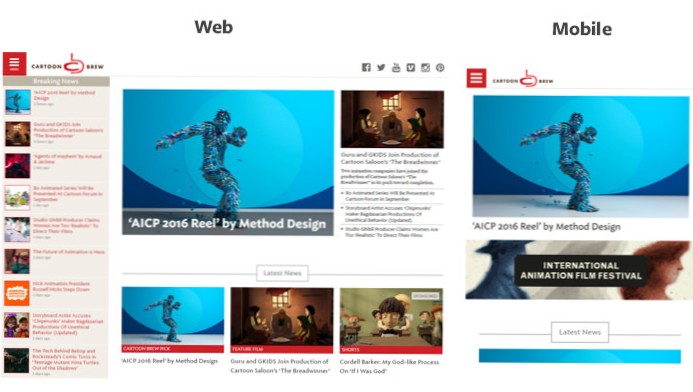
- Hvad er en lydhør overskrift?
- Hvordan får jeg mit wordpress-headerbillede til at reagere?
- Hvad er responsive billeder?
- Hvordan får jeg et billede til at passe ind i en div-responsiv?
- Hvordan får jeg et header-tag til at reagere?
- Hvad betyder header?
- Hvordan får jeg mit logo navbar til at reagere?
- Hvordan kan jeg lave mit mobilresponsive logo?
- Hvordan gør jeg min header mobilvenlig?
- Hvad er funktionerne i HTML5?
- Hvordan får jeg min skrifttype til at reagere?
- Hvordan ændrer jeg størrelsen på billeder?
Hvad er en lydhør overskrift?
En responsiv header justeres i henhold til skærmens størrelse. ... Enten åbner du dit websted på pc, bærbar, mobil eller tablet responsiv header giver dig en bedre visningsoplevelse.
Hvordan får jeg mit wordpress-headerbillede til at reagere?
Trin 1: Registrer brugerdefineret header med dit tema
- standardbillede - URL til den fulde størrelse af standardbilledet i temaets mappe.
- bredde, højde - maksimale værdier understøttet af vores tema.
- flex-height, flex-width - indstillet som "sand", disse parametre giver billedet mulighed for at have fleksible størrelser.
Hvad er responsive billeder?
I denne artikel lærer vi om begrebet responsive billeder - billeder, der fungerer godt på enheder med meget forskellige skærmstørrelser, opløsninger og andre sådanne funktioner - og ser på, hvilke værktøjer HTML leverer til at hjælpe med at implementere dem. Dette hjælper med at forbedre ydeevnen på tværs af forskellige enheder.
Hvordan får jeg et billede til at passe ind i en div-responsiv?
Indstil egenskaben lodretjustering til midten for at lodrette centrere billedelementet i indeholdet <div> . Indstil egenskaben baggrundsstørrelse til 100%, så vores billede udfylder billedelementet. Indstil egenskaben baggrundsposition til 50% 50% for at justere baggrundsbilledet i billedelementet.
Hvordan får jeg et header-tag til at reagere?
Eksempel
- / * Stil overskriften med en grå baggrund og lidt polstring * / ...
- / * Stil headerlinkene * / ...
- / * Stil logo-linket (bemærk, at vi indstiller den samme værdi af linjehøjde og skriftstørrelse for at forhindre, at overskriften øges, når skrifttypen bliver større * / ...
- / * Skift baggrundsfarve ved mus-over * /
Hvad betyder header?
Et overskrift er en separat bit tekst øverst på en udskrevet side. Et overskrift kan være titlen på den roman, du læser, som gentages på hver side af bogen. ... Det kaldes et header, fordi det er trykt øverst eller øverst på siden.
Hvordan får jeg mit logo navbar til at reagere?
For at oprette denne CSS-responsive navigationsmenu bruger vi HTML CSS og JavaScript. Vi bruger ikke noget bibliotek eller rammer til at lave det. Derefter opretter vi et CSS-stilark for at gøre vores layout smukt og lydhørt. Nu er vores layout fuldt responsivt, men vores hamburger-knap fungerer ikke på mobil.
Hvordan kan jeg lave mit mobilresponsive logo?
Sådan får du dit logo til at reagere. Hvis du bruger et af vores Podcast-temaer, for eksempel Tusant WordPress-temaet, kan du nemt ændre logoets bredde via “Udseende > Skærmbilledet Tilpas ”, hvor du finder separate muligheder både for det almindelige logo, mobillogo og klæbrig navigationslogo.
Hvordan gør jeg min header mobilvenlig?
Gør H1 lydhør ved at fjerne den inline-css, du har. Og sæt derefter dette i din Customiser > Typografi > Overskrifter. Indstil skrivebordet til 70, og reducer derefter mobilen helt ned til at sige 44 pixel. Derefter kan du justere den mobile top- og bundpolstring i sidehelten til ca. 10% hver.
Hvad er funktionerne i HTML5?
Nedenfor er nogle HTML5-funktioner, du vil støde på, når du lærer med Codecademy.
- video. Videoelementet giver dig mulighed for nemt at streame video fra et websted. ...
- figur. Figurelementer kan bruges til at vise visuelt indhold, såsom fotos, illustrationer, diagrammer eller kodestykker. ...
- afsnit. ...
- nav. ...
- header. ...
- sidefod.
Hvordan får jeg min skrifttype til at reagere?
Den nemmeste måde at begynde at bruge væsketypografi er at indstille skriftstørrelsen på html-elementet til at være en flydende enhed:
- html font-size: 2vw; ...
- h1 font-size: 2em; ...
- html font-size: calc (1em + 1vw); ...
- @media skærm og (min bredde: 50 em) html font-size: 2vw;
Hvordan ændrer jeg størrelsen på billeder?
9 bedste apps til at ændre størrelse på dine billeder på din Android-enhed
- Billedstørrelse-app. Denne app giver dig mulighed for hurtigt og nemt at ændre størrelsen på dine billeder, og du kan også specificere outputformatet: tommer, centimeter, millimeter eller pixels. ...
- Fotokomprimering 2.0. ...
- Foto- og billedresizer. ...
- Tilpas mig. ...
- Pixlr Express. ...
- Image Easy Resizer & JPG - PNG. ...
- Reducer fotostørrelse. ...
- Image Shrink Lite - Batch Resize.
 Usbforwindows
Usbforwindows