- Hvordan tilføjer jeg et banner til mit websted i HTML?
- Hvordan laver man et banner i JavaScript?
- Hvordan tilføjer jeg et banner til et billede i HTML?
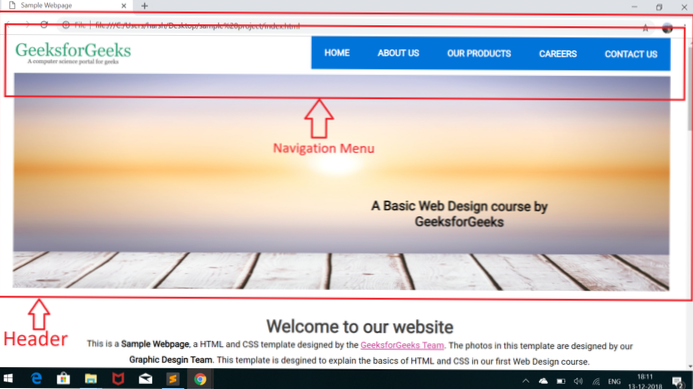
- Hvordan tilføjer jeg et logo til en overskrift i HTML?
- Hvordan tilføjer jeg farve til min overskrift i HTML?
- Hvordan designer man et banner?
- Hvordan laver man et roterende banner i HTML?
- Hvad er et banner?
- Hvordan tilføjer jeg et banner til et foto?
- Hvordan tilføjer jeg et bannerbillede på WordPress?
- Hvilket tag bruges til at oprette et banner på en side?
Hvordan tilføjer jeg et banner til mit websted i HTML?
Sådan gør du:
- Find et sted på din side, hvor du vil placere banneret.
- Klik på + Tilføj blokknap, og gå ind i Block Library.
- Naviger til sektionen Andet, og klik på HTML-blokken for at føje den til siden. Hold markøren over tekstlinjen, hvor banneret tilføjes, og klik på ikonet Custom HTML:
Hvordan laver man et banner i JavaScript?
Dernæst opretter vi ShowLinks-funktionen for at linke det aktuelle bannerbillede til den relevante URL og derefter tildele URL'en til href-attributten for ankertagget. For at indlæse bannerbillederne med URL-links indsætter vi et ankermærke i <legeme></legeme> sektion før <img> tag, der viser det aktuelle bannerbillede.
Hvordan tilføjer jeg et banner til et billede i HTML?
Brug af et billede i fuld bredde
- Indsæt et billedmodul i din skabelon. ...
- Vælg det ønskede billede inden for området med valgmuligheder for modul. ...
- Stil dit billede i fuld bredde ved at tilføje følgende CSS-erklæring i dit stilark: .fuld-bredde-banner img bredde: 100% !
Hvordan tilføjer jeg et logo til en overskrift i HTML?
Sådan oprettes et header med logo og søgefelt ved hjælp af html og CSS?
- HTML. <div> </ div>
- CSS. body margin: 0px; polstring: 0px;
- Eksempel. . header bredde: 100%; højde: 60px; baggrundsfarve: # E6E6FA;
- Nu definerer vi h1-overskrift og dens CSS som følger, <h1>Hjemmesidelogo</ h1>
- Dette er den anvendte CSS for h1-overskrift, .
Hvordan tilføjer jeg farve til min overskrift i HTML?
Hvordan tilføjer jeg en sektionsoverskrift med en farvebaggrund?
- I teksteditoren skal du klikke på HTML-knappen for at se sidens HTML-kode.
- Find, hvor du vil placere din overskrift.
- Type <h4>
- Indtast din overskriftstekst.
- Type </ h4>
- Gem nu og se et eksempel på dit arbejde.
Hvordan designer man et banner?
Find den perfekte forformaterede bannerstørrelse. Vælg fra panelet Foreslåede størrelser, eller vælg en til visning eller sociale medier. Solid farve, gradient, struktur eller billede, vi har dem alle. Vælg den, der passer bedst til dit brand image, eller upload dine egne aktiver i et brand kit, og design et banner, der klarer sig bedst.
Hvordan laver man et roterende banner i HTML?
Opsætning af vores billeder, der skal roteres (HTML)
Så til vores lysbilledshow bruger vi en <figur> element med id = "slideshow" og indeni har vi tre <img alt = "" /> elementer, der hver indeholder et billede af samme nøjagtige størrelse, der skal roteres. For billeder bruger jeg nogle demobilleder, der er tilgængelige her.
Hvad er et banner?
Banner. Et banner er et flag eller et andet stykke stof med et symbol, logo, slogan eller anden besked. Bannerfremstilling er et gammelt håndværk. Kirkens bannere skildrer almindeligvis den helgen, som kirken er dedikeret til. Ordet stammer fra det franske ord "bannière" og sen latinsk bandum, en klud, hvorfra der er lavet et flag.
Hvordan tilføjer jeg et banner til et foto?
Sådan tilføjes et sidebanner:
- Klik på Sider i startmenuen.
- Hold markøren over sidetitlen, og klik, og klik derefter på Media.
- Klik på Tilføj billede for at uploade et billede fra din computer, eller klik på Søg efter billeder for at genbruge et billede eller tilføje et lagerbillede. ...
- Klik og træk brændpunktet for at indstille billedets midtpunkt.
Hvordan tilføjer jeg et bannerbillede på WordPress?
Sådan tilføjes eller ændres dit bannerbillede:
- Log ind på dit WordPress-websted.
- Upload bannerbillede ...
- Klik på Udseende > York-temaindstillinger.
- Hvis du bruger et 180px højt billede på din startside, skal du indsætte billedets URL ved siden af 'Main Page Header' og indsætte URL'en til den 70px high header ved siden af 'Secondary Page Header'.
Hvilket tag bruges til at oprette et banner på en side?
Da BANNER er et container-tag, lukkes </BANNER> kræves, så systemet kan finde ud af, hvor bannerets indhold slutter, og resten af hovedvinduets tekst genoptages.
 Usbforwindows
Usbforwindows