- Kan API-opkald cachelagres?
- Hvordan cache jeg API?
- Hvordan cachelagrer du API-opkald i reagerer?
- Hvordan kan jeg fremskynde API-opkald?
- Hvad er cache i REST API?
- Er JSON-svar cachelagret?
- Kan du cache JSON?
- Hvordan cache jeg API i PWA?
- Er det sikkert at rydde cache??
- Hvordan cacher du med at reagere?
- Hvordan cachelager jeg billeder i JS?
- Hvordan cachelager du HTTP-svar?
Kan API-opkald cachelagres?
API-anmodninger er bare almindelige HTTP-anmodninger
Der er intet i sig selv noget specielt ved en API-anmodning, og HTTP er designet til at lette caching. Men så let som det er at cache HTTP-trafik, gør nogle af de mest almindelige API-designmønstre faktisk caching meget sværere.
Hvordan cache jeg API?
Cache API er et system til lagring og hentning af netværksanmodninger og deres tilsvarende svar. Disse kan være regelmæssige anmodninger og svar, der oprettes under kørslen af din applikation, eller de kan oprettes udelukkende med det formål at gemme data til senere brug.
Hvordan cachelagrer du API-opkald i reagerer?
Her er et eksempel, der måske passer til din sag: importer React fra 'react'; importer PropTypes fra 'prop-typer'; importer connect fra 'react-redux'; importere api fra 'redux-cached-api-middleware'; importer Dropdown fra './ Dropdown '; importfejl fra './Fejl'; klasse EksempelApp udvider React.
Hvordan kan jeg fremskynde API-opkald?
Forbedring af Web API-ydelse
- Brug den hurtigste JSON-serialisator, der er tilgængelig. ...
- Brug kompressionsteknikker. ...
- Brug hurtigere dataadgangsstrategier. ...
- Brug caching. ...
- Brug asynkrone metoder med omtanke.
Hvad er cache i REST API?
Caching henviser til lagring af serversvaret i selve klienten, så en klient ikke behøver at stille en serveranmodning om den samme ressource igen og igen.
Er JSON-svar cachelagrede?
DataPower cachelagrer ikke et svar, der inkluderer denne overskrift af sikkerhedsmæssige årsager. Den standardcache-nøgle, som DataPower bruger, er URI. URI vil typisk indeholde en slags nøgleinformation, der kan bruges som dit cacheindeks.
Kan du cache JSON?
Jeg indså lige, at din JSON sandsynligvis er statisk. Hvis det er tilfældet, kan du bare sætte din JSON i en statisk . js-fil, som du inkluderer i din HTML, og browseren cachelagrer den.
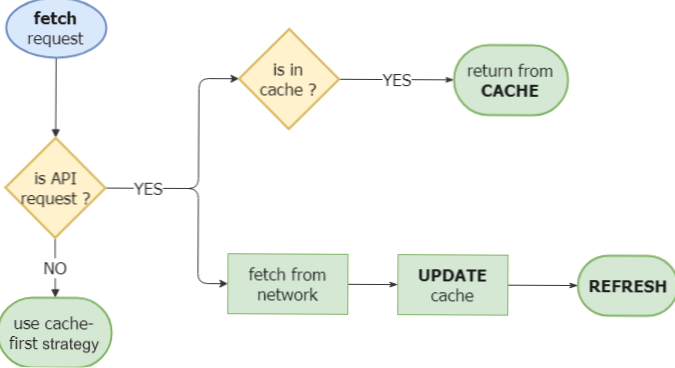
Hvordan cache jeg API i PWA?
Hvis du vil give dem muligheden, kan du bruge Cache API på samme måde. Bare ring til cachen. put (anmodning, data) eller cache. tilføj (anmodning) metode, og appen forsøger at hente svaret og lægge det i cachen (tilføj metode returnerer løfte med ugyldighed, så du ikke har adgang til svaret).
Er det sikkert at rydde cache??
Din Android-telefons cache består af butikker med små informationsbits, som dine apps og din webbrowser bruger til at fremskynde ydeevnen. Men cachelagrede filer kan blive beskadiget eller overbelastet og forårsage ydeevneproblemer. Cache behøver ikke at blive ryddet konstant, men en periodisk rensning kan være nyttig.
Hvordan cacher du med at reagere?
Aktivering af Render-caching
- Trin 1: Bestem den korrekte cachetilstand. ...
- Trin 2: Opsæt API-opkald. ...
- Trin 3: Cache lokalt i aflæsningshåndtereren. ...
- Trin 4: Gendan den sidst kendte tilstand ved belastning. ...
- Trin 5: Geng den sidst kendte tilstand i React. ...
- Trin 6: Gå Async hele vejen.
Hvordan cachelager jeg billeder i reagerer JS?
For at indlæse billedet i klassen erklærer vi blot en ny billedinstans og vedhæfter billedets url til den instans. Derefter indstiller vi løfte-attributten til løfte til attributten Image onload, og vi indstiller løfte-afvisningsattributten til billed-fejl-attributten.
Hvordan cachelager du HTTP-svar?
React Request har et indbygget cache-svar-system. Interaktioner med cachen kan konfigureres med fetchPolicy og cacheResponse prop. Den måde, cachen fungerer på, er sådan: hver gang et svar fra serveren modtages, caches det ved hjælp af anmodningens anmodningsnøgle.
 Usbforwindows
Usbforwindows