- Hvordan tilføjer jeg skrifttype fantastisk til mit WordPress-tema?
- Hvordan tilføjer jeg skrifttype fantastisk til mit projekt?
- Hvordan bruger jeg Font Awesome lokalt?
- Hvordan bruger jeg downloadet skrifttype fantastisk?
- Hvor placerer jeg Font Awesome ikoner?
- Hvordan forbinder jeg Font Awesome?
- Kan du downloade fabelagtige ikoner?
- Hvordan ændrer du farven på fantastiske ikoner til skrifttyper?
- Hvorfor fungerer Font Awesome ikke?
- Indeholder bootstrap skrifttype fantastisk?
- Kan jeg bruge skrifttype fantastisk offline?
- Hvordan bruger jeg Font Awesome 5 ikoner?
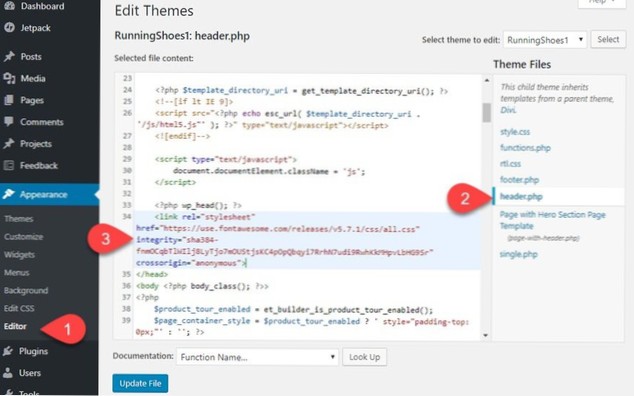
Hvordan tilføjer jeg skrifttype fantastisk til mit WordPress-tema?
Sådan tilføjes font-fantastiske ikoner manuelt til WordPress
- Trin 1: Enqueue Font Awesome Stylesheet i dit WordPress-tema.
- Trin 2: Indsæt skrifttype-fantastiske ikoner.
- Trin 1: Installer og aktivér pluginet.
- Trin 2: Indsæt skrifttype-fantastiske ikoner.
- Skift størrelsen på fontens fantastiske ikoner.
- Roter skrifttype fantastiske ikoner.
Hvordan tilføjer jeg skrifttype fantastisk til mit projekt?
PRO: Brugerdefineret MINDRE
- Kopier font-awesome biblioteket til dit projekt.
- Åbn dit projekts bootstrap / bootstrap.mindre og udskift. @import "sprites.mindre"; ...
- Åbn dit projekts font-awesome / variabler. ...
- Kompilér din MINDRE igen, hvis du bruger en statisk compiler. ...
- Tjek eksemplerne for at begynde at bruge Font Awesome!
Hvordan bruger jeg Font Awesome lokalt?
8 svar
- Download fontawesome-pakken fra deres hjemmeside.
- Uddrag pakken, hvor du finder fontawesome. css-fil.
- Kopier denne fil til din css-mappe.
- kopier alle skrifttypefiler fra den udpakkede fontawesome-pakke til din skrifttypemappe.
- Endelig tilføj fontawesome.
Hvordan bruger jeg downloadet skrifttype fantastisk?
Brug af webskrifttyper med CSS
Kopier hele / webfonts-mappen og / css / all. css i dit projekts katalog over statiske aktiver (eller hvor som helst du foretrækker at beholde frontend-aktiver eller leverandør ting). Tilføj en henvisning til det kopierede / css / all. css-fil i <hoved> af hver skabelon eller side, som du vil bruge Font Awesome på.
Hvor placerer jeg Font Awesome ikoner?
Du kan placere Font Awesome-ikoner næsten hvor som helst ved hjælp af et stilpræfiks og ikonets navn. Vi har forsøgt at gøre det, så ikoner påtager sig egenskaberne og vises naturligt sammen med tekst.
Hvordan forbinder jeg Font Awesome?
Hent & Tilpas let
- Kopier hele font-awesome biblioteket til dit projekt.
- I <hoved> af din html, henvis placeringen til din font-awesome. min. css. <link rel = "stylesheet" href = "sti / til / font-awesome / css / font-awesome.min.css ">
- Tjek eksemplerne for at begynde at bruge Font Awesome!
Kan du downloade fabelagtige ikoner?
Hvem kan downloade? Flere ark med Font Awesome ikoner og illustrationer klar til farveblyanter, kreativitet og farvelægning - fantastisk til børn og børn.
Hvordan ændrer du farven på fantastiske ikoner til skrifttyper?
For at ændre ikonernes farve skal du blot tilføje eller ændre egenskaben “farve” i CSS. Så for at ændre farven på ikonerne til rød i ovenstående eksempel skal du tilføje "farve: rød" til .
Hvorfor fungerer Font Awesome ikke?
Sørg for at bruge det nyeste og bedste ved at opdatere din CDN-kodehenvisning, opdatere din Font Awesome-pakke via npm eller downloade en ny kopi af Font Awesome. Du kan kontrollere med versionen, at der blev tilføjet et ikon på dens detaljeside (f.eks.g. spørgsmålscirkel blev tilføjet i Verion 1, men sidst opdateret i 5.0. 0).
Indeholder bootstrap skrifttype fantastisk?
Brug af Font Awesome-ikoner i Bootstrap
Et af de mest populære og yderst kompatible eksterne ikonbiblioteker til Bootstrap er Font Awesome. Det giver over 675 ikoner, der er tilgængelige i SVG, PNG såvel som i web font-format for bedre brugervenlighed og skalerbarhed.
Kan jeg bruge skrifttype fantastisk offline?
Gå til den officielle officielle webside for font og download gratis zip-fil, udpak den og link denne til din side, færdig..! For at kunne bruge skrifttypen fantastisk offline skal du manuelt downloade ikonerne til din lokale computer.
Hvordan bruger jeg Font Awesome 5 ikoner?
For at bruge ikonerne Free Font Awesome 5 kan du vælge at downloade Font Awesome-biblioteket, eller du kan tilmelde dig en konto på Font Awesome og få en kode (kaldet KIT CODE), der skal bruges, når du tilføjer Font Awesome til dit web side.
 Usbforwindows
Usbforwindows