- Hvordan ændrer jeg standardskrifttypen i TinyMCE?
- Hvordan tilsidesætter du TinyMCE CSS?
- Hvordan tilpasser du TinyMCE editor?
- Hvordan tilføjer du CSS til TinyMCE editor?
- Hvordan ændrer jeg standardskrifttypen i CSS?
- Hvordan opretter jeg TinyMCE?
- Hvordan viser jeg TinyMCE-indhold i HTML?
- Hvordan installerer jeg TinyMCE-plugins?
- Hvordan ændrer jeg baggrundsfarven på TinyMCE?
- Hvordan ændrer jeg mit TinyMCE-tema?
- Hvordan ændrer jeg min TinyMCE-hud?
- Hvordan tilføjer du en brugerdefineret knap i TinyMCE editor?
Hvordan ændrer jeg standardskrifttypen i TinyMCE?
For at ændre standardskrifttypefamilien, størrelsen eller farven i TinyMCE-editoren anbefaler vi at bruge content_css eller content_style (eller en kombination af begge) afhængigt af din brugssag. TinyMCE leveres med en standard CSS, der bestemmer, hvordan skrifttypen og alt andet ser ud i selve editoren.
Hvordan tilsidesætter du TinyMCE CSS?
Du kan bringe værktøjslinjen ned ved hjælp af toolbar_location: "bunden" . Med hensyn til CSS kan du tilsidesætte standard CSS med dine egne stilarter ved hjælp af content_css . For eksempel: content_css: "/ mit indhold.
Hvordan tilpasser du TinyMCE editor?
- Migrering af en grundlæggende Froala-konfiguration til TinyMCE.
- Opdatering af listen over plugins.
- Migrering af et tilpasset værktøjslinjelayout.
- Konfiguration af inline-tilstand.
- Migrering af brugerdefinerede knapper.
- Migrering af brugerdefinerede drop-down værktøjslinjeknapper.
Hvordan tilføjer du CSS til TinyMCE editor?
css, som du indlæser ved hjælp af content_css-indstillingen i init-funktionen. Se dette link for dokumentationen til tinymce til dette. For et første trin kan du kopiere et af indholdet. css fra temabiblioteket og rediger det.
Hvordan ændrer jeg standardskrifttypen i CSS?
Ændring af standardskrifttypen
- Klik på CSS-ikonet i værktøjslinjen.
- Find klassen Body øverst på listen.
- Find fontfamilieattributten og skriftstørrelsen som fremhævet nedenfor. krop baggrundsfarve: #FFF; font-familie: Verdana, Arial, Helvetica, sans-serif; skriftstørrelse: 12 px; polstring: 15px; ...
- Foretag ændringen, og klik på OK.
Hvordan opretter jeg TinyMCE?
- Migrering af en grundlæggende Froala-konfiguration til TinyMCE.
- Opdatering af listen over plugins.
- Migrering af et tilpasset værktøjslinjelayout.
- Konfiguration af inline-tilstand.
- Migrering af brugerdefinerede knapper.
- Migrering af brugerdefinerede drop-down værktøjslinjeknapper.
Hvordan viser jeg TinyMCE-indhold i HTML?
Du kan gøre dette ved hjælp af getContent () -metoden fra TinyMCE API. Lad os sige, at du har initialiseret editoren til et tekstområde med id = ”myTextarea” . Få først adgang til editoren ved hjælp af det samme id, og ring derefter til getContent () . Dette returnerer indholdet i editoren markeret som HTML.
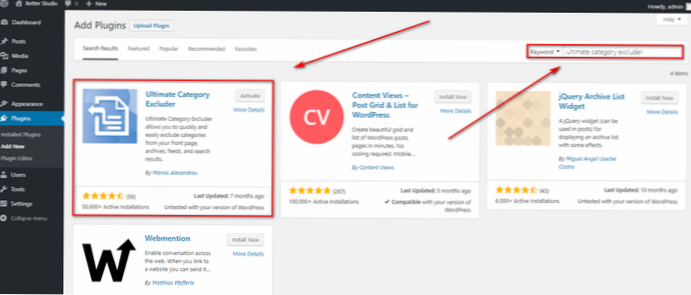
Hvordan installerer jeg TinyMCE-plugins?
Konfigurer TinyMCE til at bruge plugin.
Pluginnavnet skal føjes til listen over plugins på TinyMCE "plugins" -nøglen i rx_resources \ tinymce \ js \ config \ default_config. json-fil. Rx_resources \ tinymce \ js \ config \ default_config. json-fil skal også bruges til at tilpasse standard plugins og værktøjslinjeegenskaber.
Hvordan ændrer jeg baggrundsfarven på TinyMCE?
TinyMCE bruger sandsynligvis hovedformatet på dit websted. Og i dette tilfælde er det med grå tekst på sort baggrund. Og ryd derefter din cache hårdt eller genstart sessionen, så TinyMCE vil indlæse CSS frisk. Og så viser dit redigeringsområde nu sort tekst (# 000) på hvid baggrund (#fff).
Hvordan ændrer jeg mit TinyMCE-tema?
Denne mulighed giver dig mulighed for at specificere, hvilket tema der skal bruges, når du gengiver TinyMCE WYSIWYG-editorforekomsterne. Dette navn matcher mapperne i tinymce / jscripts / tiny_mce / temaer . Standardværdien for denne indstilling er "avanceret". TinyMCE har to indbyggede temaer beskrevet nedenfor.
Hvordan ændrer jeg min TinyMCE-hud?
Hvis du vil ændre udseendet på TinyMCE for eksempel ændre farverne på knapperne, kan du lave din egen hud ved at lave en kopi af standardskinnet jscripts / tiny_mce / temaer / avanceret / skins / standard til jscripts / tiny_mce / temaer / avanceret / skind /<dit hudnavn> . Husk at udskifte alle .
Hvordan tilføjer du en brugerdefineret knap i TinyMCE editor?
Her er et eksempel:
- redaktør. addButton ('mybutton', text: "Min knap", onclick: funktion () alarm ("Min knap klikkede!"););
- funktion toTimeHtml (dato) return '<tid datetime = "'+ dato. toString () + '">'+ dato. ...
- redaktør. addButton ('strikeout', icon: 'strikethrough', onclick: function () editor.
 Usbforwindows
Usbforwindows