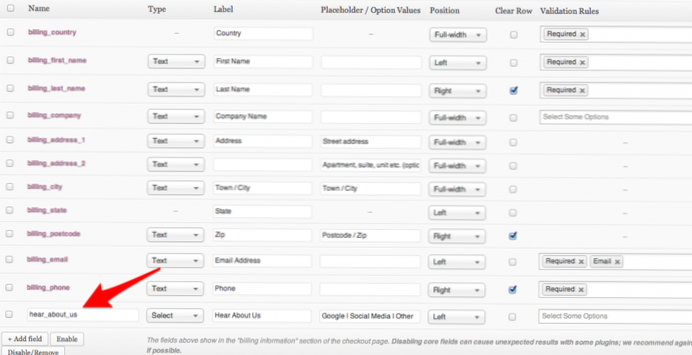
Naviger til den nye indstillingsside på WOOCOMMERCE -> UDSKRIVNINGSSKEMA og tilføj feltet:
- Træk derefter feltet til den rigtige position, og gem ændringerne.
- Efter afgivelse af ordren modtager vi en e-mail, der indeholder det nye afdelingsfelt, men feltet vises ikke, hvor vi vil have det ..
- WP HTML Mail og brugerdefinerede felter.
- Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce?
- Hvordan tilføjer jeg et brugerdefineret felt til fakturerings- og leveringsadressen i WooCommerce?
- Hvordan opretter jeg en brugerdefineret e-mail-skabelon i WooCommerce?
- Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce-registreringsformularen?
- Hvordan tilføjer jeg et brugerdefineret felt til et indlæg?
- Hvordan tilføjer jeg et brugerdefineret felt til en WooCommerce-kasseside?
- Hvordan tilpasser jeg en WooCommerce-udtjekningsformular?
- Hvordan tilpasser du et felt i kassen?
- Hvordan tilføjer jeg forsendelsesoplysninger i WooCommerce?
- Hvordan tilføjer jeg et logo til min WooCommerce e-mail-skabelon?
- Hvordan bruger jeg WooCommerce e-mail-skabeloner?
- Hvordan tilpasser jeg min WordPress-e-mail-skabelon?
Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce?
Sådan tilføjes et brugerdefineret felt i WooCommerce
- Gå til det produkt, hvor du vil tilføje et brugerdefineret felt.
- Klik på Product Add-ons i afsnittet Produktdata.
- Klik på 'Tilføj gruppe' og derefter på 'Tilføj felt'
- Vælg den felttype, du vil tilføje, fra indstillingen 'Feltype'.
Hvordan tilføjer jeg et brugerdefineret felt til fakturerings- og leveringsadressen i WooCommerce?
Du skal blot tilføje dine felter og gemme.
...
Ændring af fakturerings- og forsendelsesadressefelter med Checkout Field Editor
- Gå til Indstillinger > CheckoutWC > Integrationer, og marker afkrydsningsfeltet ud for "Aktivér Checkout Field Editor adressefelt tilsidesætter."
- Rediger dine adresser under WooCommerce > Kasse felter.
Hvordan opretter jeg en brugerdefineret e-mail-skabelon i WooCommerce?
Oprettelse af brugerdefinerede skabeloner med kode
- Kopier filen, der findes på wp-content / plugins / woocommerce / skabeloner / emails / e-mail-stilarter. php i din butiks børnetema. ...
- Find klassen "link" i den kopierede fil.
- Rediger koden for at ændre linkfarven.
Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce-registreringsformularen?
Tilpassede brugerregistreringsfelter til WooCommerce
- Download . zip-fil fra din WooCommerce-konto.
- Gå til: WordPress-administrator > Plugins > Tilføj nyt og upload plugin den fil, du har downloadet.
- Installer nu og aktiver.
Hvordan tilføjer jeg et brugerdefineret felt til et indlæg?
Opret et nyt indlæg eller rediger et eksisterende. Gå til metafeltet til brugerdefinerede felter, og vælg dit brugerdefinerede felt i rullemenuen, og indtast dets værdi. Klik på knappen 'Tilføj tilpasset felt' for at gemme dine ændringer og derefter offentliggøre eller opdatere dit indlæg.
Hvordan tilføjer jeg et brugerdefineret felt til en WooCommerce-kasseside?
For at føje brugerdefinerede felter til WooCommerce-kassen skal du vælge felttypen i afsnittet Tilføj nyt felt, indtaste et etiketnavn og klikke på Tilføj felt.
- Og det er gjort! ...
- Her kan du aktivere eller deaktivere et felt (selv standardwooCommerce) eller indstille det efter behov. ...
- På fanen Udseende kan du indstille pladsholder og CSS-klasse.
Hvordan tilpasser jeg en WooCommerce-udtjekningsformular?
Opsætning og konfiguration
- Gå til: WooCommerce > Kasse felter.
- Der er tre sæt felter, du kan redigere:
- Deaktiverede felter.
- Vælg knappen Tilføj felt.
- Indtast din tekst og præferencer.
- Gem ændringer.
Hvordan tilpasser du et felt i kassen?
Tilpas kassefelter ved hjælp af kodestykker
- Fjern et kassefelt: ...
- Lav et obligatorisk felt, der ikke kræves: ...
- Skift indtastningsfeltetiketter og pladsholdere: ...
- Checkout Field Editor. ...
- Tilføjelsesprogrammer til WooCommerce Checkout. ...
- WooCommerce en-sidekasse. ...
- WooCommerce social login.
Hvordan tilføjer jeg forsendelsesoplysninger i WooCommerce?
For at starte med denne metode skal du åbne dine WooCommerce-indstillinger ved at klikke på WooCommerce > Indstillinger på dit dashboards sidepanel. Gå derefter til fanen Forsendelse. Klik på Tilføj forsendelseszone for at aktivere muligheden for at tilføje forsendelsesadresser. Nu kan du angive en forsendelseszone til dine kunder.
Hvordan tilføjer jeg et logo til min WooCommerce e-mail-skabelon?
Sådan tilføjes brandlogo i WooCommerce-e-mails
- Klik på sidebjælkens menu.
- Naviger til undermenuen Header Image.
- Klik på Vælg billede, og vælg dit logo fra mediebiblioteket / din computer.
- Klik derefter på knappen Publicer i øverste højre hjørne øverst i den tilpassede e-mail-editor.
Hvordan bruger jeg WooCommerce e-mail-skabeloner?
Det viser e-mails på siden E-mail-underretninger i WooCommerce->Indstillinger->E-mails. E-mails kan konfigureres ved at klikke på e-mail-titlen. Ovenstående er den side, hvor vi kan konfigurere indstillingerne til e-mailen Ny ordre, som sendes til administratoren, når en ny ordre kommer igennem.
Hvordan tilpasser jeg min WordPress-e-mail-skabelon?
WordPress Email Customizer med plugin
- Log ind på dit WordPress Dashboard.
- Fra plugins skal du klikke på Tilføj nyt og indtaste e-mail-skabeloner i søgefeltet.
- Klik på Installer nu og derefter Aktiver.
 Usbforwindows
Usbforwindows