For at gøre dette skal du blot tilføje et mål = "" til <en href>.
...
Foruddefinerede mål er:
- _blank indlæser siden i et nyt browservindue.
- _ selv indlæser siden i det aktuelle vindue.
- _parent indlæser siden i rammen, der er bedre end den ramme, hyperlinket er i.
- _top annullerer alle rammer og indlæses i det fulde browservindue.
- Hvordan tilføjer jeg et mål til min URL?
- Hvordan tilføjer jeg et mållink i HTML?
- Hvordan tilføjer jeg et målmærke?
- Hvad er HREF-tagmål?
- Kan du tilføje mål _blank til URL?
- Hvad er en mål-URL?
- Hvordan tilføjer jeg et link til et fabelagtigt ikon?
- Hvordan åbner jeg et link i samme fane?
- Hvordan åbner jeg et link i målrammen?
- Åbner den sammenkædede side i den overordnede ramme?
- Hvad er mål _blank i HTML?
- Hvad er overordnet ramme i HTML?
Hvordan tilføjer jeg et mål til min URL?
Du kan tilføje en mål-URL til et eller flere søgeord samtidigt. For at oprette en mål-URL til et søgeord skal du holde markøren over det nødvendige søgeord i ranglisten, og når knappen med yderligere indstillinger vises, skal du vælge "Mål-URL" fra listen.
Hvordan tilføjer jeg et mållink i HTML?
Hvis du vil ændre målet for et link i HTML, skal du bruge målattributten for <-en>.. </en> tag. Målattributten kan bruges til at åbne et hvilket som helst link i en ny fane eller den samme fane osv. Åbner den linkede side i en ny fane.
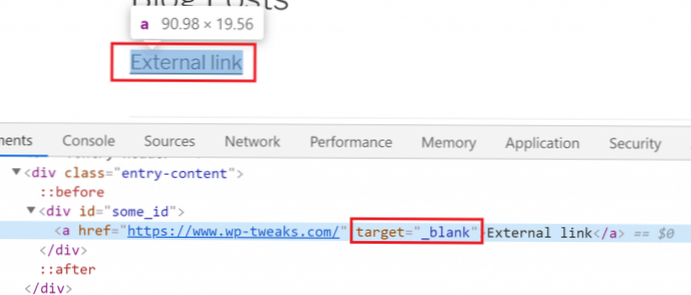
Hvordan tilføjer jeg et målmærke?
Givet et ankermærke inde i et DIV-element, og opgaven er at tilføje target = ”_ blank” til ankerelementet.
...
Sådan ser du alle attributter for ethvert element som en streng:
- vælg først elementet.
- Brug . ...
- Brug strengkombination til at tilføje hver attribut og dens værdi til strengen.
Hvad er HREF-tagmål?
Målattributten inde i ankermærker (<-en>) fortæller browseren, hvor det linkede dokument skal indlæses. Det er valgfrit og er som standard _ selv, når der ikke er nogen værdi. ... Konceptet med en browserkontekst blev introduceret med HTML5 og refererer til et vindue, en fane eller en ramme inde i en side. _self: Standardværdien.
Kan du tilføje mål _blank til URL?
Du behøver ikke manuelt at tilføje target = "_ blank" til hvert link på dit websted. Hvis du linker meget ud (hvilket du skal gøre), er det let at tilføje nogle JavaScript-koder til dit websted og automatisk omdanne alle eksterne links til _blanke links.
Hvad er en mål-URL?
Mål-URL er hvor vi omdirigerer alle, der har adgang til de kilde-URL'er, du har konfigureret i dit EasyRedir-dashboard. For dine mål-URL'er kan du inkludere stier og tilføje forespørgselsparametre, hvis du vil spore konverteringer ved hjælp af analysetjenester (f.eks.g. Google Analytics).
Hvordan tilføjer jeg et link til et fabelagtigt ikon?
7 svar. Bemærk: Udskift href = "dit link her" med det ønskede link e.g. href = "https: // www.stackoverflow.com " . Hvis du ikke vil have det til at føje det til et link, kan du bare vedlægge det inden for et tidsrum, og det fungerer. Derefter kan du i java-script bare tilføje en klikhåndterer.
Hvordan åbner jeg et link i den samme fane?
Begge links fungerer efter hensigten (samme fane) for mig, med udvidelsen, enkelt venstre klik... For det link er den eneste måde at åbne i det samme vindue på ved at trække 'n', slip linket i det samme vindue, ellers brug kontekstmenuen til at åbne linket i det samme vindue.
Hvordan åbner jeg et link i målrammen?
En målattribut med værdien "_blank" åbner det sammenkædede dokument i et nyt vindue eller en ny fane. En målattribut med værdien "_self" åbner det sammenkædede dokument i samme ramme, som det blev klikket på (dette er standard og behøver normalt ikke at blive specificeret).
Åbner den linkede side i den overordnede ramme?
Her bruges _blank til at åbne det sammenkædede dokument i nyt vindue eller fane, _ selv åbner det sammenkædede dokument i samme ramme, som det blev klikket på, _parent åbner dokumentet i den overordnede ramme, _top åbner det sammenkædede dokument i hele kroppen af vindue, ramme åbner det sammenkædede dokument i en navngivet ramme.
Hvad er mål _blank i HTML?
_blank. Åbner det sammenkædede dokument i et nyt vindue eller en ny fane. _selv. Åbner det linkede dokument i samme ramme, som det blev klikket på (dette er standard)
Hvad er overordnet ramme i HTML?
Værdien _parent henviser til det rammesæt, der er overordnet til den aktuelle ramme, mens _top “bryder ud af alle rammer” og åbner det sammenkædede dokument i hele browservinduet.
 Usbforwindows
Usbforwindows