- Hvordan får jeg navnet på variationer i WooCommerce?
- Hvordan får jeg det valgte variant-id i WooCommerce?
- Hvordan ændrer jeg standardvariationen i WooCommerce?
- Hvad er variation ID i WooCommerce?
- Hvordan får jeg produktattributter i WooCommerce?
- Hvordan får jeg den valgte variation i WooCommerce?
- Hvordan får jeg variationprisen i WooCommerce?
- Hvad er et grupperet produkt i WooCommerce?
- Hvad er produktvariation?
- Hvordan tilføjer jeg farve til et produkt i WooCommerce?
Hvordan får jeg navnet på variationer i WooCommerce?
For at få alle variationer-ID for et variabelt produkt kan vi bruge nedenstående kodestykke. $ produkt = wc_get_product ($ product_id); $ variationer = $ produkt->get_available_variations (); $ variation_id = wp_list_pluck ($ variationer, 'variation_id');
Hvordan får jeg det valgte variant-id i WooCommerce?
på ("woocommerce_variation_select_change", funktion () var id = $ ('input. variation_id '). val (); konsol. log (id); // fyrer, men returnerer tom);
Hvordan ændrer jeg standardvariationen i WooCommerce?
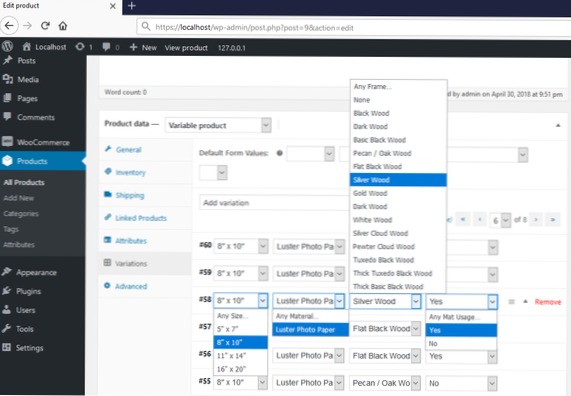
For at indstille standardattributter manuelt skal du først gå til Produkter i WooCommerce-dashboardet og derefter klikke på dit variable produkt. Vælg derefter Variabelt produkt i rullemenuen Produktdata. Derefter skal du under Variationer vælge standardformularværdierne.
Hvad er variation ID i WooCommerce?
Faktisk bruger WooCommerce jQuery (et JavaScript-bibliotek) til at håndtere variationer på frontend og vise betinget indhold (variation pris, beskrivelse, tilføj til indkøbskurv) baseret på dropdown-valg. ... Så for at opdage det aktuelle variation-id skal vi også bruge JQuery.
Hvordan får jeg produktattributter i WooCommerce?
Metode 1: Kod det selv
- Vis en attribut (eller attributter) som "Farve" eller størrelsesattribut under produktdata i WooCommerce-butikken.
- Vis hver attributværdi, og angiv dens tilgængelighed med en gennemstregning.
- Vis kun attributter på variable produkter, hvor attributten bruges til WooCommerce-variationer.
Hvordan får jeg den valgte variation i WooCommerce?
Normalt ser du øverst på produktsiden under titlen prisintervallet (min. Til maks.) For produktet. Derefter, når du vælger en variant, vil prisen for den specifikke variation blive vist over knappen Tilføj til kurv.
Hvordan får jeg variationprisen i WooCommerce?
Sådan vises variationprisen i WooCommerce
- Trin 1: Installer WooCommerce Attribute-farveprøver. For at komme i gang skal du købe WooCommerce Attribute-farveprøver fra den ikoniske butik: iconicwp.com / woocommerce-attribute-swatches. ...
- Trin 2: Tilføj gebyrer til dine produktattributter.
Hvad er et grupperet produkt i WooCommerce?
Grupperede produkter er en produkttype, der er samlet i WooCommerce-kernen og handler mere om produktvisning - det involverer ikke forskellige købsregler som de ovennævnte tre udvidelser. Grupperede produkter giver dig mulighed for at tilføje lignende (tænk materialer, design osv.) enkle produkter til et enkeltforælderprodukt.
Hvad er produktvariation?
Produktvariationer opstår, når et element, der har forskellige attributter, såsom farve og størrelse, grupperes sammen med dets varianter på en enkelt produktside. På Amazonas markedsplads kaldes de også forældre- og barneforhold. Forældren er det egentlige produkt, og børnene er varianterne.
Hvordan tilføjer jeg farve til et produkt i WooCommerce?
Opsæt farver og fotos til globale attributter
- Gå til: Produkter > Egenskaber. ...
- Opret en ny attribut, eller spring dette trin over, hvis du allerede har en.
- Rediger attributten ved at klikke på rediger eller Konfigurer vilkår.
- Tilføj ny farve eller hvad din attribut hedder (eller vælg at redigere et eksisterende udtryk).
 Usbforwindows
Usbforwindows