- Hvordan indkalder jeg en WordPress-plugin-stil?
- Hvordan tegner jeg et script og en stil i WordPress?
- Hvordan tilføjer du et typografiark til et WordPress-plugin?
- Hvordan forbinder jeg en stil-CSS til et WordPress-tema?
- Hvad er den foretrukne metode i WordPress til at tilføje en CSS-fil til et tema eller plugin?
- Hvordan registrerer jeg en stil i WordPress?
- Hvad er WP enqueue-script?
- Hvordan kalder jeg et script i WordPress?
- Hvordan opretter jeg en kortkode i WordPress?
- Hvor er stilen CSS i WordPress?
- Hvordan redigerer jeg CSS-pluginet i WordPress?
- Hvordan tilføjer jeg en brugerdefineret klasse til en menu i WordPress?
Hvordan indkalder jeg en WordPress-plugin-stil?
Enquueing via et plugin
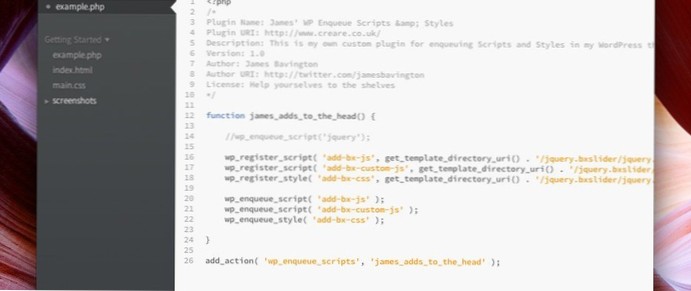
For det første skal du oprette en mappe i WordPress 'plugin-mappe placeret på / wp-content / plugins /. Navngiv din mappe noget nyttigt som 'theme-scripts', og opret en php-fil med nøjagtigt det samme navn inden for (i.e tema-scripts. php). Derefter skal du blot tilføje og tilpasse følgende kode som i vores eksempel.
Hvordan tegner jeg et script og en stil i WordPress?
Denne funktion accepterer 5 parametre:
- $ handle - Håndtag er det unikke navn på dit script. ...
- $ src - src er placeringen af dit script. ...
- $ deps - deps er for afhængighed. ...
- $ ver - Dette er versionsnummeret på vores script. ...
- $ in_footer - Vi vil indlæse vores script i sidefoden, så vi har indstillet værdien til at være sand.
Hvordan tilføjer du et typografiark til et WordPress-plugin?
Du kan tilføje typografiarklinket direkte til siden hvor som helst. Du kan bruge handlingen wp_enqueue_scripts til at tilføje et håndtag til wp_enqueue_style. Nå den korrekte måde og den måde, du altid skal tilføje stilarks til dit Wordpress-sted i enten dit plugin eller dit tema er at bruge funktionen wp_enqueue_style.
Hvordan forbinder jeg en stil-CSS til et WordPress-tema?
For at tilføje CSS til WordPress skal du bare:
- Naviger til Udseende > Tilpas i dit WordPress-dashboard for at åbne WordPress Customizer.
- Vælg den ekstra CSS-mulighed i menuen til venstre i WordPress Customizer-grænsefladen:
Hvad er den foretrukne metode i WordPress til at tilføje en CSS-fil til et tema eller plugin?
Den rigtige måde at tilføje scripts og stilarter til dit tema er at indkassere dem i funktionerne. php-filer. Stilen. css-fil er påkrævet i alle temaer, men det kan være nødvendigt at tilføje andre filer for at udvide funktionaliteten af dit tema.
Hvordan registrerer jeg en stil i WordPress?
Den rigtige måde at indlæse CSS på WordPress
- $ handle (streng, påkrævet) er et unikt navn til dit typografiark. ...
- $ src (streng, påkrævet) henviser til URL'en til typografiarket. ...
- $ deps (array, valgfrit) håndterer navne for afhængige typografier. ...
- $ ver (streng eller boolsk, valgfri) er versionsnummeret.
Hvad er WP enqueue-script?
wp_enqueue_scripts er den rigtige krog, der skal bruges, når man indkapsler scripts og stilarter, der skal vises i frontenden. På trods af navnet bruges det til at omslutte både scripts og stilarter.
Hvordan kalder jeg et script i WordPress?
Jeg gennemgår hver i detaljer i denne artikel:
- Indlæs en separat JavaScript-fil ved hjælp af WordPress 'script loader.
- Brug wp_footer eller wp_head kroge til at tilføje scriptet inline.
- Brug et plugin til at tilføje sidehoved- eller sidefodscript.
- Rediger dit tema for at inkludere scriptet (dårlig idé)
Hvordan opretter jeg en kortkode i WordPress?
Når du opretter dine egne kortkoder, er der to ting, du skal gøre:
- Opret shortcode handler-funktionen. En shortcode-funktion er en funktion, der tager valgfri parametre (attributter) og returnerer et resultat.
- Registrer funktionen til kortkodebehandler.
Hvor er stilen CSS i WordPress?
I WordPress kan du finde stilen. css-fil i mappen Temaer. Stilen. css-fil indeholder CSS-kodestykker, der påvirker udseendet på dit websteds sider.
Hvordan redigerer jeg CSS-pluginet i WordPress?
Hvis du bare vil tilføje din egen CSS, skal du bruge den ekstra CSS-side under Udseende > Tilpas, eller prøv et plugin, hvis du har brug for noget mere kraftfuldt. Redigeringer af dit typografiark vil gå tabt ved temaopdatering, medmindre du bruger et underordnet tema.
Hvordan tilføjer jeg en brugerdefineret klasse til en menu i WordPress?
Sådan tilføjes en brugerdefineret klasse til et WordPress-menupunkt
- I udseende > Klik på fanen Skærmindstillinger i menuerne.
- Marker CSS-klasser under Vis avancerede menueegenskaber.
- Udvid nu ethvert menupunkt for at afsløre CSS-klasser (valgfri) tekstinput.
- Indtast dit klassenavn, og gem din menu for at anvende klassen på menupunktet. ...
- Nyd endnu mere tilpasningskontrol over din menu!
 Usbforwindows
Usbforwindows