- Hvordan får jeg den valgte værdi af dropdown?
- Hvordan viser du en valgt værdi i en rulleliste i HTML?
- Hvordan får du valgte tekstindstillinger?
- Hvordan vælger jeg en standard dropdown-mulighed?
- Hvordan får jeg værdien af et valgt tag?
- Hvordan holder jeg den valgte værdi i dropdown efter sideopdatering?
- Hvordan viser jeg en rullemenu?
- Hvordan mere end en mulighed kan vælges i rullemenuen?
- Hvordan vælger du indstillinger i HTML?
- Hvordan kontrollerer du, at indstillingen er valgt eller ikke i jQuery?
- Hvordan får jeg dropdown-tekst i selen?
- Hvad er valgt tekst?
Hvordan får jeg den valgte værdi af dropdown?
Sådan får du den valgte værdi på rullelisten ved hjælp af JavaScript ? Metode 1: Brug af værdiegenskaben: Værdien af det valgte element kan findes ved hjælp af værdiegenskaben på det valgte element, der definerer listen. Denne egenskab returnerer en streng, der repræsenterer værdiattributten for <mulighed> element på listen.
Hvordan viser du en valgt værdi i en rulleliste i HTML?
Løsning: Du kan blot bruge JavaScript til at vise den valgte værdi eller tekst fra en rulleliste. Lad os følge dette trin
- TRIN 1: Opret en drop box-liste. ...
- TRIN 2: Vis indstillingsværdi. ...
- TRIN 3: Vis tekst til valgmuligheder. ...
- TRIN 4: JavaScript-rullemenu.
Hvordan får du valgte tekstindstillinger?
Få markeret valgtekst til HTML SELECT ved hjælp af jQuery
- <option værdi = "1">Ja</mulighed>
- <option værdi = "2">Ingen</mulighed>
- $ ("# demo").live ("klik", funktion ()
- // Få tekst eller indre html for den valgte indstilling.
- var selectedText = $ ("# myVælg indstilling: valgt").html ();
- alarm (valgt Tekst);
- );
Hvordan vælger jeg en standard dropdown-mulighed?
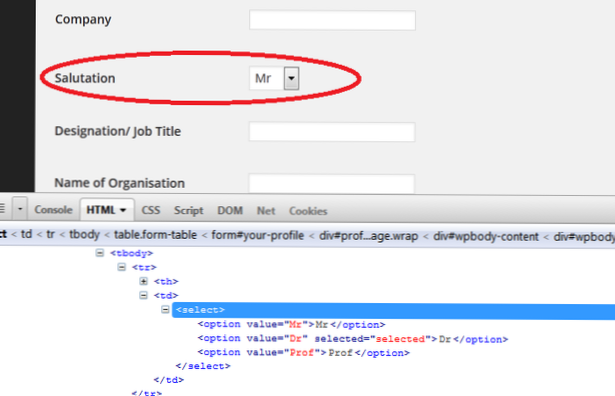
Standardværdien for det valgte element kan indstilles ved hjælp af attributten 'valgt' på den ønskede mulighed. Dette er en boolsk egenskab. Den mulighed, der har den 'valgte' attribut, vises som standard på rullelisten.
Hvordan får jeg værdien af et valgt tag?
"Få værdi vælg javascript" Kodesvar
- var e = dokument. getElementById ("selectElementID");
- var værdi = e. selectElement. valgmuligheder [e. valgtIndex]. værdi; // få valgt indstillingsværdi.
- var tekst = e. valgmuligheder [e. valgtIndex]. tekst; // få den valgte indstillingstekst.
Hvordan holder jeg den valgte værdi i dropdown efter sideopdatering?
For at bevare den valgte værdi i rullemenuen ved opdatering bruges sessionStorage til at gemme værdien i brugerens browser. Først skal værdierne indstilles ved hjælp af sessionStorage. setItem ("SelItem", selVal); SelItem er en variabel, hvor vi indstiller værdien af selVal .
Hvordan viser jeg en rullemenu?
Eksempel forklaret
Brug ethvert element til at åbne rullemenuen, f.eks.g. -en <knap>, <-en> eller <s> element. Brug et containerelement (som f.eks <div>) for at oprette rullemenuen og tilføje dropdown-linkene inde i den. Pak en <div> element rundt om knappen og <div> for at placere rullemenuen korrekt med CSS.
Hvordan mere end en mulighed kan vælges i rullemenuen?
For at vælge flere muligheder på en rulleliste skal du bruge de flere egenskaber. Det giver dig mulighed for at vælge mere end en mulighed, mens du trykker på CTRL-tasten.
Hvordan vælger du indstillinger i HTML?
Den valgte attribut er en boolsk attribut. Når det er til stede, specificerer det, at en indstilling skal vælges på forhånd, når siden indlæses. Den forvalgte indstilling vises først i rullelisten. Tip: Den valgte attribut kan også indstilles, når siden er indlæst, med et JavaScript.
Hvordan kontrollerer du, at indstillingen er valgt eller ikke i jQuery?
$ ('# mySelectBox option'). hver (funktion () hvis ($ (dette). isChecked ()) alarm ('denne mulighed er valgt'); ellers alarm ('dette er ikke'); );
Hvordan får jeg dropdown-tekst i selen?
Vi kan få en valgt mulighed i en rullemenu i Selenium webdriver. Metoden getFirstSelectedOption () returnerer den valgte mulighed i rullemenuen. Når indstillingen er hentet, kan vi anvende getText () -metoden til at hente teksten.
Hvad er valgt tekst?
Valg er fremhævning af tekst eller valg af et objekt. For eksempel kan du vælge tekst, der skal kopieres, klippe eller flytte teksten til en alternativ placering eller vælge en fil, du vil se. Hvis der er valgt noget, kan du fravælge tekst eller et andet objekt ved at klikke et andet sted på skærmen.
 Usbforwindows
Usbforwindows