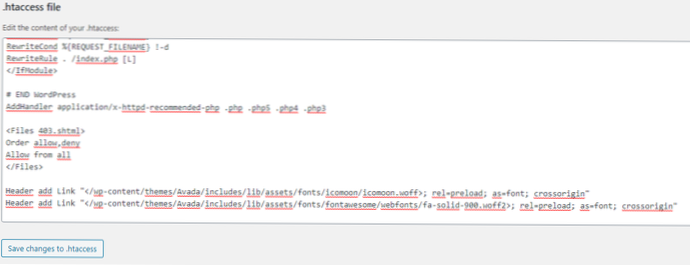
- Hvor placerer jeg link rel preload i WordPress?
- Hvordan forudindlæser jeg en skrifttype i næste JS?
- Hvordan optimerer jeg skrifttyper?
- Hvad er forudindlæsning og forudhentning?
- Kan jeg bruge navigationsforudindlæsning?
- Hvordan får jeg mine skrifttyper til at indlæse hurtigere?
- Hvad betyder forudindlæsning??
- Hvordan ved jeg, om forspænding fungerer?
- Hvordan forudindlæser jeg et billede?
Hvordan forudindlæser jeg en brugerdefineret skrifttype?
Der er kun fire trin, der skal overvejes, når du indlæser en brugerdefineret webskrifttype:
- Brug det korrekte skrifttypeformat.
- Forudindlæs skrifttyper.
- Brug den korrekte font-face-erklæring.
- Undgå usynlig tekst under indlæsning af skrifttype.
Skal du forudindlæse skrifttyper?
Resumé: Hvis du ikke i øjeblikket bruger en strategi til indlæsning af skrifttyper, vil brugen af forudindlæsning med webfonte reducere antallet af FOIT-besøgende vil se, når de besøger dit websted - betalt for ved at ofre den indledende gengivelsestid. Forudindlæs ikke for meget, ellers er omkostningerne ved den første gengivelse for høje.
Hvordan forudindlæser jeg en skrifttype i CSS?
Forudindlæsning af indhold med rel = "forudindlæsning"
- Det grundlæggende. Du bruger oftest <link> at indlæse en CSS-fil til at style din side med: <link rel = "stylesheet" href = "styles / main.css "> ...
- Inklusive en MIME-type. <link> elementer kan acceptere en typeattribut, der indeholder MIME-typen for den ressource, elementet peger på. ...
- CORS-aktiverede hentninger. ...
- Herunder medier.
Hvor placerer jeg link rel preload i WordPress?
Forudindlæsning giver dig mulighed for at specificere ressourcer (såsom skrifttyper, billeder, JavaScript og CSS), der er nødvendige med det samme eller meget hurtigt under en sideindlæsning. Et linkrel-tag tilføjes øverst på <hoved> </hoved> sektion på hver side på dit websted.
Hvordan forudindlæser jeg en skrifttype i næste JS?
Her er den kode, jeg har i Next @ 10.0.5 - for at forudindlæse både eksterne og interne skrifttyper.
...
Hvad angår de interne skrifttyper, du har i din offentlige mappe, kræver dette;
- konfiguration af fil-loader i `næste. config. ...
- Skriv definition for skrifttyperne.
- Importér det derefter i dit hoved.
Hvordan optimerer jeg skrifttyper?
Tips til optimering af skrifttyper
- Brug af skrifttyper til revision og overvågning. Da browsersupport til CSS @ font-face-reglen nu er udbredt, er brugen af brugerdefinerede webfonter eksploderet. ...
- Delsæt skrifttype ressourcer. ...
- Lever optimerede skrifttypeformater til hver browser. ...
- Giv fortrinsret til local () i src List. ...
- Sæt fontanmodningen tidligt. ...
- Korrekt caching er et must.
Hvad er forudindlæsning og forudhentning?
forudindlæsning er en deklarativ hentning, der giver dig mulighed for at tvinge browseren til at stille en anmodning om en ressource uden at blokere dokumentets onload-begivenhed. Forhentning er et tip til browseren om, at der muligvis er behov for en ressource, men delegerede beslutter, om og når de indlæses, er en god idé eller ej til browseren.
Kan jeg bruge navigationsforudindlæsning?
Aktivering af navigationsforudindlæsning
Du kan ringe til navigationPreload. aktiver () når du vil, eller deaktiver den med navigationPreload. deaktiver () . Da din hentningshændelse skal bruge den, er det dog bedst at aktivere / deaktivere den i din servicearbejders aktiveringshændelse.
Hvordan får jeg mine skrifttyper til at indlæse hurtigere?
Teknikker til indlæsning af skrifttyper
- Sæt skrifttyper på CDN. En enkel løsning til forbedring af webstedshastighed er at bruge et CDN, og det er ikke anderledes for skrifttyper. ...
- Brug ikke-blokerende CSS-indlæsning. ...
- Separate skrifttypevælgere. ...
- Opbevaring af skrifttyper i localStorage.
Hvad betyder forudindlæsning??
transitivt verbum, transitivt udsagnsord. : at indlæse på forhånd og især på et tidspunkt, der er fjernet fra det, der er forudindlæst software.
Hvordan ved jeg, om forspænding fungerer?
For at kontrollere, om forudindlæsning har nogen indflydelse på ydeevnen, skal du se på tidspunkter og rækkefølgen af de ressourcer, der indlæses i DevTools Network Monitor. Når det er sagt, fungerer forudindlæsning faktisk ikke i Firefox endnu (fra og med version 68).
Hvordan forudindlæser jeg et billede?
For at forudindlæse responsive billeder blev der for nylig tilføjet nye attributter til <link> element: imagesrcset og imagesizes . De bruges sammen med <link rel = "forudindlæsning"> og matche den syntaks, der bruges i srcset og størrelser <img> element. Dette starter en anmodning ved hjælp af den samme ressourceudvælgelseslogik, som srcset og størrelser vil anvende.
 Usbforwindows
Usbforwindows