1 Svar
- Opret en mappe med navnet "woocommerce" i din temamappe.
- Kopier skabelonfiler i biblioteket wp-content / plugins / woocommerce / skabeloner fra woocommerce-plugin-mappen, og indsæt disse filer i woocommerce-mappen på dit tema.
- Nu kan du ændre WooCommerce-skabeloner fra dit tema.
- Hvordan ændrer jeg kortkoden i WooCommerce?
- Hvordan redigerer jeg WooCommerce-skabeloner?
- Hvordan opretter jeg en brugerdefineret kortkode i WooCommerce?
- Hvordan redigerer jeg en enkelt produktskabelon i WooCommerce?
- Hvordan får jeg en produktkortskode i WooCommerce?
- Hvor går WooCommerce-kortkoder hen?
- Hvordan tilpasser jeg WooCommerce?
- Hvordan ændrer jeg butiksfronttemaet i WooCommerce?
- Hvordan tilsidesætter jeg plugin'et til WooCommerce-skabelonfiler?
- Hvordan opretter jeg en kort kode?
- Hvordan opretter jeg et brugerdefineret shortcode-plugin?
- Hvordan forbinder du kortkoder?
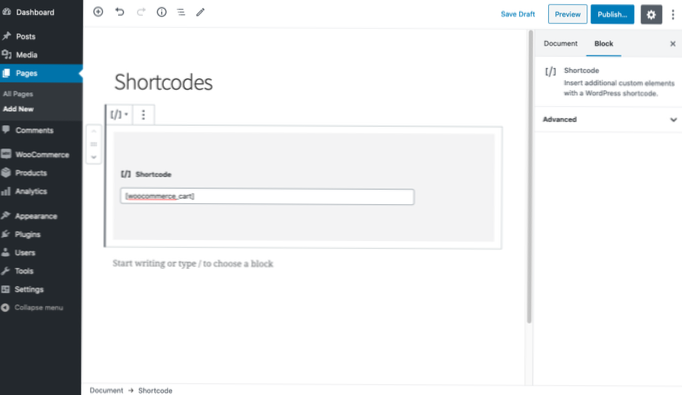
Hvordan ændrer jeg kortkoden i WooCommerce?
Gå til dit admin dashboard og klik på Plugin > Tilføj nyt på højre side. Søg derefter efter WooCommerce-kortkoder, og så skal du bare installere og aktivere den. Når du installerer et shortcode-plugin til WooCommerce, finder du en ny shortcode-knap i din sideditor og posteditor.
Hvordan redigerer jeg WooCommerce-skabeloner?
Naviger til wp-indhold / temaer / dit_tema-barn / bibliotek og opret woccommerce-mappe. Du skal uploade filerne fra skabelonmappen her. Når du har placeret filen i WooCommerce-mappen, tilsidesætter den nye skabelon den standard.
Hvordan opretter jeg en brugerdefineret kortkode i WooCommerce?
- Trin 1: Opret koden. Det er her, du har brug for at oprette din funktionalitet. ...
- Trin 2: Gem koden (men IKKE i funktionerne. php-fil) ...
- Trin 3: Inkluder din brugerdefinerede PHP-fil. Nu skal vi fortælle WordPress, hvor du kan finde din brugerdefinerede kortkodefil. ...
- Trin 4: Definer din kortkode. ...
- Trin 5: Tilføj din kortkode.
Hvordan redigerer jeg en enkelt produktskabelon i WooCommerce?
Sådan redigeres WooCommerce-produktsiden programmatisk
- Rediger metainformationen.
- Skift til en brugerdefineret skabelon til en bestemt produktkategori. Rediger enkeltproduktet.php-fil. Opret et nyt indhold-enkelt-produkt.php-fil. Opret tilpasset skabelon, der redigerer dit nye indhold-enkeltprodukt.php-fil.
