- Hvordan tilføjer jeg et baggrundsbillede til min overskrift?
- Hvordan placerer jeg et baggrundsbillede på min WordPress-overskrift?
- Kan e-mail-skabeloner have baggrundsbilleder?
- Hvordan placerer jeg et baggrundsbillede i en e-mail-skabelon?
- Hvordan kan jeg tilføje en baggrund til et billede?
- Hvordan tilføjer du en baggrundsfarve til en overskrift i CSS?
- Hvordan tilføjer du en baggrund for at zoome?
- Hvordan tilføjer jeg et baggrundsbillede til Gutenberg?
- Hvordan tilføjer jeg et baggrundsbillede til mit websted?
- Hvordan placerer jeg et billede som baggrund i HTML-e-mail?
- Kan jeg bruge baggrundsbillede i HTML-mail?
- Hvordan laver jeg et baggrundsbillede i fuld skærm i HTML?
Hvordan tilføjer jeg et baggrundsbillede til min overskrift?
Trin 1: For det første skal vi skrive Html-koden i en hvilken som helst teksteditor eller åbne den eksisterende Html-fil i teksteditoren, hvor vi vil bruge den interne CSS-mulighed til at tilføje baggrundsbilledet.
...
- <! Doktype html>
- <Html>
- <Hoved>
- <Titel>
- Tilføj baggrundsbillede ved hjælp af baggrundsattribut.
- </Titel>
- </Hoved>
- <Legeme>
Hvordan placerer jeg et baggrundsbillede på min WordPress-overskrift?
For at indstille din globale sidehovedtitel baggrundstil vil du logge på WordPress og gå til Udseende > Tilpas > Generelle temaindstillinger > Sidehovedtitel. Fra dette panel kan du vælge din ønskede stil, og du vil vælge "Baggrundsbillede".
Kan e-mail-skabeloner have baggrundsbilleder?
Du kan tilføje baggrundsbilleder - uden kodning krævet! ... Hvis du har en eksisterende HTML-e-mail-skabelon, er Campaign Monitors "Bulletproof Background Images" (baggrunde.cm) har de kodestykker, du har brug for for at oprette baggrundsbilleder til e-mail-krop.
Hvordan placerer jeg et baggrundsbillede i en e-mail-skabelon?
Gå til https: // baggrunde.cm / og prøv det. Angiv blot URL'en til det ønskede baggrundsbillede, angiv backupfarven, og vælg, om denne regel skal anvendes på hele nyhedsbrevet eller kun for en celle i tabellen. Som et resultat får du HTML-koden klar til at indsættes i din skabelon.
Hvordan kan jeg tilføje en baggrund til et billede?
Den mest almindelige & Enkel måde at tilføje baggrundsbillede på er at bruge baggrundsbilledattributten inde i <legeme> tag. Den baggrundsattribut, som vi specificerede i <legeme> tag understøttes ikke i HTML5. Ved hjælp af CSS-egenskaber kan vi også tilføje baggrundsbillede på en webside.
Hvordan tilføjer du en baggrundsfarve til en overskrift i CSS?
For at tilføje baggrundsfarve i HTML skal du bruge egenskaben CSS baggrundsfarve. Indstil det til det ønskede farvenavn eller kode, og placer det inde i en stilattribut. Føj derefter denne typeattribut til et HTML-element, som f.eks. En tabel, overskrift, div eller span-tag.
Hvordan tilføjer du en baggrund for at zoome?
Android | iOS
- Log ind på Zoom-mobilappen.
- Mens du er i et Zoom-møde, skal du trykke på Mere i kontrollerne.
- Tryk på Virtuel baggrund (Android) eller Baggrund og filtre (iOS).
- Tryk på den baggrund, du vil anvende, eller tryk på + for at uploade et nyt billede. ...
- Tryk på Luk efter at have valgt baggrunden for at vende tilbage til mødet.
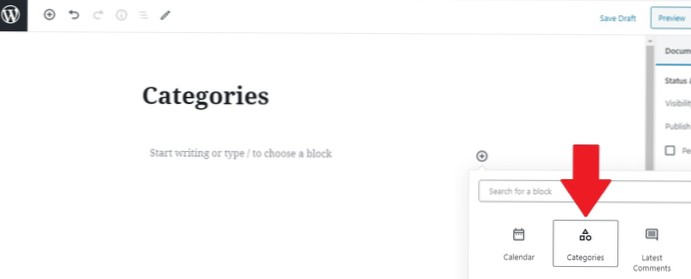
Hvordan tilføjer jeg et baggrundsbillede til Gutenberg?
Lad os komme til det!
...
Grundlæggende brug af "Cover" -billede i Gutenberg, tekstversion
- På WordPress (blok) redigeringsskærm for indlæg skal du klikke på ikonet “+” for at tilføje en blok til dit indlæg.
- Skriv "cover", og klik på "Cover" -blokken fra listen over almindelige blokke.
- Der skal du få en medievælger og / eller farvevælger.
Hvordan tilføjer jeg et baggrundsbillede til mit websted?
Brug CSS-stil til at indstille baggrundsbilledet på en webside. Under CSS <stil> tag, tilføj ejendommens baggrundsbillede. Egenskaben indstiller en grafik som jpg, png, svg, gif osv. HTML5 understøtter ikke <legeme> baggrundsattribut, så CSS bruges til at ændre det indstillede baggrundsbillede.
Hvordan placerer jeg et billede som baggrund i HTML-e-mail?
Ovenfor er baggrunden: url ('image. png ') felt henviser til det billede, du gerne vil bruge. Du kan derefter angive billedets position, center / omslag, gentagelsesmetoden for billedet (i dette tilfælde ikke-gentagelse) og til sidst baggrundsfarven, # 000000; .
Kan jeg bruge baggrundsbillede i HTML-mail?
Du kan tilføje baggrundsbilleder - uden kodning krævet! For at prøve det selv skal du tilmelde dig gratis nu. Hvis du har en eksisterende HTML-e-mail-skabelon, er Campaign Monitors "Bulletproof Background Images" (baggrunde.cm) har de kodestykker, du har brug for for at oprette baggrundsbilleder til e-mail-krop.
Hvordan laver jeg et baggrundsbillede i fuld skærm i HTML?
Vi kan gøre dette udelukkende gennem CSS takket være egenskaben baggrundsstørrelse nu i CSS3. Vi bruger html-elementet (bedre end body, da det altid er mindst højden på browservinduet). Vi indstiller en fast og centreret baggrund på den, og justerer derefter dens størrelse ved hjælp af baggrundsstørrelse indstillet til forsøgsordet.
 Usbforwindows
Usbforwindows

![Hvorfor Permalink ikke vises i Indstillinger? [lukket]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)