- Skal du forudindlæse billeder?
- Hvordan indlæser jeg et billede først?
- Hvordan kan jeg få mine heltebilleder til at indlæses hurtigere?
- Hvordan forudindlæser du et heltbillede?
- Hvad er forudindlæsning og forudhentning?
- Hvordan forudindlæser jeg et billede i reagerer?
- Hvordan ved jeg, om doven belastning fungerer?
- Hvordan udsætter du et billede?
- Hvordan udsætter du et skærmbillede?
- Hvad gør et stort heltebillede?
- Hvad er heltebillede i webdesign?
- Hvad gør en god heltesektion?
Skal du forudindlæse billeder?
Preload giver dig mulighed for at fortælle browseren om vigtige ressourcer, du vil indlæse så hurtigt som muligt, før de opdages i HTML. Dette er især nyttigt for ressourcer, der ikke er lette at finde, såsom skrifttyper, der er inkluderet i typografiark, baggrundsbilleder eller ressourcer indlæst fra et script.
Hvordan indlæser jeg et billede først?
5 svar
- Læg alle de billeder, scripts, der skal indlæses, i en skjult div (display: ingen)
- Opret en variabel, der holder det samlede antal billeder / scripts, der skal indlæses.
- Opret en tællervariabel.
- Vedhæft "onload" -hændelsen til hvert billede / script.
Hvordan kan jeg få mine heltebilleder til at indlæses hurtigere?
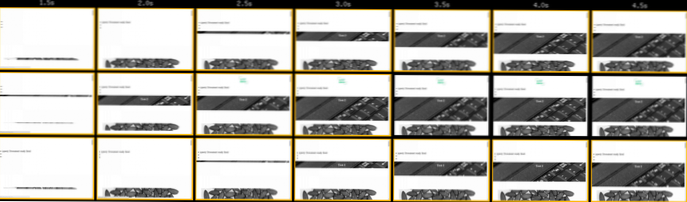
Sørg for at prioritere dit indhold i overensstemmelse hermed. Mål mere end bare sidehastighed, mål også, hvordan dit indhold indlæses i selve browseren ved hjælp af e.g. filmstrimlen som vist ovenfor. Optimer alle de aktiver, der indlæses på siden.
Hvordan forudindlæser du et heltbillede?
Forudindlæs senopdagede ressourcer
- Forudindlæse et heltbillede, så det bliver opdaget, før JS udsender et <img>
- Indlæs et responsivt billede, så den korrekte kilde opdages hurtigere.
- Indlæs JSON som hentning, så den opdages, før JS får anmodning om det.
- Indlæs JS for at forkorte den tid, det tager at opdage fra HTML.
Hvad er forudindlæsning og forudhentning?
forudindlæsning er en deklarativ hentning, der giver dig mulighed for at tvinge browseren til at stille en anmodning om en ressource uden at blokere dokumentets onload-begivenhed. Forhentning er et tip til browseren om, at der muligvis er behov for en ressource, men delegerede beslutter, om og når de indlæses, er en god idé eller ej til browseren.
Hvordan forudindlæser jeg et billede i reagerer?
For at indlæse billedet i klassen erklærer vi blot en ny billedinstans og vedhæfter billedets url til den instans. Derefter indstiller vi løfte-attributten til løfte til attributten Image onload, og vi indstiller løfte-afvisningsattributten til billed-fejl-attributten.
Hvordan ved jeg, om doven belastning fungerer?
Du kan kontrollere, om et modul faktisk er doven fyldt med Chrome-udviklerværktøjerne. I Chrome skal du åbne dev-værktøjerne ved at trykke på Cmd + Option + i på en Mac eller Ctrl + Alt + i på en pc og gå til fanen Netværk. BEMÆRK: En anden vigtig kontrol er at sikre, at et modul, der er fyldt doven, ikke indlæses igen.
Hvordan udsætter du et billede?
Der er to måder at udsætte billeder til et React-baseret websted.
...
Sådan laver du billeder med doven inden for en hvilken som helst komponent:
- I stedet for at indstille src til billed-URL, skal du indstille data-src til billed-URL.
- Indstil src til et tomt integreret billede.
- Føj klassen lazy-image til img-tagets className .
Hvordan udsætter du et skærmbillede?
Hvis du klikker på revisionen, afsløres de off-screen-billeder, der kan være dovne for at forbedre din sidepræstation. Ved at klikke på revisionen afsløres de off-screen-billeder, der kan udskydes for at forbedre din sides ydeevne.
Hvad gør et stort heltebillede?
Dit heltebillede skal gøre to ting samtidigt: Fang opmærksomhed (og se godt ud) Vis dit produkt eller forstærk den følelse, du prøver at skabe.
Hvad er heltebillede i webdesign?
Et heltebillede er et webstedsdesignudtryk, der bruges til at beskrive et stort bannerbillede øverst på et websted. Nogle gange kaldet et “hero header”, det tjener som en brugers første glimt af din virksomhed og tilbyder på grund af dens fremtrædende placering mod toppen af en webside, der normalt strækker sig i fuld bredde.
Hvad gør en god heltesektion?
Heltebilledet er ofte det første visuelle element, som en besøgende møder på webstedet; det giver en oversigt over websteds vigtigste indhold. Et heltbillede består ofte af billede og tekst og kan være statisk eller dynamisk (f.eks.g. en roterende liste med billeder og / eller emner).
 Usbforwindows
Usbforwindows