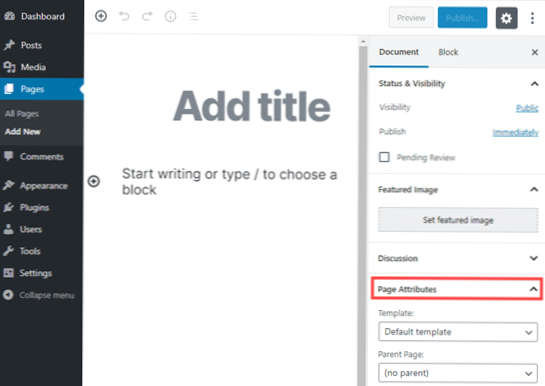
For flere detaljer, se vores trinvise vejledning om, hvordan du installerer et WordPress-plugin. Når du har aktiveret den, skal du enten redigere en eksisterende side eller oprette en ny. I ruden 'Dokument' på højre side af skærmen skal du gå til 'Sideattributter' og vælge en skabelon i fuld bredde fra rullemenuen.
- Hvad er WordPress i fuld bredde??
- Hvordan tilføjer jeg et banner i fuld bredde på WordPress?
- Hvordan laver jeg mit WordPress-tema 20 14 i fuld bredde?
- Hvordan laver jeg min Elementor i fuld bredde?
- Hvad er en skabelon i fuld bredde?
- Hvordan ændrer jeg bredden på et WordPress-tema?
- Hvordan ændrer jeg størrelsen på overskriften i WordPress?
- Hvad er den normale bredde og højde på et websted?
- Hvorfor er min Elementor-side ikke i fuld bredde?
- Hvordan laver jeg min Elementor-sidefod i fuld bredde?
- Hvad er forskellen mellem Elementor lærred og fuld bredde?
Hvad er WordPress i fuld bredde??
Layoutet i fuld bredde er standardlayoutet for temaet, og det viser naturligvis dit indhold centreret, men med en hvid baggrund gennem. Dette layout har ingen polstring omkring hovedindpakningen.
Hvordan tilføjer jeg et banner i fuld bredde på WordPress?
Hvis du vil, kan du gøre hele dit websted 100% bredt ved at tilpasse disse indstillinger, men du kan også have centreret indhold med en overskrift i fuld bredde, hvis det ønskes via den mulighed, der er tilgængelig på Udseende > Tilpas > Header > Generel. Marker blot afkrydsningsfeltet "Fuld bredde", så det udvider din header til fuldskærmsstørrelse.
Hvordan laver jeg mit WordPress-tema 20 14 i fuld bredde?
Hvordan man laver WordPress Twenty Fourteen tema i fuld bredde
- Find tematypen. css (i mappen wp-content / themes / twentyfourteen) og se efter følgende kode og rediger den maksimale bredde til 100% i stedet for 1260px. .site ...
- Find det følgende stykke kode, og rediger den maksimale bredde igen til 100% i stedet for 1260 px. .site-header baggrundsfarve: # 000;
Hvordan laver jeg min Elementor i fuld bredde?
Brug af Elementors skabelon med fuld bredde
- Opret en ny side, og rediger med Elementor.
- Klik på indstillingsikonet på venstre side, og se efter Elementor Fuld bredde under Sidelayout.
Hvad er en skabelon i fuld bredde?
Fuld bredde skabelon
Fjerner sidebjælke, sidetitel, kommentarer og strækker layoutet til fuld bredde.
Hvordan ændrer jeg bredden på et WordPress-tema?
Total inkluderer en kraftfuld funktion, så du nemt kan finjustere bredden på dit websted (hoved / indhold / sidebjælke) til alle responsive størrelser. Alt du skal gøre er at gå til Udseende -> Tilpas -> Layout til at finjustere dine layouts og se ændringerne live.
Hvordan ændrer jeg størrelsen på overskriften i WordPress?
Beskær dit headerbillede i WordPress
- Klik med musen på billedet, og træk et felt; det betyder ikke noget, hvilken størrelse.
- I boksen Billedbeskær skal du tilføje 940: 198 til feltet Markering; markeringsfeltet vil nu have den rigtige størrelse for overskriften. ...
- Radioknappen ”Skift kan gælde for alle størrelser undtagen miniaturebillede.”
Hvad er den normale bredde og højde på et websted?
En fælles bredde er 960 pixels, som kan rumme rullebjælkerne og stadig efterlade lidt plads på en 1024 pixel bred skærm. Højde er mindre vigtig for de fleste webdesignere, men du kan forvente, at 600 pixels er "over folden", før brugerne skal rulle. [FONT = Verdana] At indstille en bredde på 960 pixel er et dårligt træk.
Hvorfor er min Elementor-side ikke i fuld bredde?
Du får muligvis ikke en side i fuld bredde på elementor, hvis dit tema ikke understøtter eller tillader det, og du bliver nødt til at tilsidesætte temaindstillingen for at aktivere en side i fuld bredde. Klik på postattributten for at gøre dette, hvis du bruger en post og en sideattribut, hvis du bruger en side, skal du ændre dette til elementor canvas eller elementor ...
Hvordan laver jeg min Elementor-sidefod i fuld bredde?
Sådan oprettes header og sidefod i fuld bredde ved hjælp af Astra-skabelon og Elementor Pro:
- Skabeloner > Temabygger.
- Rediger sidehoved og sidefod ved hjælp af skabelon.
- Mens du redigerer sidehovedet eller sidefoden, skal du klikke på layoutet og vælge den højeste brugerdefinerede bredde (billedet nedenfor).
Hvad er forskellen mellem Elementor lærred og fuld bredde?
Elementor Canvas - Dette viser kun Elementor-oprettet indhold uden sidehoved, sidefod, indhold eller sidepanel. Elementor Fuld bredde - Dette viser det Elementor-oprettede indhold inklusive sidehoved og sidefod. Tema - Dette viser det foruddefinerede layout for det aktive tema.
 Usbforwindows
Usbforwindows