Hvor tilføjes CSS i WordPress
- Naviger til Udseende > Tilpas i dit WordPress-dashboard for at åbne WordPress Customizer.
- Vælg den ekstra CSS-mulighed i menuen til venstre i WordPress Customizer-grænsefladen:
- Hvordan indlæser jeg en CSS-fil til WordPress?
- Hvordan indlæser jeg CSS først i WordPress?
- Hvordan tilføjer jeg tilpasset CSS til mit WordPress-tema?
- Hvordan indkalder jeg tilpasset CSS i WordPress?
- Hvordan indlæser jeg CSS først?
- Hvordan redigerer jeg CSS i WordPress?
- Hvordan tilføjer jeg en brugerdefineret klasse til en menu i WordPress?
- Hvor er stilen CSS i WordPress?
- Hvordan kan jeg tilføje tilpasset CSS til Elementor gratis?
- Hvordan tilføjer jeg flere CSS i WordPress?
- Hvordan tilføjer du CSS til HTML?
Hvordan indlæser jeg en CSS-fil til WordPress?
Åbn en teksteditor, opret en ny tekstfil, gem den som “brugerdefineret. css ”og upload det i en css-mappe i dit aktive WordPress-temas mappe (i.e. / wp-indhold / temaer / tema / css /) via FTP. Download funktionerne. php-fil i dit aktive WordPress-temas mappe (i.e. / wp-indhold / temaer / tema /) via FTP.
Hvordan indlæser jeg CSS først i WordPress?
1 Svar. prøv at bruge afhængighedsparameter i enqueue / register-stilfunktion (se https: // codex.wordpress.org / Function_Reference / wp_register_style). Indstil afhængighed af typografier, som du vil indlæse efter hovedstil ELLER vælg en første stil, efter at du kan indlæse hovedstil som afhængighed.
Hvordan tilføjer jeg tilpasset CSS til mit WordPress-tema?
Først skal du gå over til temaet »Tilpas siden. Dette starter WordPress-tilpasningsgrænsefladen til temaet. Du vil se dit websteds live preview med en masse muligheder i venstre rude. Klik på fanen Yderligere CSS fra venstre rude.
Hvordan indkalder jeg brugerdefineret CSS i WordPress?
funktion wpse87681_enqueue_custom_styleheets () if ( ! is_admin ()) wp_enqueue_style ('mytheme-custom', get_template_directory_uri () . '/brugerdefinerede. css '); add_action ('wp_enqueue_scripts', 'wpse87681_enqueue_custom_styleheets', 11);
Hvordan indlæser jeg CSS først?
Lever og medtag CSS så tidligt som muligt
En meget enkel måde at sikre, at browseren modtager CSS så tidligt som muligt, er ved at medtage det i HEAD-sektionen i dit HTML-dokument. På denne måde begynder browseren at indlæse CSS så hurtigt som muligt.
Hvordan redigerer jeg CSS i WordPress?
Redigering af CSS gennem WordPress Customizer
Log ind på din WordPress-backend, og klik på Udseende > Tilpas for at åbne skærmbilledet til tilpasning af temaet. Du får vist en direkte forhåndsvisning af dit websted med muligheder til venstre for at tilpasse elementer som farver, menuer eller andre widgets.
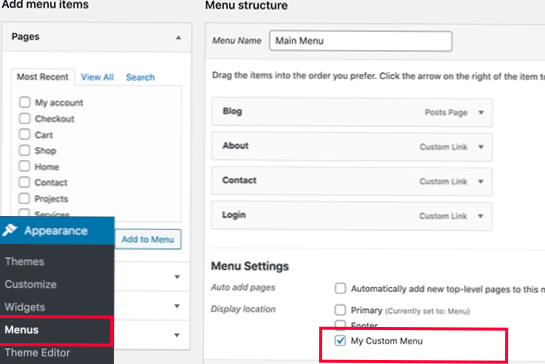
Hvordan tilføjer jeg en brugerdefineret klasse til en menu i WordPress?
Sådan tilføjes en brugerdefineret klasse til et WordPress-menupunkt
- I udseende > Klik på fanen Skærmindstillinger i menuerne.
- Marker CSS-klasser under Vis avancerede menueegenskaber.
- Udvid nu ethvert menupunkt for at afsløre CSS-klasser (valgfri) tekstinput.
- Indtast dit klassenavn, og gem din menu for at anvende klassen på menupunktet. ...
- Nyd endnu mere tilpasningskontrol over din menu!
Hvor er stilen CSS i WordPress?
I WordPress kan du finde stilen. css-fil i mappen Temaer. Stilen. css-fil indeholder CSS-kodestykker, der påvirker udseendet på dit websteds sider.
Hvordan kan jeg tilføje tilpasset CSS til Elementor gratis?
Super Simple Elementor Free Custom CSS
- Trin 1: Åbn temaet tilpasning.
- Trin 2: Klik på fanen Yderligere CSS.
- Trin 3: Tilføj din CSS-kode.
Hvordan tilføjer jeg flere CSS i WordPress?
Sandsynligvis den nemmeste måde at tilføje en stil til din temaside, hvis du vil hardcode, ville det være: 1) Føj dit typografiark til din stylsheet-katalog. 2) Indsæt denne kode i dit hoved (erstatter style2. css med uanset hvad dit stilarknavn er).
Hvordan tilføjer du CSS til HTML?
CSS kan tilføjes til HTML-dokumenter på 3 måder:
- Inline - ved hjælp af stilattributten inde i HTML-elementer.
- Internt - ved hjælp af en <stil> element i <hoved> afsnit.
- Eksternt - ved hjælp af en <link> element til at linke til en ekstern CSS-fil.
 Usbforwindows
Usbforwindows