- Hvordan bruger jeg Gutenberg postblokke?
- Hvordan arrangerer jeg blokke i WordPress?
- Hvad er Gutenberg-blokke?
- Er Gutenberg bedre end Elementor?
- Hvordan redigerer jeg en blok?
- Er Gutenberg et plugin?
- Hvordan bruger jeg Gutenberg?
- Hvad er den bedste Page Builder til WordPress?
- Hvordan trækker jeg Gutenberg-blokke?
- Hvordan laver man Gutenberg-blokke?
Hvordan bruger jeg Gutenberg postblokke?
Sådan bruges Gutenberg-blokke til at oprette et WordPress-indlæg (i 3 trin)
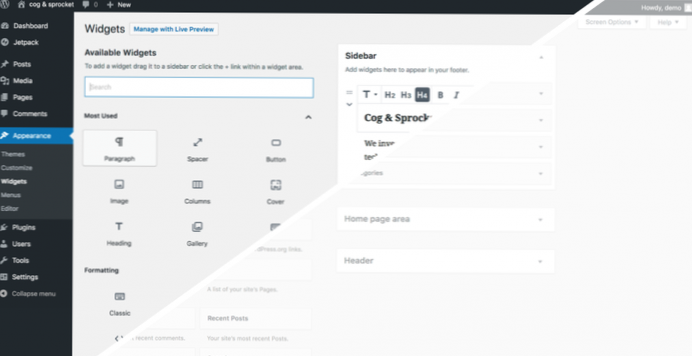
- Trin 1: Føj en blok til dit indlæg. Den første ting, du vil gøre, er at give dit indlæg en titel ved hjælp af det dedikerede felt øverst i editoren: ...
- Trin 2: Tilpas din blok. ...
- Trin 3: Sæt sidste hånd på dit indlæg.
Hvordan arrangerer jeg blokke i WordPress?
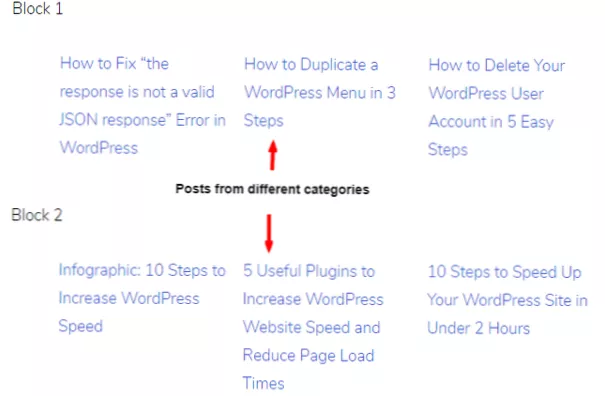
Sådan omarrangeres blokke
- Klik på den blok, du vil flytte.
- Til venstre for blokken vises en grænseflade, der giver dig mulighed for at flytte blokken.
- For at trække og slippe skal du klikke og holde rektanglet lavet af prikker og derefter trække til et nyt sted. Du kan også flytte blokken ved hjælp af pilikonerne.
Hvad er Gutenberg-blokke?
Gutenberg-blokke er de redigeringsblokke, der bruges til at oprette indholdslayouter i den nye WordPress-blokredaktør aka Gutenberg. ... Som standard tilbyder WordPress et sæt grundlæggende indholdsblokke som et afsnit, billede, knap, liste og mere.
Er Gutenberg bedre end Elementor?
Generelt er Gutenberg-blokredaktøren en god erstatning for grundlæggende indhold og layouts, men du vil være lykkeligere med en sidebygger som Elementor eller Divi Builder, hvis du vil finde præcis stil og afstandskontrol over dine designs.
Hvordan redigerer jeg en blok?
Sådan redigeres blokke i BricsCAD
- Gå til Block Editor med kommandoen BEDIT, eller dobbeltklik på den blok, du vil redigere.
- Block Editor viser blokenhederne i en midlertidig tegningssession. ...
- For at afslutte blokredigeringssessionen skal du bruge kommandoen BCLOSE og vælge om du vil gemme eller kassere ændringerne.
Er Gutenberg et plugin?
Gutenberg var først et separat plugin, der stadig er aktivt udviklet. Før Gutenberg blev rullet ind i kerneversionen af WordPress, blev Gutenberg først udviklet som et separat plugin, der tillod brugere at teste det og se, hvordan det ville ændre den måde, de komponerer og redigerer indhold på WordPress.
Hvordan bruger jeg Gutenberg?
Gutenberg giver dig mulighed for bare at trække og slippe filer hvor som helst på skærmen, og det opretter automatisk en blok til dig. Du kan slippe et enkelt billede eller en videofil, og det opretter blokken for dig. Du kan også slippe flere billedfiler for at oprette en galleriblok.
Hvad er den bedste Page Builder til WordPress?
Bedste træk og slip sidebygere til WordPress
- SeedProd. SeedProd er den bedste landingssidebygger til WordPress. ...
- Beaver Builder. Beaver Builder er en enkel, brugervenlig WordPress-sidebygger, der er et godt valg for begyndere. ...
- Divi. ...
- Elementor. ...
- Visual Composer Website Builder. ...
- Themify Builder. ...
- Sidebygger af SiteOrigin. ...
- Trives arkitekt.
Hvordan trækker jeg Gutenberg-blokke?
For at trække og slippe blokken til en ny position kan du holde markøren over pilene, klikke og derefter holde musekliket nede, flytte blokken til dens nye position. Slip musekliket, når du er tilfreds med den nye position.
Hvordan laver man Gutenberg-blokke?
Sådan oprettes blokke til WordPress Gutenberg Editor
- Forbered dit miljø. ...
- Opsæt dine plugin-filer med create guten block. ...
- Aktivér Plugin og test Drive It. ...
- Rediger plugin. ...
- Registrer din Gutenberg-blok. ...
- Juster Block Styling. ...
- Færdiggøre.
 Usbforwindows
Usbforwindows