- Hvordan ser jeg ALT-tekst?
- Hvad er forskellen mellem alt-tekst og titeltekst?
- Hvordan bruger jeg alt-tekst til SEO?
- Hvordan finder jeg et billede uden alt-tekst i WordPress?
- Hvad er eksempler på alt-tekst?
- Hvad skal ALT-teksten indeholde?
- Hvordan optimerer du alt-tekst og titeltekst?
- Hvor vigtigt er alt-tekst for SEO?
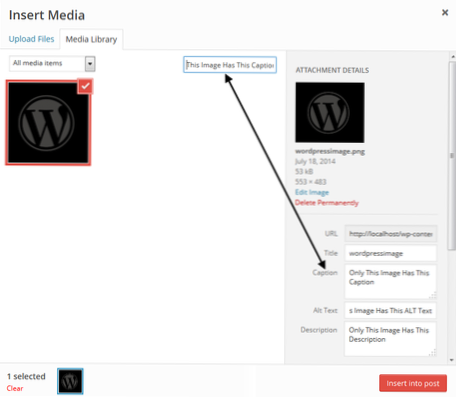
- Hvordan tilføjer du alt tekst til et billede?
- Hvordan finder jeg Alt-tagget på et billede?
- Hvad er et alt-tag for billeder?
- Hvad er ALT-tekst i billeder?
Hvordan ser jeg ALT-tekst?
Chrome ™ browser: peg på billedet med musen, højreklik og vælg Inspicer i hurtigmenuen (eller brug Ctrl-Shift-I på tastaturet). En ny rude åbnes til højre på din skærm med HTML-koden fremhævet for dette element. Du kan derefter se alt-teksten og andre attributter for billedet.
Hvad er forskellen mellem alt-tekst og titeltekst?
ALT-tekst eller ALT-attribut (undertiden forkert brugt som "ALT-tag") er den vigtige tekst i billedet, som kan forstås af Google og andre søgemaskiner. ... Titeltekst eller titelattribut (ofte forkert brugt som "titelmærke") er teksten i billeder, som en bruger ser efter at have svævet over billedet.
Hvordan bruger jeg alt-tekst til SEO?
Her er et par vigtige nøgler til at skrive effektiv billed-alt-tekst med SEO i tankerne:
- Beskriv billedet, og vær specifik. ...
- Hold din alt-tekst færre end 125 tegn. ...
- Start ikke alt-tekst med "billede af..."eller" Billede af..."Spring lige ind i billedets beskrivelse. ...
- Brug dine søgeord, men sparsomt.
Hvordan finder jeg et billede uden alt-tekst i WordPress?
WordPress - Find billeder uden Alt-tekst eller billedtekst
- 1- Installer mediebibliotekets regneark-plugin.
- 2- Åbn regnearket til mediebiblioteket.
- 3- Åbn pluginets “Søg” -værktøj.
- 4- Filtrer billederne uden alt-tekst eller billedtekster.
- Færdig!
Hvad er eksempler på alt-tekst?
Alt Text (også kendt som alternativ tekst eller alt attribut) er en tekst, der nøjagtigt beskriver et billede. Det føjes til <img> tag i HTML-siden på en side. Her er et eksempel på en billed-alt-tekst: <img src = "/ billeder / noget billede.png "alt =" dette er alt-teksten ">
Hvad skal ALT-teksten indeholde?
Tips til at skrive 'god' alt-tekst
- Vær specifik og kortfattet. Beskriv billedets indhold uden at redigere. ...
- Start aldrig med "Billede af ..." eller "Billede af ..." ...
- Brug nøgleord sparsomt. ...
- Inkluder tekst, der er en del af billedet. ...
- Gentag ikke dig selv. ...
- Føj ikke alt-tekst til 'dekorative' billeder.
Hvordan optimerer du alt-tekst og titeltekst?
Når du vælger alt-tekst, skal du fokusere på at skabe nyttigt, informationsrikt indhold, der bruger nøgleord korrekt og er i sammenhæng med sidens indhold. Undgå at udfylde alt-attributter med nøgleord (nøgleordstopning), da det resulterer i en negativ brugeroplevelse og kan få dit websted til at blive set som spam.
Hvor vigtigt er alt-tekst for SEO?
Betydningen af alt tekstindhold til billed-SEO. ... Når du bruger en optimeret alt-attribut med et målnøgleord, giver det din side et relevans boost. Indholdet af alt-teksten er et nyttigt signal for søgemaskiner til at forstå, hvad din side handler om.
Hvordan tilføjer du alt tekst til et billede?
For at tilføje alt-tekst til et billede, form, diagram eller SmartArt-grafik skal du højreklikke på objektet og vælge Formatér billede. I ikonet Formatér billede skal du vælge ikonet Layout og egenskaber. Vælg derefter Alt tekst. Tilføj en titel til dit objekt og derefter en beskrivelse.
Hvordan finder jeg et Alt-tag på et billede?
Sådan kontrolleres, om et billede har alt-tekst på en webside ved at inspicere det
- På en webside skal du højreklikke på det foto, du vil se alt-teksten til.
- I menuen, der vises, skal du vælge at inspicere HTML. I Chrome eller Firefox skal du vælge "Undersøg."For Edge skal du vælge" Inspicer element."
- En rude, der viser HTML, skal vises.
Hvad er et alt-tag til billeder?
Definition: Et alt-tag, også kendt som "alt-attribut" og "alt-beskrivelse", er en HTML-attribut, der anvendes på billedkoder for at give et tekstalternativ til søgemaskiner. Anvendelse af billeder på alt-tags som produktfotos kan have en positiv indvirkning på en e-handelsbutiks placering på søgemaskinerne.
Hvad er ALT-tekst i billeder?
Alt tekst er et princip om tilgængeligt webdesign. Dens oprindelige (og stadig primære) formål er at beskrive billeder til besøgende, der ikke er i stand til at se dem. Dette inkluderer skærmlæsere og browsere, der blokerer for billeder, men det inkluderer også brugere, der er synshæmmede eller på anden måde ikke er i stand til visuelt at identificere et billede.
 Usbforwindows
Usbforwindows