- Hvordan udløser du en formularindsendelse?
- Hvordan kalder du en funktion, inden du sender en formular?
- Hvordan kalder du en funktion i en form?
- Hvordan indsender jeg en formular automatisk?
- Kan Google Forms spores?
- Hvordan sender jeg automatisk en formular uden at klikke?
- Hvordan kalder du en funktion i HTML-form?
- Hvordan finder du værdien af formularer?
- Hvordan viser du succesmeddelelse efter indsendelse af HTML-formular?
- Hvad er funktionen af formhandling?
- Hvad er JavaScript-handling?
- Hvordan videregiver du parametre i en formhandling i HTML?
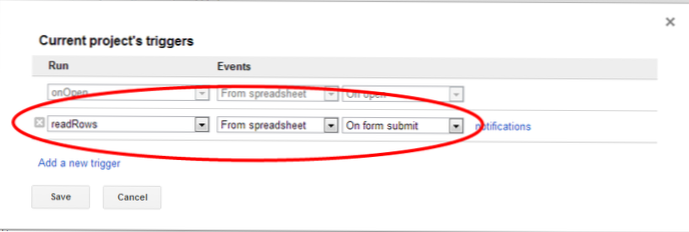
Hvordan udløser du en formularindsendelse?
Brug Google Tag Managers formularindsendelsesudløser til at affyre et tag, når en formular er sendt. Indstillingen "Vent på tags" giver dig mulighed for at forsinke formularen, indtil alle de tags, der afhænger af denne trigger, er affyret, eller den angivne timeout er gået, alt efter hvad der kommer først.
Hvordan kalder du en funktion, inden du sender en formular?
"Kør javascript før formularen indsendes" Kodesvar
- <form onsubmit = "returner do_something ()">
- funktion do_something ()
- // Gør dine ting her.
- returner sandt; // indsend formularen.
- returner falsk; // indsend ikke formularen.
Hvordan kalder du en funktion i en form?
Nu, når brugeren klikker på knappen Send, kaldes JavaScript-funktionen. Du kan ringe til enhver JavaScript-funktion ved hjælp af denne metode. onsubmit-begivenhed er den begivenhed, der opstår, når der klikkes på knappen Send.
Hvordan indsender jeg en formular automatisk?
Javascript: Eksempel på automatisk indsendelse af formular
- Brug af vindue. ...
- Vores eksempel validerer alle felter inden formularafsendelse ved at kalde brugerdefineret validere () -funktion.
- Se live demo eller download vores koder for at bruge den.
- HTML-fil: auto_submit.html. ...
- Javascript-fil: auto_submit.js. ...
- CSS File: stil.css.
- Konklusion:
Kan Google Forms spores?
Angiv dit Google Analytics-profil-id i det felt, der vises, og dit domæne. Nu spores den side, hvor din formular findes. Du er ikke forpligtet til at indsætte en ekstra kode i selve formularen. Denne mulighed indstiller automatisk den form, der skal spores i din Google Analytics-konto.
Hvordan sender jeg automatisk en formular uden at klikke?
- første ting først.. korrekt: <form handling = "mail.php "> - Sidstar 17. marts '14 kl. 8:30.
- dokument.getElementsByTagName ('form') [0].indsend () - Royi Namir 17. marts '14 kl. 8:31.
- I en kommentar siger du: "Jeg vil indsætte denne formular i en iframe og tvinge en skjult indsendelse".
Hvordan kalder du en funktion i HTML-form?
Lad os forstå det ved hjælp af et program:
- <html>
- <hoved>
- <script type = "text / javascript" src = "funktion.js "></manuskript>
- </hoved>
- <legeme>
- <s>Klik på følgende knap for at se funktionen i aktion</ s>
- <input type = "button" onclick = "myfunction ()" value = "Display">
- </legeme>
Hvordan finder du værdien af formularer?
Indsamling af formelementer
- Find ud af, hvor mange elementer der er i et bestemt <form> element: getElementById ("myForm"). ...
- [indeks] Få værdien af det første element (indeks 0) i en form: ...
- element (indeks) Få værdien af det første element (indeks 0) i en form: ...
- namedItem (id) ...
- Loop gennem alle elementer i en form, og output værdien af hvert element:
Hvordan viser du succesmeddelelse efter indsendelse af HTML-formular?
Der er to generelle måder at vise en besked på, når du har sendt en HTML-formular:
- Brug Javascript AJAX til at indsende formularen og vise en besked, når behandlingen er afsluttet.
- Indsend formularen som sædvanlig, og få scriptet på serversiden til at sende et flag tilbage for at vise beskeden.
Hvad er funktionen af formhandling?
I en HTML-form bruges handlingsattributten til at angive, hvor formularens data sendes, når de sendes. Værdien af dette kan indstilles, når formularen oprettes, men til tider vil du måske indstille den dynamisk.
Hvad er JavaScript-handling?
Definition og anvendelse. Handlingsegenskaben indstiller eller returnerer værdien af handlingsattributten i en formular. Handlingsattributten specificerer, hvor formulardataene skal sendes, når en formular sendes.
Hvordan videregiver du parametre i en formhandling i HTML?
Jeg kan tænke på 3 måder:
- cookie. gemme informationen i en cookie og læse den i anden form.
- Forespørgselsstreng.Du kan kæde dataene til forespørgselsstreng og læse dem på formular B.
- Du kan bruge handlingsattributten til en formular, der kan tage en url. ( anbefalede)
 Usbforwindows
Usbforwindows