Sådan fjernes ubrugt CSS manuelt
- Åbn Chrome DevTools.
- Åbn kommandomenuen med: cmd + shift + p.
- Indtast "Dækning", og klik på "Vis dækning".
- Vælg en CSS-fil fra fanen Dækning, som åbner filen under fanen Kilder.
- Hvordan fjernede du ubrugt JavaScript?
- Hvordan slipper jeg af ubrugt CSS uden plugins?
- Hvordan fjerner jeg ubrugt CSS med aktiv CleanUp?
- Hvordan får jeg ubrugte CSS-stilarter?
- Hvordan fjerner jeg manuelt ubrugt CSS?
- Hvad er ubrugt JavaScript?
- Hvordan fjerner jeg ubrugt CSS Autoptimize?
- Hvordan slipper jeg af ubrugte CSS-plugins?
- Hvordan slipper jeg af ubrugt CSS i WP Rocket?
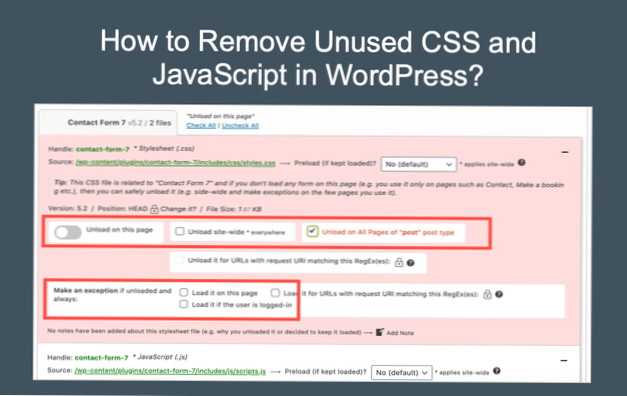
- Hvordan slipper jeg af ubrugte CSS- og JavaScript-filer i WordPress?
- Hvordan finder jeg ubrugte JavaScript-filer på mit websted?
Hvordan fjernede du ubrugt JavaScript?
2. Fjern ubrugt JavaScript med Asset CleanUp
- Trin 1: Installer Asset CleanUp eller Perfmatters. ...
- Trin 2: Aktivér testtilstand, hvis du bruger Asset CleanUp.
- Trin 3: Aktivér Script Manager, hvis du bruger perfmatters.
- Trin 4: Gennemgå JavaScript, der indlæses på dit websted.
- Trin 5: Deaktiver JavaScript, hvor det ikke behøver at indlæses.
Hvordan slipper jeg af ubrugt CSS uden plugins?
Sådan bruges den rensede CSS-kode på dit WordPress-websted
- Upload oprenset stilark. ...
- Fjern eksisterende typografiark. ...
- Sørg for, at alle stilarter er blevet fjernet. ...
- Fjern indbyggede stilarter, hvis der findes nogen. ...
- Indsæt den oprensede CSS. ...
- Test dine ændringer grundigt! ...
- Juster renset CSS-kode.
Hvordan fjerner jeg ubrugt CSS med aktiv CleanUp?
Gå til “Asset CleanUp > Menuen Indstillinger og derefter til fanen "Indstillinger for plugin-brug". Her kan du bestemme, hvordan du vil se og deaktivere ubrugte CSS / scripts på dine sider.
Hvordan får jeg ubrugte CSS-stilarter?
Sådan registreres ubrugt CSS # Fanen Dækning i Chrome DevTools kan hjælpe dig med at finde kritisk og ukritisk CSS. Se Vis brugt og ubrugt CSS med fanen Dækning. Chrome DevTools: Fanen Dækning.
Hvordan fjerner jeg manuelt ubrugt CSS?
Sådan fjernes ubrugt CSS manuelt
- Åbn Chrome DevTools.
- Åbn kommandomenuen med: cmd + shift + p.
- Indtast "Dækning", og klik på "Vis dækning".
- Vælg en CSS-fil fra fanen Dækning, som åbner filen under fanen Kilder.
Hvad er ubrugt JavaScript?
Ubrugte JavaScript-filer er ressourcer, der ikke er nødvendige for gengivelse af siden - det vil sige for at indlæse og vise hovedindholdet på siden.
Hvordan fjerner jeg ubrugt CSS Autoptimize?
der er i øjeblikket ingen måde at automatisere fjernelsen af unødvendigt CSS, men du kan muligvis få nogle forbedringer ved hjælp af e.g. "Plugin-arrangør" for kun at tillade, at plugins fungerer på bestemte sider) og ved at oprette et underordnet tema, der kun har det CSS, der er nødvendigt for dit websted (du bliver dog nødt til at nedskille det overordnede tema CSS).
Hvordan slipper jeg af ubrugte CSS-plugins?
Sådan fjernes ubrugt CSS
- Installer Asset CleanUp. Gå til plugin og derefter tilføj nyt. ...
- Gå til plugin-indstillinger. For at få adgang til plugin-indstillinger skal du fra WordPress-dasboard klikke på indstillinger og derefter klikke på Asset CleanUp.
- Fjern uønsket CSS og JS.
Hvordan slipper jeg af ubrugt CSS i WP Rocket?
Vi kan dog ikke fjerne ubrugte dele. Så for nu for virkelig at tilfredsstille denne anbefaling, bliver du nødt til at tilpasse CSS på dit websted. Hvis der er hele filer indlæst på nogle sider, som slet ikke er nødvendige, kan du fjerne dem ved hjælp af Asset CleanUp plugin.
Hvordan slipper jeg af ubrugte CSS- og JavaScript-filer i WordPress?
Jeg anbefaler dig at bruge Asset CleanUp til at rydde op i CSS / JS-filer i WordPress. Dette plugin har en gratis version på wordpress.org. Dette plugin er meget let at bruge. Efter installation og aktivering skal du gå til Asset CleanUp > CSS / JS Manager til at kontrollere sider og elementer på dit websted ved at vælge de tilsvarende faner.
Hvordan finder jeg ubrugte JavaScript-filer på mit websted?
Registrer ubrugt JavaScript
Fanen Dækning i Chrome DevTools kan give dig en line-for-line opdeling af ubrugt kode. Dækningsklassen i Puppeteer kan hjælpe dig med at automatisere processen med at opdage ubrugt kode og udtrække brugt kode.
 Usbforwindows
Usbforwindows