- Hvordan finder jeg parameteren til en URL?
- Hvad er forespørgselsparametre i URL?
- Hvordan får jeg URL-parametre i HTML?
- Hvordan opretter du en forespørgselsparameter i en URL?
- Hvordan finder du URL'en?
- Hvordan finder jeg URL'en til min browser?
- Hvordan videregiver jeg URL URL?
- Hvordan fungerer URL-parametre?
- Hvad er URL-sti?
- Hvordan sender parametre i URL reagere?
- Hvad er parametre i HTML?
- Hvordan kalder du en URL i HTML?
Hvordan finder jeg parameteren til en URL?
Når GET-anmodningsmetoden bruges, og hvis en klient bruger HTTP-protokollen på en webserver til at anmode om en bestemt ressource, sender klienten serveren visse GET-parametre gennem den anmodede URL. Disse parametre er par med navne og deres tilsvarende værdier, såkaldte navn-værdipar.
Hvad er forespørgselsparametre i URL?
Forespørgselsparametre er et defineret sæt parametre, der er knyttet til slutningen af en url. De er udvidelser af URL'en, der bruges til at definere specifikt indhold eller handlinger baseret på de data, der sendes.
Hvordan får jeg URL-parametre i HTML?
Indtast URL-værdi Ejendom
- Skift URL-adressen til et URL-felt: getElementById ("myURL"). værdi = "http: // www.cnn.com ";
- Hent URL'en til et URL-felt: getElementById ("myURL"). værdi;
- Et eksempel, der viser forskellen mellem egenskaben defaultValue og værdi: getElementById ("myURL"); var defaultVal = x. standard værdi; var currentVal = x. værdi;
Hvordan opretter du en forespørgselsparameter i en URL?
For at oprette en URL skal du kalde konstruktøren sådan:
- const myUrl = ny URL ("https: // www.valentinog.com "); ...
- const myUrl = ny URL ("www.valentinog.com "); // TypeError: www.valentinog.com er ikke en gyldig URL. ...
- const anotherUrl = ny URL ("https: // w"); ...
- const anotherUrl = ny URL ("https: // w.com / # about "); konsol.
Hvordan finder du URL'en?
Få en side-URL
- Foretag en Google-søgning efter den side, du vil finde.
- Klik på søgeresultatet med den ønskede URL. Dette fører dig til webstedet.
- I din browsers adresselinje øverst på siden skal du klikke én gang for at vælge hele URL'en.
- Kopier URL'en ved at højreklikke på den. vælge Kopi.
- Indsæt URL'en ved at højreklikke på den.
Hvordan finder jeg URL'en til min browser?
JavaScript giver dig mange metoder til at få den aktuelle URL vist i webbrowserens adresselinje. Du kan bruge egenskaben Location-objekt for Window-objektet til at få disse detaljer. href => Dette returnerer hele URL'en, der vises i adresselinjen.
Hvordan videregiver jeg URL-URL?
Ethvert ord efter spørgsmålstegnet (?) i en URL betragtes som en parameter, der kan indeholde værdier. Værdien for den tilsvarende parameter gives efter symbolet "er lig med" (=). Flere parametre kan sendes gennem URL'en ved at adskille dem med flere "&".
Hvordan fungerer URL-parametre?
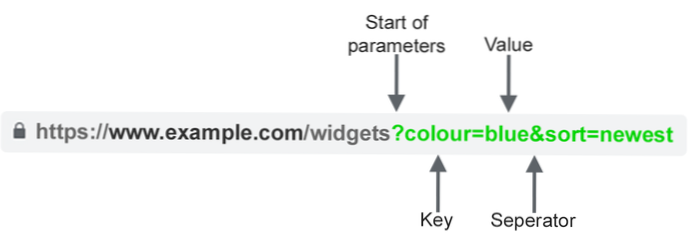
Kort sagt er URL-parametre en måde at videregive oplysninger om et klik ved hjælp af selve URL'en. For at identificere en URL-parameter henvises til den del af URL'en, der kommer efter et spørgsmålstegn (?). URL-parametre er lavet af en nøgle og en værdi, adskilt af et lighedstegn (=).
Hvad er URL-sti?
Stien henviser til den nøjagtige placering af en side, et indlæg, en fil eller et andet aktiv. Det er ofte analogt med den underliggende filstruktur på webstedet. Stien ligger efter værtsnavnet og adskilles af “/” (skråstreg). Stien / filen består også af enhver filformat for aktiv, såsom billeder (.
Hvordan sender parametre i URL reagere?
Dette er en statisk URL-rute i en React-applikation.
- <Rute nøjagtig sti = "/ genrer" komponent = Genres />
- <Rute nøjagtig sti = "/ film /: id" komponent = MovieDetailsContainer />
- det her.rekvisitter.match.params.id.
- <Rute. eksakt. path = "/ genres /: genreName /: genreId" component = GenreList />
Hvad er parametre i HTML?
Parameterobjektet repræsenterer en HTML <param> element. Det <param> element bruges til at definere parametre for plugins integreret med en <objekt> element.
Hvordan kalder du en URL i HTML?
HTML-links - syntaks
Den vigtigste egenskab ved <-en> element er href-attributten, som angiver linkets destination. Linkteksten er den del, der vil være synlig for læseren. Ved at klikke på linkteksten sendes læseren til den angivne URL-adresse.
 Usbforwindows
Usbforwindows