- Hvorfor fungerer min navbar-knap ikke?
- Hvorfor fungerer min navigationslinje ikke i HTML?
- Hvordan løser jeg navigationslinjens position?
- Hvordan tilføjer jeg vippeknappen til min navigationslinje?
- Hvorfor fungerer min bootstrap navbar ikke?
- Hvorfor fungerer dataskift ikke?
- Hvordan sætter jeg navbar-genstande rigtigt?
- Hvordan kan jeg rette min navigationslinje, mens jeg ruller?
- Hvordan gør jeg min navigationslinje lydhør?
Hvorfor fungerer min navbar-knap ikke?
http: // www.bootply.com / cpHugxg2f8 Bemærk: Kræver JavaScript-plugin Hvis JavaScript er deaktiveret, og visningsporten er smal nok til, at navlinjen kollapser, er det umuligt at udvide navlinjen og se indholdet i . navbar-kollaps.
Hvorfor fungerer min navigationslinje ikke i HTML?
Den mest almindelige årsag til, at links i navigationslinjen brydes, er en ændring af domænenavnet, mappenavnet eller domænekortlægningen. Links i navigationslinjen og blogfoden opdateres ikke automatisk med ændringer i webadresserne til din blogs indhold.
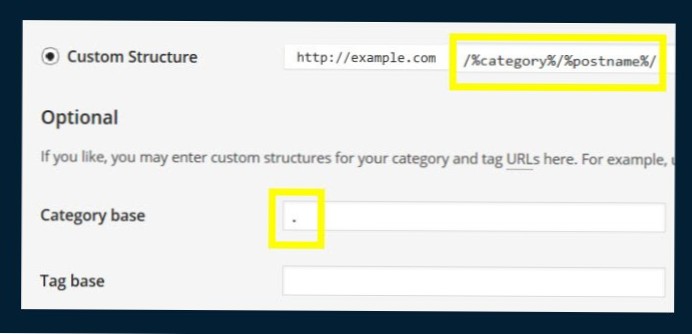
Hvordan løser jeg navigationslinjens position?
For at oprette en fast topmenu skal du bruge position: fast og top: 0 . Bemærk, at den faste menu overlejrer dit andet indhold. For at løse dette skal du tilføje en margin-top (til indholdet), der er lig med eller større end højden på din menu.
Hvordan tilføjer jeg vippeknappen til min navigationslinje?
Skift Navbar
- Trin 1: Tilføj skift Navbar-knappen. I indeks.html, tilføj Bootstraps klasse "navbar-standard" til nav-elementet: ...
- Trin 2: Tilføj Navbar-knapens "Menu-ikon" ...
- Trin 3: Gør Navet til "Toggle-able"
Hvorfor fungerer min bootstrap navbar ikke?
Re: navigationslinjen fungerer ikke korrekt i Bootstrap
Boostrap navbar har adaptiv funktion.Det skjuler ul-elementerne automatisk i henhold til browservinduets bredde. Jeg foreslår, at du kan tilføje tre knapper med klasse. Ikonbjælke <spændvidde> for at opnå foldningseffekter for de skjulte elementer.
Hvorfor fungerer dataskift ikke?
Du skal ændre data-toggle = "dropdown" til data-toggle = "collapse" . Du skal ændre data-target = "navHeaderCollapse" til data-target = "# navHeaderCollapse" . Du skal tilføje id = "navHeaderCollapse" til div med CSS-klassen kollaps.
Hvordan sætter jeg navbar-genstande rigtigt?
TL; DR: Opret en anden <ul> til de navbarbjælker, du vil have til højre. ml-auto trækker din navbar-nav til højre, hvor mr-auto trækker den til venstre.
Hvordan kan jeg rette min navigationslinje, mens jeg ruller?
position: fast; At give positionsejendommen en værdi af faste positioner bjælken i forhold til visningen. Denne egenskabserklæring tillader, at bjælken forbliver placeret, selv når brugeren ruller gennem dokumentet.
Hvordan gør jeg min navigationslinje lydhør?
Eksempel
- / * Tilføj en sort baggrundsfarve til topnavigationen * / .topnav ...
- / * Stil linkene inde i navigationslinjen * / .topnav en ...
- / * Skift farve på links på svæver * / ...
- / * Tilføj en aktiv klasse for at fremhæve den aktuelle side * / ...
- / * Skjul det link, der skal åbne og lukke topnav på små skærme * /
 Usbforwindows
Usbforwindows