- Hvordan opdeler jeg en side i kolonner i WordPress?
- Hvordan opretter jeg et 3 kolonnelayout i WordPress?
- Hvordan laver jeg kolonner uden plugins i WordPress?
- Hvordan laver jeg 5 kolonner i WordPress?
- Hvordan opdeler jeg en WordPress-side i to?
- Hvordan justerer jeg kolonner i WordPress?
- Hvordan opretter jeg en kolonnelayoutplan?
- Hvordan laver man en kolonne?
- Hvordan tilføjer du en kolonne i HTML?
- Hvordan fungerer kolonner?
Hvordan opdeler jeg en side i kolonner i WordPress?
Nemme måder at oprette kolonner på WordPress
- Installer og aktiver WordPress-temaet eller plugin'et, hvis du bruger et.
- Opret en ny WordPress-side eller et nyt indlæg, og indsæt den relevante kortkode til den eller de kolonner, du vil føje til en WordPress-side eller et WordPress-indlæg.
- Hvis du bruger HTML, skal du tilføje koden til teksteditoren. ...
- Føj dit indhold til hver kolonne.
Hvordan opretter jeg et 3 kolonnelayout i WordPress?
Tilføjelse af indhold med flere kolonner i WordPress - Den nemme måde
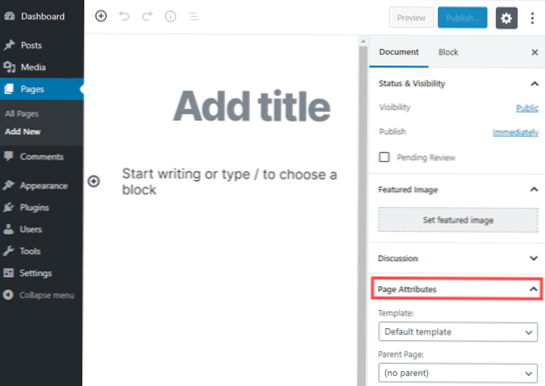
For at tilføje et layout med flere kolonner skal du oprette et nyt indlæg eller redigere et eksisterende. Når du er i postredigeringsområdet, skal du klikke på ikonet 'Tilføj' øverst for at tilføje en blok. Dernæst skal du vælge 'Kolonner' -blokken under fanen 'Layoutelementer'.
Hvordan laver jeg kolonner uden plugins i WordPress?
Sådan oprettes kolonner i WordPress uden plugin (i blokeditor)
- Første mulighed er at klikke på “+” i den øverste bjælke og vælge Kolonneblokering fra tilgængelige blokke.
- Anden mulighed er at klikke på “+” hvor som helst inde i editoren. ...
- Tredje mulighed er at bruge skråstreg "/" efter ord "kolonner", der giver dig tilgængelige muligheder.
Hvordan laver jeg 5 kolonner i WordPress?
Sådan oprettes 5 kolonner i WPBakery Page Builder
- Trin 1: Opret en række med 6 kolonner. Opret blot en ny række med 6 kolonner.
- Trin 2: Føj klassen "fem kolonner" til rækken. Føj derefter klassenavnet "fem kolonner" til rækken.
- Trin 3: Føj dit indhold til de første 5 kolonner. Hvis du arbejder i backend, vil du stadig se 6 kolonner, så kun tilføj indhold til de første 5.
Hvordan opdeler jeg en WordPress-side i to?
Bemærk, du kan tilføje så mange Page Break-blokke, som du har brug for for at opdele dit indhold i mere læsbare sektioner.
...
Sådan tilføjes en sideskiftblok til dit indhold:
- Åbn dit indlæg eller din side i Editoren.
- Vælg et sted i dit indhold, hvor du vil tilføje et sideskift.
- Tilføj Side Break-blokken ved hjælp af Editor-indstillingerne.
Hvordan justerer jeg kolonner i WordPress?
Tilpas størrelse på søjlebredde
- Klik på kolonneikonet for en kolonne i layoutet, og vælg Kolonneindstillinger.
- Skift procentdelen i kolonnebredde under fanen Stil. Denne indstilling gælder for alle enhedsstørrelser, medmindre du bruger nedenstående procedure til at ændre bredden separat for mellemstore og små enheder.
Hvordan opretter jeg en kolonnelayoutplan?
Planen, der indeholder kolonnestørrelse & position kaldes en kolonnelayoutplan . Kolonnens layoutplan er meget vigtig for en struktur.
...
Nummerering af kolonnen.
- Kolonneform Vælg. ...
- Tegn søjlen. ...
- Rettet kolonneplaceringen. ...
- Indstil gitterlinjen. ...
- Nummerering af gitterlinjen. ...
- Indstil respekt for dimension til gitterlinje.
Hvordan laver man en kolonne?
Sådan føjer du kolonner til et dokument:
- Vælg den tekst, du vil formatere.
- Klik på fanen Sidelayout.
- Klik på kommandoen Kolonner. En rullemenu vises. Tilføjelse af kolonner.
- Vælg det antal kolonner, du vil indsætte. Teksten formateres derefter i kolonner.
Hvordan tilføjer du en kolonne i HTML?
Definition af kolonner i HTML
En HTML-kolonne er defineret i <div> tag ved hjælp af nøgleordet class = "column". Flere kolonner kan tilføjes ved at tilføje flere divs med samme klasse. Følgende syntaks bruges til at tilføje kolonner i HTML. <div> tag bruges til at initialisere rækken, hvor alle kolonnerne tilføjes.
Hvordan fungerer kolonner?
Destillationskolonnen består af en række stablede plader. En flydende tilførsel indeholdende blandingen af to eller flere væsker trænger ind i søjlen på et eller flere punkter. Væsken strømmer over pladerne, og damp bobler op gennem væsken via huller i pladerne.
 Usbforwindows
Usbforwindows