- Hvordan tilføjer jeg alt-tekst til det fremhævede billede i WordPress?
- Hvordan sætter jeg alt-tekst på et billede?
- Hvornår skal et billede have ALT-tekst?
- Hvilken alt-attribut, der skal tildeles et billede?
- Hvordan skal ALT-teksten se ud?
- Hvordan laver man alt-tekst?
- Hvad er eksempler på alt-tekst?
- Hvordan laver man ALT-tekst til SEO?
- Er Alt Text vigtigt for SEO?
- Hvornår skal du ikke bruge ALT-tekst?
- Skal jeg tilføje alt-tekst til ikoner?
- Skulle hvert billede have ALT-tekst?
Hvordan tilføjer jeg alt-tekst til det fremhævede billede i WordPress?
Naviger til Samarbejde > Bibliotek. Rediger indholdsaktivet for at få vist alt-tekst. I det nye brugerdefinerede felt skal du indtaste alt-teksten til det fremhævede billede.
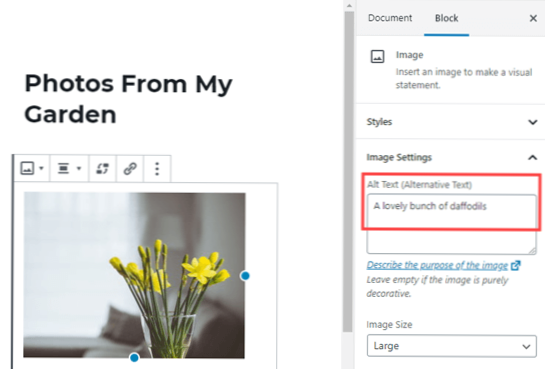
Hvordan sætter jeg alt-tekst på et billede?
Tips til at skrive 'god' alt-tekst
- Vær specifik og kortfattet. Beskriv billedets indhold uden at redigere. ...
- Start aldrig med "Billede af ..." eller "Billede af ..." ...
- Brug nøgleord sparsomt. ...
- Inkluder tekst, der er en del af billedet. ...
- Gentag ikke dig selv. ...
- Føj ikke alt-tekst til 'dekorative' billeder.
Hvornår skal et billede have ALT-tekst?
Alt-tekst vises i stedet for et billede, hvis en billedfil ikke kan indlæses. 3. Alt-tekst giver bedre billedkontekst / beskrivelser til søgemaskine-crawlere, hvilket hjælper dem med at indeksere et billede korrekt.
Hvilken alt-attribut, der skal tildeles et billede?
Alt-tekst til et funktionelt billede (e.g., et billede i et link) skal beskrive funktionen såvel som indholdet. Dekorative billeder har stadig brug for en alt-attribut, men den skal være tom (alt = "").
Hvordan skal ALT-teksten se ud?
Alt om praksis med bedste tekst
- Beskriv billedet, og vær specifik. ...
- Hold din alt-tekst færre end 125 tegn. ...
- Start ikke alt-tekst med "billede af..."eller" Billede af..."Spring lige ind i billedets beskrivelse. ...
- Brug dine søgeord, men sparsomt. ...
- Stopp ikke dit nøgleord i hvert enkelt billeds alt-tekst.
Hvordan laver man alt-tekst?
Slå automatisk alt-tekst til
- Vælg fil > Muligheder > Generelt og kontroller, at Aktivér tjenester er valgt under Office intelligente tjenester.
- Vælg fanen Let adgang og kontroller, at Automatisk generer alt-tekst til mig er valgt under Automatisk Alt-tekst.
Hvad er eksempler på alt-tekst?
Alt Text (også kendt som alternativ tekst eller alt attribut) er en tekst, der nøjagtigt beskriver et billede. Det føjes til <img> tag i HTML-siden på en side. Her er et eksempel på en billed-alt-tekst: <img src = "/ billeder / noget billede.png "alt =" dette er alt-teksten ">
Hvordan laver man ALT-tekst til SEO?
Hvordan man skriver god alt-tekst
- Vær kortfattet. Lang alt-tekst er irriterende for dem, der bruger skærmlæsere. ...
- Vær nøjagtig. Fokus på at beskrive billedet.
- Undgå nøgleordstopning. Dette er ikke et sted at søgeord på skohorn.
- Undgå at angive, at det er et billede. ...
- Undgå redundans.
Er Alt Text vigtigt for SEO?
Hvordan påvirker alt tekst SEO? Vi har allerede fremhævet, at indstilling af alt-tekst til billeder er meget vigtig for SEO og er en vigtig bidragende faktor til søgemaskinens placering. Alt-tags giver kontekst til, hvad et billede viser, informerer søgemaskine-crawlere og giver dem mulighed for at indeksere et billede korrekt.
Hvornår skal du ikke bruge ALT-tekst?
3. Inkluderet alt-tekst til dekorative billeder eller genstande. Dekorative genstande såsom skillevægge eller designgenstande, der ikke giver yderligere sammenhæng eller indhold, behøver ikke alt-tekst. De føjer ikke til de oplysninger, en bruger har brug for, og de giver ringe mening eller er unødvendige, når de læses med en skærmlæser.
Skal jeg tilføje alt-tekst til ikoner?
Det er mere og mere almindeligt at se ikoner, der står alene, uden nogen tekst omkring dem. I så fald er det MEGET vigtigt at tilføje alt-tekst til ikonerne, for ellers vil de være meningsløse for alle, der ikke kan se dem. Det er meget sjældent, at ikoner er helt dekorative.
Skulle hvert billede have ALT-tekst?
Hvert billede skal have en alt-tekst. Ikke kun til SEO-formål, men også fordi blinde og synshandicappede ellers ikke ved, hvad billedet handler om. En titelattribut er ikke påkrævet.
 Usbforwindows
Usbforwindows