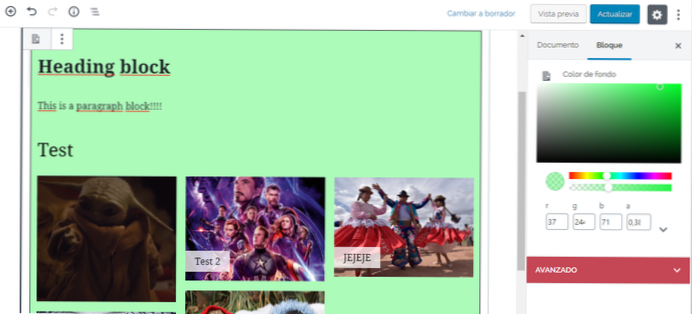
- Hvordan tilføjer jeg en baggrundsfarve til en blok i WordPress?
- Hvordan grupperer jeg flere blokke i WordPress?
- Hvordan ændrer jeg baggrundsfarven på en undermenu i WordPress?
- Hvordan kombinerer jeg blokke i WordPress?
- Hvordan ændrer jeg farvepaletten i WordPress?
- Hvordan ændrer du baggrunden på WordPress?
- Hvad er blokke på WordPress?
- Hvordan vælger jeg en blok i WordPress?
- Hvordan ændrer jeg baggrundsfarven på en undermenu Elementor?
- Hvordan ændrer jeg baggrundsfarven på en undermenu?
- Hvordan ændrer jeg undermenustil i WordPress?
Hvordan tilføjer jeg en baggrundsfarve til en blok i WordPress?
Den eneste måde at ændre baggrundsfarven på i øjeblikket er ved at bruge tilpasset CSS, og det kræver vores Premium-plan. Men hvad du kan gøre er at tilføje en gruppeblok øverst og derefter flytte kolonneblokkene inde i gruppeblokken. Derefter kan du ændre baggrundsfarven for gruppeblokken.
Hvordan grupperer jeg flere blokke i WordPress?
Gruppering af eksisterende blokke
Vælg først den eller de blokke, du vil gruppere. Blokeringsværktøjslinjen vises. Klik på ikonet… for at få flere muligheder, og vælg derefter Gruppe.
Hvordan ændrer jeg baggrundsfarven på en undermenu i WordPress?
Kommentar 1
- Åbn Upfront Editor.
- Klik på menuen og klik derefter på indstillingsikonet.
- Klik derefter på redigeringspanelet i venstre side på fanen "Udseende".
- Klik på Rediger standardindstilling.
- Klik derefter på Rediger forudindstillet CSS. ...
- Rul ned til bunden af css og tilføj den brugerdefinerede css i bunden af alle de spændende css.
Hvordan kombinerer jeg blokke i WordPress?
Hvis du vil kombinere dem i et enkelt afsnit, skal du gå til begyndelsen af afsnittet og trykke på tilbagetasten. Ligesom du ville gøre i enhver teksteditor.
Hvordan ændrer jeg farvepaletten i WordPress?
Ændring af farver gennem WordPress Customizer
- Klik på knappen Tilpas.
- Vælg farver.
- Klik og træk farver i den aktive palet. Afhængigt af temaet vil du se mellem 3 og 6 farver.
- Klik på en individuel farve for at ændre den.
- Brug den hexadecimale værdi for fuldstændig nøjagtighed, eller vælg fra farvevælgeren for en omtrentlig værdi.
Hvordan ændrer du baggrunden på WordPress?
Sådan ændres din WordPress-blogs baggrund
- Klik på linket Baggrund under menuen Udseende. ...
- Hvis du vil ændre baggrundsfarven, skal du skrive den hexadecimale farvekode i tekstfeltet Farve. ...
- For at bruge en billedfil til baggrunden skal du uploade et billede fra din computer. ...
- Skift visningsmulighederne for dit nye baggrundsbillede. ...
- Gem dine ændringer.
Hvad er blokke på WordPress?
Blokke er indholdselementer, som du føjer til redigeringsskærmen for at oprette indholdslayouter. Hvert element, du føjer til dit indlæg eller din side, er en blok. Du kan tilføje blokke for hvert afsnit, billeder, videoer, gallerier, lyd, lister og mere. Der er blokke for alle almindelige indholdselementer, og mere kan tilføjes af WordPress-plugins.
Hvordan vælger jeg en blok i WordPress?
Brug af blokke er meget intuitivt. Så snart du begynder at arbejde på et nyt indlæg eller en ny side, inviterer WordPress dig til at begynde at skrive tekst eller vælge en bloktype. Når du er færdig med at skrive et afsnit, skal du bare trykke på enter på dit tastatur, så overfører WordPress dig til næste blok. Og så videre.
Hvordan ændrer jeg baggrundsfarven på en undermenu Elementor?
Under fanen Stil finder du muligheder for at ændre udseendet på mobilmenu-skift også (vippeknap), tilpasse farven, baggrunden, ændre størrelsen og tilføje en kant. Husk, at der er en mulighed for Responsive Mode i bunden af Elementor-sidebjælken.
Hvordan ændrer jeg baggrundsfarven på en undermenu?
Det er baggrundsfarven på undermenuen ul, der vises gennem polstringen. Hvis du har ændret baggrunden for . undermenuklasse, skal du muligvis rydde CSS-cachen for at se den træde i kraft. det fungerer bestemt, når jeg bruger Developer Tools til at ændre denne indstilling.
Hvordan ændrer jeg undermenustil i WordPress?
Sådan ændres bredden på en individuel undermenu
- Log ind på WordPress, og gå derefter til Udseende > Menuer. Hold markøren over det overordnede element i din undermenu. ...
- Gå til fanen "Styling", og rul ned til "Undermenu - bredde". Indstil værdien til den ønskede bredde på undermenuen, rul derefter ned og klik på "Gem ændringer".
- Slutresultat.
 Usbforwindows
Usbforwindows