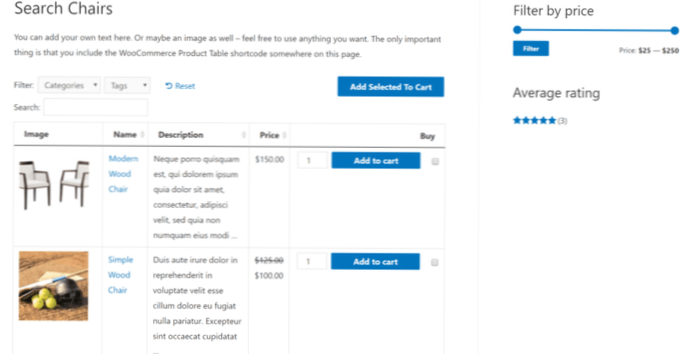
Hvordan får jeg en produktkortkode i WooCommerce?
Produktkategori
Disse to kortkoder viser dine produktkategorier på enhver side. [product_category] - Viser produkter i en bestemt produktkategori. [product_categories] - Viser alle dine produktkategorier.
Hvor går WooCommerce-kortkoder hen?
Brug af WooCommerce Shortcodes
For at anvende en af kortkoderne skal du kopiere den til udklipsholderen og navigere til Sider > Tilføj en ny fane til venstre for instrumentbrættet. Indsæt kortkoden i indholdsfeltet, og udgiv siden. Nu kan du se resultatet på dit websides frontend.
Hvordan tilpasser jeg WooCommerce?
Sådan tilpasses siden WooCommerce Single Product
- Indsæt dine WooCommerce-produktoplysninger som normalt.
- Offentliggør eller gem dit produkt som kladde.
- Klik på 'aktiver WooBuilder'
- Dette gør det muligt for den nye Gutenberg-editor for det specifikke produkt.
- Design din nye side med et enkelt produkt ved hjælp af WooBuilder Blocks.
- Offentliggøre.
Hvordan ændrer jeg butiksfronttemaet i WooCommerce?
Tilpas dit Storefront-tema
Du kan klikke på knappen Tilpas på det aktive Storefront-tema som vist. Eller klik på Tilpas i sidepanelet under udseende. Nu kommer vi til den sjove del, hvor vi ser på hver af tilpasningsmulighederne.
Hvordan tilsidesætter jeg pluginet til WooCommerce-skabelonfiler?
For eksempel at tilsidesætte loop / add-to-cart. php, kopier den fil til dit plugin på følgende placering: myplugin / woocommerce / loop / add-to-cart. php og foretag dine ændringer.
...
- dit tema / skabelonsti / skabelonnavn.
- dit tema / skabelon navn.
- dit plugin / woocommerce / skabelon navn.
- standardsti / skabelonnavn.
Hvordan opretter jeg en kort kode?
I denne artikel har du lært, at det kun tager tre enkle trin at oprette en kortkode:
- Skriv en almindelig funktion, der udfører den ønskede brugerdefinerede kode.
- Gem koden til dit WordPress-plugin eller -tema.
- Registrer kortkoden i WordPress.
Hvordan opretter jeg et brugerdefineret shortcode-plugin?
Opret et simpelt WordPress-plugin med Shortcode
- Kom igang! Opret en mappe på din udviklingsmaskine, og opret en tom . ...
- Tilføj den funktion, der returnerer info. I dette eksempel opretter vi en simpel <h3> med en tilpasset klasse, og stil den klasse til at have en grøn farve. ...
- Registrer kortkoden. ...
- Gem, zip, og upload! ...
- Test det.
Hvordan forbinder du kortkoder?
Sådan bruges kortkoden til købsknappen?
- gå til din side editor og indstil navnet på knappen.
- klik på knappen Indsæt / rediger link.
- åbn Linkindstillinger ved at klikke på:
- indsæt din korte kode i URL-feltet.
- klik på knappen Tilføj link.
 Usbforwindows
Usbforwindows