- Hvordan kører jeg et script efter sideindlæsning?
- Hvordan tilføjer du en inline til et WordPress-script?
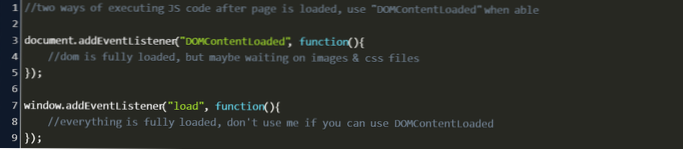
- Hvordan indlæser jeg et script ved belastning?
- Hvordan aktiverer jeg JavaScript i WordPress?
- Hvordan skal du importere et eksternt JavaScript og kun udføre det, når alt andet er indlæst?
- Hvad sikrer, om siden udføres for første gang?
- Hvordan skriver man et integreret script i HTML?
- Hvordan lokaliserer jeg et WordPress-script?
- Hvordan indkapsler jeg en JS-fil i WordPress?
- Hvad sker der, hvis brugeren bruger moveBy () -metoden i scriptet?
- Hvordan ved jeg, om en DOM er indlæst?
- Hvad er den korrekte JavaScript-syntaks til at skrive Hello World?
Hvordan kører jeg et script efter sideindlæsning?
Med jQuery kan du køre JavaScript-kode, så snart DOM er fuldt indlæst ved hjælp af . ready () metode, hvilket svarer til vinduet. onload i JavaScript.
...
En af følgende syntakser kan bruges, som alle er ens:
- $ (dokument). klar (handler)
- $ ("dokument"). klar (handler)
- $ (). klar (handler)
Hvordan tilføjer du en inline til et WordPress-script?
Tilføjelse af integrerede scripts til WordPress:
- wp_print_scripts / admin_print_scripts - Tilføj enhver kode til overskriften.
- wp_localize_script () - Føj alle JS-variabler til ethvert registreret script.
- wp_add_inline_script () - Tilføj enhver JS-kode til ethvert registreret script.
Hvordan indlæser jeg et script ved belastning?
En meget almindelig løsning på dette problem er at placere script-koden nederst på siden lige før afslutningen </legeme> tag. Dermed indlæses og udføres scriptet, når hele siden allerede er parset og indlæst, hvilket er en enorm forbedring i forhold til hovedalternativet.
Hvordan aktiverer jeg JavaScript i WordPress?
Tilføj tilpasset JavaScript til dit WordPress-websted
- Log ind på dit WordPress-websted.
- Gå til Plugins > Tilføj ny.
- Søg efter "Sidehoved- og sidefodskripter".
- Klik på "Installer nu" og aktiver plugin.
Hvordan skal du importere et eksternt JavaScript og kun udføre det, når alt andet er indlæst?
Den bedste teknik
- Opret to JavaScript-filer. ...
- Inkluder den første JavaScript-fil med en <manuskript> tag nederst på siden lige inden for </legeme> .
- Opret et sekund <manuskript> tag, der kalder funktionen til at indlæse den anden JavaScript-fil og indeholder enhver yderligere initialiseringskode.
Hvad sikrer, om siden udføres for første gang?
PreInit. Tjek egenskaben IsPostBack for at afgøre, om det er første gang siden behandles.
Hvordan skriver man et integreret script i HTML?
Inline JavaScript kan opnås ved at bruge script-tag inde i HTML-koden, og i stedet for at specificere kilden (src = ”...”) for JavaScript-filen i script-tagget, er vi nødt til at skrive al JavaScript-koden inde i script-tag.
Hvordan lokaliserer jeg et WordPress-script?
For at citere codex: Lokaliserer et registreret script med data til en JavaScript-variabel. Dette giver dig mulighed for at tilbyde korrekt lokaliserede oversættelser af strenge, der bruges i dit script. Dette er nødvendigt, fordi WordPress i øjeblikket kun tilbyder en lokaliserings-API i PHP, ikke direkte i JavaScript ..
Hvordan indkapsler jeg en JS-fil i WordPress?
Der er to trin taget, når man tegner et script eller en stil. Først registrerer du det - fortæller WordPress, at det er der - og derefter indkalder du det, som til sidst sender det ud i headeren eller lige før det afsluttende body-tag. Årsagen til at have to trin har at gøre med modularitet.
Hvad sker der, hvis brugeren bruger moveBy () -metoden i scriptet?
Metoden moveBy () i Window-grænsefladen flytter det aktuelle vindue med et bestemt beløb. Bemærk: Denne funktion flytter vinduet i forhold til dets aktuelle placering. I modsætning hertil vindue. moveTo () flytter vinduet til en absolut placering.
Hvordan ved jeg, om en DOM er indlæst?
Den tværbrowser måde at kontrollere, om dokumentet er indlæst i ren JavaScript, bruger readyState .
- hvis (dokument. readyState === 'komplet') // Siden er fuldt indlæst ...
- lad stateCheck = setInterval (() => if (dokument. readyState === 'komplet') clearInterval (stateCheck); // dokument klar, 100); ...
- dokument.
Hvad er den korrekte JavaScript-syntaks til at skrive Hello World?
dokument. skriv ("Hello World") er den korrekte syntaks til at skrive noget i Javascript-funktionen.
 Usbforwindows
Usbforwindows