- Hvordan tilføjer jeg en knap uden plugin i WordPress?
- Hvor er tilpasningen i WordPress?
- Hvordan opretter jeg en brugerdefineret widget uden plugin i WordPress?
- Hvordan aktiverer jeg plugin editor i WordPress?
- Hvordan tilføjer jeg en brugerdefineret posttype-knap i WordPress?
- Hvem ejer WordPress-varemærket?
- Hvordan tilpasser jeg WordPress API?
- Hvordan kan jeg tilpasse mit WordPress-websted?
- Hvordan tilføjer du en brugerdefineret widget?
- Hvordan opretter jeg et brugerdefineret widgetområde i WordPress?
Hvordan tilføjer jeg en knap uden plugin i WordPress?
Tilføj knapper uden et plugin
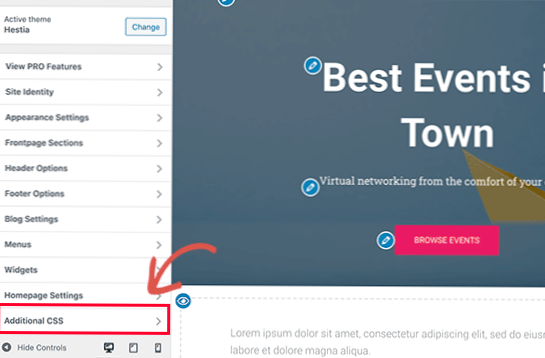
Gå til udseende -> Tilpas -> Yderligere CSS i WordPress-administrationsmenuer. Tilføj derefter den genererede CSS der, og gem den. Gå nu til dit indlæg eller din side, skift til teksttilstand og tilføj klassens navn til ankermærket. Dette opretter en knap som denne.
Hvor er tilpasningen i WordPress?
Tematilpasning er en standard WordPress-funktion, og den er en del af alle WordPress-websteder. Du kan få adgang til det ved at logge ind på dit WordPress-adminområde og derefter gå til Udseende »Tilpas fra venstre sidepanel i dit WordPress-adminpanel. Dette åbner Customizer-grænsefladen med dit aktuelle tema.
Hvordan opretter jeg en brugerdefineret widget uden plugin i WordPress?
Registrer den nye WordPress tilpassede widget ved hjælp af funktionen add_action (). Kopier og indsæt hele koden i bunden af funktionerne. php-fil, og klik på Opdater fil. Gå til menuen Widgets, og flyt widgeten til det ønskede sted.
Hvordan aktiverer jeg plugin editor i WordPress?
Sådan aktiveres Plugin Editor til WordPress
- Bruger-FTP til at oprette forbindelse til din webstedshost og gå til det bibliotek, hvor dit websted er hostet.
- Åbn wp-config.php-fil fra wordpress-installationen på dit websted.
- Søg efter “definer ('DISALLOW_FILE_EDIT', sandt);
- Skift den sande værdi til false - definer ('DISALLOW_FILE_EDIT', false);
- Gem filen, og upload den igen.
Hvordan tilføjer jeg en brugerdefineret posttype-knap i WordPress?
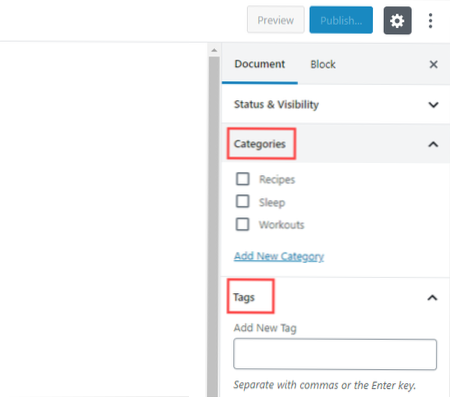
WordPress-tilpassede felt er skjult som standard. Derfor er du nødt til at aktivere det fra Screen Option i posteditoren. Når det er aktiveret, vil du se et brugerdefineret feltafsnit under editoren, hvor du kan indtaste navnet og dets værdi. Når du er færdig, skal du klikke på knappen Tilføj brugerdefineret felt.
Hvem ejer WordPress-varemærket?
Navnet WordPress er et registreret varemærke, der ejes af WordPress-stiftelsen. Det er en non-profit organisation, der sikrer, at WordPress kører med succes som et gratis open source-projekt.
Hvordan tilpasser jeg WordPress API?
Denne WordPress REST API-vejledning leder dig gennem oprettelse af et brugerdefineret WP-API-slutpunkt. Vi opretter først et underordnet tema af standardtemaet "Tyve Seventeen", som giver os mulighed for at tilføje funktionalitet til vores tema og derefter fortsætte med at registrere vores brugerdefinerede API-slutpunkt.
Hvordan kan jeg tilpasse mit WordPress-websted?
Den nemmeste måde at tilpasse dit WordPress-tema på er at bruge WordPress Customizer. Du får adgang til dette på en af to måder: Når du ser dit websted (når du er logget ind), skal du klikke på Tilpas-linket i adminlinjen øverst på skærmen. Klik på udseende på administratorskærmene > Tilpas.
Hvordan tilføjer du en brugerdefineret widget?
For at tilføje widgeten skal du gå til din iPhones startskærm og trykke på en tom del af skærmen og holde den nede for at gå til Jiggle-tilstand. Her skal du trykke på knappen "+" i øverste venstre hjørne. Vælg Widgetsmith-appen fra listen over widgets. Rul nu over til Medium-widgeten og tryk på knappen "Tilføj widget".
Hvordan opretter jeg et tilpasset widgetområde i WordPress?
Sådan oprettes brugerdefineret widgetområde i WordPress-tema
- Registrering af et brugerdefineret widgetområde. For at registrere et widgetområde skal du tilføje følgende kode i dit temas funktioner. php-fil. ...
- Vis widgetområde. For at få vist widgetområdet skal du tilføje følgende kode til en placering efter eget valg i din temafil.
 Usbforwindows
Usbforwindows