- Hvordan fjerner jeg paginering fra en kategoriside i WordPress?
- Hvordan slår jeg paginering fra i WooCommerce?
- Hvordan fjerner jeg paginering fra WordPress?
- Hvordan redigerer jeg menuen i WooCommerce?
- Hvordan viser jeg flere produkter pr. Side i WooCommerce?
- Hvordan skjuler jeg den gamle og næste knap i WordPress?
- Hvordan sletter jeg gamle indlæg på WordPress?
Hvordan fjerner jeg paginering fra en kategoriside i WordPress?
Gå indstillingerne > Læsepanelet indstil derefter feltet "Blogsider vises højst" til 9999. Dette viser alle poster, så en sideinddeling ikke er nødvendig.
Hvordan slår jeg paginering fra i WooCommerce?
For vores tilpasning ønsker du at fjerne woocommerce pagination programmatisk og derefter placere følgende uddrag i funktioner. php i din temamappe!. remove_action ('woocommerce_after_shop_loop', 'woocommerce_pagination', 10);
Hvordan fjerner jeg paginering fra WordPress?
Sådan skjules standardpaginering i WordPress-tema?
- Åbn dit WordPress admin dashboard;
- Naviger til siden med plugin-indstillinger;
- Find indstillingen "Skjul standard pagination for";
- Aktiver eller deaktiver sideinddeling for passende sektioner af dit tema;
- Gem ændringer og kontroller resultatet.
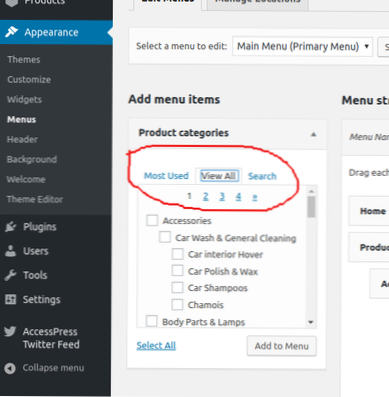
Hvordan redigerer jeg menuen i WooCommerce?
WooCommerce. Sådan administreres butikmenuen
- Åbn dit WordPress-adminpanel, og naviger til Udseende - Menuer:
- Vælg Shop-menu i rullemenuen:
- Du kan redigere eksisterende menupunkter, omdøbe dem, tilføje tilpasset klasse og andre attributter:
- Du kan tilføje nye menupunkter fra sider, kategorier, indlæg ved at vælge dem og klikke på knappen Føj til menu:
Hvordan viser jeg flere produkter pr. Side i WooCommerce?
Klik på WooCommerce i venstre sidepanel. Gå derefter til Produktkatalog, og rul ned til venstre, hvor du kan se produkterne pr. Række. Derefter kan du indstille antallet af produkter pr. Side til det foretrukne nummer. Du kan også tilpasse antallet af rækker pr. Side.
Hvordan skjuler jeg den gamle og næste knap i WordPress?
Sådan fjernes forrige og næste link fra et enkelt blogindlæg?
- Installer og aktiver Astra Child Theme.
- Åbn dit WordPress-websted via FTP. Vi vil anbefale dig at bruge FileZilla.
- Naviger til wp-indhold > temaer > astra-barn.
- Højreklik-funktioner.php og vælg Vis / rediger.
- Tilføj din kode i bunden af filen, og gem den.
Hvordan sletter jeg gamle indlæg på WordPress?
Gå til oversigt >> Udseende >> Editor, du åbner den aktuelle editor for temafiler. Herfra kan du redigere WP CSS-filer, php-filer, funktionsfiler osv. Normalt kan næste og forrige indlæg findes i singlen.
 Usbforwindows
Usbforwindows