- Hvordan tegner jeg et script i et børnetema?
- Hvordan opretter du en funktion PHP-fil til børnetema?
- Hvordan tilføjer jeg en brugerdefineret CSS til mit WordPress-barnetema?
- Hvordan opretter jeg et WordPress-barnetema manuelt?
- Har GeneratePress brug for et barnetema?
- Hvad er formålet med et børnetema?
- Hvordan opretter jeg et barnetema manuelt?
- Hvordan installerer jeg et børnetema?
- Hvordan bruger du et børnetema?
- Hvordan opdaterer du et børnetema i WordPress?
- Hvad er børnetema og overordnet tema i WordPress?
- Hvordan tilpasser du et WordPress-tema?
Hvordan tegner jeg et script i et børnetema?
Men hvis du bruger enqueue-scripts-funktionen i dit tema, skal du blot bruge get_template_directory_uri () i stedet. Hvis du arbejder med et underordnet tema, skal du bruge get_styleheet_directory_uri () . add_action ('wp_enqueue_scripts', 'wpb_adding_scripts');
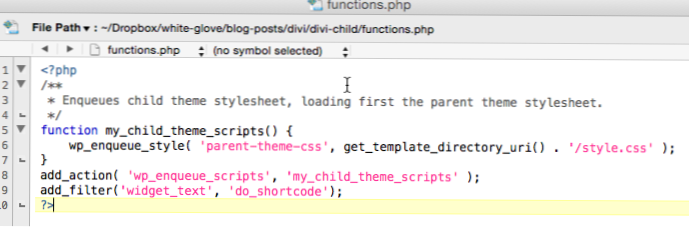
Hvordan opretter du en funktion PHP-fil til børnetema?
Derfor anbefales det altid at bruge et underordnet tema og tilføje alle dine brugerdefinerede kodestykker til børnetemaets funktioner. php-fil. Lad os oprette en ny fil i dit barns tematik og navngive den fungerer. php.
Hvordan tilføjer jeg en brugerdefineret CSS til mit WordPress-barnetema?
- Føj tilpasset CSS til WordPress via Customizer.
- Føj tilpasset CSS til WordPress med et plugin.
- Føj tilpasset CSS til dit barns temas stil. css-fil.
- Begiv en ekstern CSS-fil i dit barns temas funktioner. php-fil.
Hvordan opretter jeg et WordPress-barnetema manuelt?
Naviger til public_html -> wp-indhold -> temamappe. Opret en ny mappe ved at klikke på dens ikon i den øverste menu. Indtast navnet på dit barnetema og klik på Opret. Det anbefales at bruge det overordnede temas navn efterfulgt af et -barns suffiks.
Har GeneratePress brug for et barnetema?
Et underordnet tema kan også bruges til at tilføje tilpasset CSS og PHP i stilen. ... Men hvis alt hvad du skal gøre er at tilføje CSS eller PHP, er det sandsynligvis ikke nødvendigt med et barnetema. Se vores Tilføjelse af CSS og Tilføjelse af PHP-artikler. Når du bruger et underordnet tema, indkalder GeneratePress automatisk den nødvendige stil.
Hvad er formålet med et børnetema?
Et underordnet tema, som defineret af WordPress Codex, er et tema, der ”arver funktionaliteten og stylingen af et andet tema, kaldet overordnet tema.”Børnetemaer anbefales til at ændre eksisterende temaer, mens de stadig bevarer deres design og kode.
Hvordan opretter jeg et barnetema manuelt?
Sådan oprettes et tema for børn #
- Opret en underordnet temamappe # Opret en underordnet temamappe. ...
- Opret et typografiark: stil. css # ...
- Enqueue stylesheet # Enqueue stylesheet. ...
- Installer underordnet tema # Installer underordnet tema. ...
- Aktivér underordnet tema # Aktiver underordnet tema.
Hvordan installerer jeg et børnetema?
Installer barnets tema
- Naviger til Udseende → Temaer, og klik på Tilføj nyt.
- Klik på Upload tema.
- Klik på Gennemse, og vælg den fil, du lige har downloadet, og klik derefter på Installer nu.
- Når den er installeret, skal du klikke på Aktivér.
Hvordan bruger du et børnetema?
Aktivér dit nye barn-tema
For at bruge dit barns tema skal du vende tilbage til dit WordPress-dashboard og gå til Udseendet > Fanen Temaer. Indvendigt skal der være et tema uden et fremhævet billede - dit barns tema. Klik på knappen Aktivér ved siden af temaets navn, og åbn dit websted som normalt.
Hvordan opdaterer du et børnetema i WordPress?
Sådan opdaterer du dit tema i WordPress:
- Hvis dit tema ikke har nogen tilpasninger, skal du gå til: Udseende > Temaer > klik på "Opdater nu" på dit aktive tema.
- Hvis dit tema har brugerdefineret kode, overskrives alle dine tilpasninger ved at opdatere det med de nyeste versioner. For at opdatere et tilpasset tema sikkert skal du bruge et underordnet tema.
Hvad er børnetema og overordnet tema i WordPress?
Et underordnet tema i WordPress er et undertema, der arver al funktionalitet, funktioner og stil i dets overordnede tema. Børnetemaer er en sikker måde at ændre et WordPress-tema på uden at foretage ændringer i det overordnede temas filer.
Hvordan tilpasser du et WordPress-tema?
Gå til Udseende for at begynde at tilpasse dit WordPress-tema > Temaer. På denne side skal du finde det aktive tema (Twenty Nineteen i vores tilfælde) og klikke på Tilpas ud for dets titel. På den side, der åbnes, kan du ændre dit WordPress-tema i realtid.
 Usbforwindows
Usbforwindows