- Hvordan tilføjer jeg et felt til en WooCommerce-e-mail?
- Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce?
- Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce-kassen uden plugin?
- Hvordan tilpasser jeg kassefelter i WooCommerce?
- Hvordan tilføjer jeg et brugerdefineret felt til et indlæg?
- Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce-variationen?
- Hvordan tilpasser jeg min kasseside?
- Hvordan tilpasser du et felt i kassen?
- Hvordan tilpasser jeg min kasseside i Shopify?
- Hvordan redigerer jeg min WooCommerce-butik?
Hvordan tilføjer jeg et felt til en WooCommerce-e-mail?
Naviger til den nye indstillingsside på WOOCOMMERCE -> UDSKRIVNINGSSKEMA og tilføj feltet:
- Træk derefter feltet til den rigtige position, og gem ændringerne.
- Efter afgivelse af ordren modtager vi en e-mail, der indeholder det nye afdelingsfelt, men feltet vises ikke, hvor vi vil have det ..
- WP HTML Mail og brugerdefinerede felter.
Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce?
Det er let at tilføje et brugerdefineret felt til et produkt i WooCommerce:
- Gå til det produkt, hvor du vil tilføje et brugerdefineret felt.
- Klik på Product Add-ons i afsnittet Produktdata.
- Klik på 'Tilføj gruppe' og derefter på 'Tilføj felt'
- Vælg den felttype, du vil tilføje, fra indstillingen 'Feltype'.
Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce-kassen uden plugin?
Sådan tilføjes brugerdefinerede felter til WooCommerce Checkout-siden
- Trin 1: Definer en matrix med felter på kassesiden. ...
- Trin 2: Tilføj tilpassede felter til WooCommerce Checkout-side. ...
- Trin 3: Sammenkæd felter efter krav. ...
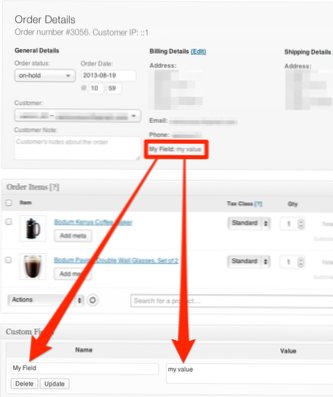
- Trin 4: Vis brugerdefinerede felter på ordresiden. ...
- Trin 5: Vis felter på kontosiden.
Hvordan tilpasser jeg kassefelter i WooCommerce?
Opsætning og konfiguration
- Gå til: WooCommerce > Kasse felter.
- Der er tre sæt felter, du kan redigere:
- Deaktiverede felter.
- Vælg knappen Tilføj felt.
- Indtast din tekst og præferencer.
- Gem ændringer.
Hvordan tilføjer jeg et brugerdefineret felt til et indlæg?
Opret et nyt indlæg eller rediger et eksisterende. Gå til metafeltet til brugerdefinerede felter, og vælg dit brugerdefinerede felt i rullemenuen, og indtast dets værdi. Klik på knappen 'Tilføj tilpasset felt' for at gemme dine ændringer og derefter offentliggøre eller opdatere dit indlæg.
Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce-variationen?
For at tilføje vores variationsspecifikke brugerdefinerede felter skal du gå til fanen Produkt tilføjelser i afsnittet Produktdata. Klik på 'Tilføj gruppe' og derefter 'Tilføj felt'. I indstillingen 'Feltype' skal du vælge 'Information'. I skærmbilledet ovenfor kan du se panelet Product Add-ons.
Hvordan tilpasser jeg min kasseside?
Hvorfor skal du tilpasse kassen i WooCommerce?
- Opret en check-out på en side.
- Skift kassestil og design med CSS.
- Tilføj, fjern eller omarrangér kassefelter.
- Inkluder indhold.
- Lav et felt krævet eller valgfrit.
- Tilføj betingede felter, og opret betinget logik.
Hvordan tilpasser du et felt i kassen?
Tilpas kassefelter ved hjælp af kodestykker
- Fjern et kassefelt: ...
- Lav et obligatorisk felt, der ikke kræves: ...
- Skift indtastningsfeltetiketter og pladsholdere: ...
- Checkout Field Editor. ...
- Tilføjelsesprogrammer til WooCommerce Checkout. ...
- WooCommerce en-sidekasse. ...
- WooCommerce social login.
Hvordan tilpasser jeg min kasseside i Shopify?
Gå til Store fra appen Shopify > Indstillinger. Tryk på Checkout under Store-indstillinger.
...
Tryk på Checkout under Store-indstillinger.
- I sektionen Stil skal du klikke på Tilpas checkout for at åbne temaeditoren.
- I afsnittet BANNER skal du klikke på Upload billede eller vælge et billede, som du allerede har uploadet til dit bibliotek.
- Klik på Gem.
Hvordan redigerer jeg min WooCommerce-butik?
1) Manuel tilpasning af WooCommerce Shop-siden
- Trin 1: Opret et underordnet tema. ...
- Trin 2: Opret mappestrukturen i dit barns tema. ...
- Trin 3: Opret indhold til din butikside. ...
- Trin 4: Opret en websideskabelon. ...
- Trin 5: Tilpas butiksiden ved hjælp af korte koder.
 Usbforwindows
Usbforwindows


![Hvorfor Permalink ikke vises i Indstillinger? [lukket]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)
