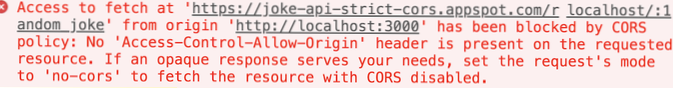
For at rette CORS skal du sørge for, at API'en sender korrekte overskrifter (Access-Control-Allow- *). Derfor er det ikke noget, du kan rette i brugergrænsefladen, og det er derfor, det kun forårsager et problem i browseren og ikke via curl: fordi det er browseren, der kontrollerer og til sidst blokerer opkaldene.
- Hvordan løser jeg Cors-fejl på Chrome?
- Hvorfor får jeg en CORS-fejl?
- Hvordan aktiverer jeg CORS?
- Hvordan løser jeg ugyldig CORS-anmodning?
- Hvordan aktiverer jeg CORS i Chrome?
- Hvordan ved jeg, om Chrome CORS er aktiveret?
- Hvordan kontrollerer du, om CORS fungerer?
- Hvordan ved jeg, om min server er aktiveret Cors?
- Hvordan reproducerer du Cors-fejl?
- Hvad er Cors eksempel?
- Hvornår skal Cors være aktiveret?
- Hvordan omgår jeg en CORS-politik?
Hvordan løser jeg Cors-fejl på Chrome?
Sluk for CORS-pluginet, genindlæs appen, på dette tidspunkt skal du stadig få de fejl, der er korrekte. ii. Tænd for den igen, genindlæs appen, hvis API'erne lykkes, skal du stoppe her, det er ikke nødvendigt at gå videre til iii.
Hvorfor får jeg en CORS-fejl?
Hvorfor var CORS-fejlen der i første omgang? Fejlen stammer fra en sikkerhedsmekanisme, som browsere implementerer kaldet den samme oprindelsespolitik. ... For hver HTTP-anmodning til et domæne vedhæfter browseren alle HTTP-cookies, der er knyttet til dette domæne.
Hvordan aktiverer jeg CORS?
Til IIS6
- Åbn Internet Information Service (IIS) Manager.
- Højreklik på det websted, du vil aktivere CORS til, og gå til Egenskaber.
- Skift til fanen HTTP-overskrifter.
- Klik på Tilføj i afsnittet Tilpassede HTTP-overskrifter.
- Indtast adgangskontrol-tillad oprindelse som headernavnet.
- Indtast * som overskriftsværdi.
- Klik på Ok to gange.
Hvordan løser jeg ugyldig CORS-anmodning?
Bare hvis nogen andre har det samme problem, her er hvordan man løser det. Gå til https: // www.getpostman.com / docs / capture i din Chrome-browser. Klik på interceptor-udvidelse, og vælg derefter tilføj til krom. Når det er tilføjet, er der et nyt ikon øverst til højre for både browseren og postbudet, der ligner et trafiklys.
Hvordan aktiverer jeg CORS i Chrome?
Tillad CORS: Adgangskontrol-Tillad oprindelse. Føj let (Access-Control-Allow-Origin: *) -regel til svarhovedet. Tillad CORS: Adgangskontrol-Tillad oprindelse lader dig nemt udføre Ajax-anmodninger på tværs af domæner i webapplikationer. Du skal blot aktivere tilføjelsen og udføre anmodningen.
Hvordan ved jeg, om Chrome CORS er aktiveret?
njgibbon / nicks-cors-test
Åbn browserværktøjerne: Højreklik > Inspicere > Konsol. Juster værdierne 'url' og 'dataType' afhængigt af den ressource, du prøver at få.
Hvordan kontrollerer du, om CORS fungerer?
Brug denne side til at teste CORS-anmodninger. Du kan enten sende CORS-anmodningen til en ekstern server (for at teste om CORS understøttes) eller sende CORS-anmodningen til en testserver (for at udforske visse funktioner i CORS). Send feedback eller gennemse kilden her: https: // github.com / monsur / test-kors.org.
Hvordan ved jeg, om min server er aktiveret Cors?
Og til sidst, for at afgøre, om serveren, der sender svaret, har CORS aktiveret i svaret, skal du kigge efter Access-Control-Allow-Origin-svaroverskriften der.
Hvordan reproducerer du Cors-fejl?
Hvordan kan jeg rette min CORS-fejl? For at vide nøjagtigt, hvorfor din anmodning mislykkes, skal du inspicere selve trafikken, finde, hvor du bryder reglerne ovenfor, og derefter enten: Skift anmodningen for at gøre det til en simpel anmodning. Skift serverens svar for at følge ovenstående regler.
Hvad er Cors eksempel?
Et virkeligt eksempel på, hvordan CORS fungerer
CORS fungerer ved at lade oprindelsesdomænet sende HTTP-anmodningsoverskrifter til det værtsdomæne, der er vært for ressourcen. Eksemplet nedenfor viser, at https: // www.keycdn.com er oprindelsesdomænet, der anmoder om en ressource fra værten: cdn.keycdn.com .
Hvornår skal Cors være aktiveret?
For eksempel kan en hacker bruge en DNS-forgiftningsteknik til at få en preflight-anmodning til at ramme den aktuelle server, men sende den aktuelle CORS-anmodning til den useriøse server. Her er nogle flere ressourcer til CORS-sikkerhed: Denne overskrift tillader kun http: // www.eksempel.com for at få adgang til svardataene.
Hvordan omgår jeg en CORS-politik?
Prøv at tilføje en tilbagekaldsparameter i anmodningen. Måske var siden klar til at sende dataene som JSONP. I så fald sender siden dataene tilbage med Content-Type: application / javascript, som vil omgå CORS-politikken.
 Usbforwindows
Usbforwindows