- Hvordan ændrer jeg bredden på min overskrift?
- Hvordan ændrer jeg bredden på en overskrift i CSS?
- Hvordan ændrer jeg bredden på min overskrift i WordPress?
- Hvordan strækker jeg min header i CSS?
- Hvordan ændrer jeg bredden og højden på et billede?
- Hvad er længde og bredde?
- Hvordan indstiller du fuld bredde?
- Hvordan får jeg min sidefod til at optage fuld bredde?
- Hvordan ændrer jeg bredden på en sidefod i CSS?
- Hvordan ændrer jeg størrelsen på et headerbillede?
- Hvor redigerer jeg overskriften i WordPress?
- Hvordan tilpasser jeg overskriftsmenuen i WordPress?
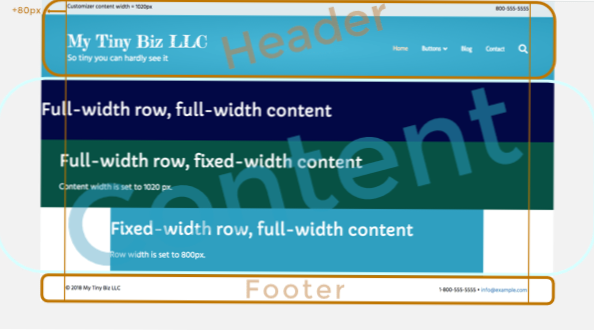
Hvordan ændrer jeg bredden på min overskrift?
Sådan indstilles overskriften til fuld bredde og indholdet i en bredde i boksen:
- Gå til Tilpas > Generel > Layout, og indstil derefter Layoutet til at være fuld bredde. Klik på Gem & Offentliggøre.
- Tilføj følgende CSS-kode ved at justere værdierne for min. Bredde og bredde. Se artiklen om, hvor du skal tilføje CSS-kode.
Hvordan ændrer jeg bredden på en overskrift i CSS?
CSS højde og bredde Eksempler
- Indstil højden og bredden på en <div> element: div højde: 200px; bredde: 50%; ...
- Indstil højden og bredden på en anden <div> element: div højde: 100px; bredde: 500 px; ...
- Det her <div> elementet har en højde på 100 pixels og en maksimal bredde på 500 pixels: div max-bredde: 500px; højde: 100px;
Hvordan ændrer jeg bredden på min overskrift i WordPress?
Gå til dit WordPress-websted eller din blog, og log ind på dit Dashboard. I Admin-navigationen til venstre skal du klikke på Udseende og derefter på Overskrift. Se på teksten under standardhovedbilledet. Bemærk bredden og højden i pixels.
Hvordan strækker jeg min header i CSS?
I dette eksempel er div. container centrerer elementerne og giver dem også en bredde, og baggrundsfarven kan strække sig over siden, fordi # header, #content og #footer ikke har bredde. Og i fremtiden skal du bare anvende margen og polstring på divs indeni .
Hvordan ændrer jeg bredden og højden på et billede?
Process til at ændre størrelse på billede ved hjælp af Online Image Resizer:
- Klik på knappen Vælg et billede for at ændre størrelse for at vælge JPG- eller PNG-billede fra din enhed, som du vil ændre størrelse på.
- Vælg en foruddefineret størrelse i rullemenuen Tilpas størrelse, eller skriv bredde og højde i passende felter i pixels.
- Klik på knappen Tilpas billede.
Hvad er længde og bredde?
Længde er afstanden fra den ene ende til den anden ende af en genstand, mens bredden er afstanden fra side til side. Længde er en type måling, der viser, hvor høj eller lang en genstand er. Bredde er en type måling, der viser, hvor bred et objekt er.
Hvordan indstiller du fuld bredde?
Oprettelse af fuld bredde (100%) container inden for fast bredde...
- Fuldt tilpasset valgfelt, kun css. 547.5K. ...
- Skift Bootstrap NavBar Breakpoint. 451.2K. ...
- Samlet input [type = fil] stilkontrol med ren CSS. 289.5K.
Hvordan får jeg min sidefod til at optage fuld bredde?
Og det er alt hvad du skal gøre for at placere overskriften uden for den faste bredde. Det samme princip gælder for sidefoden. Flyt sidefodsteksten under den afsluttende div for <div>. Dette vil gøre sidefoden i fuld bredde.
Hvordan ændrer jeg bredden på en sidefod i CSS?
Flyt din sidefod ud af din indpakning. Du skal ikke indstille højden på dine elementer. Det skal bestemmes af indholdet i plus top- og bundpolstring. Ingen grund til at gentage font-familie, der kaskader fra kroppen.
Hvordan ændrer jeg størrelsen på et headerbillede?
Klik i sidehovedet eller sidefoden, hvor billedet er placeret. Klik i &[Billed] tekst på billedet. På fanen Design under overskrift & Sidefodsværktøjer skal du klikke på Formatér billede i sidehovedet & Footer Elements-gruppe. På fanen Størrelse skal du justere billedets størrelse, så den passer ind i sidehovedet eller sidefoden.
Hvor redigerer jeg overskriften i WordPress?
Log ind på dit WordPress admin dashboard. Gå til Udseende > Header. Bemærk, at nogle temaer ikke har overskriften, så du bliver nødt til at gå til Udseende > Tema Editor > Header og rediger PHP-filernes header.
Hvordan tilpasser jeg overskriftsmenuen i WordPress?
Log ind på dit WordPress-websted, gå til 'Udseende' og klik på 'Menuer' i menuen til venstre. Klik på 'Vælg en menu, der skal redigeres', og vælg den menu, du vil ændre.
 Usbforwindows
Usbforwindows