- Hvordan tilføjer jeg en blok i WooCommerce?
- Hvordan redigerer jeg en blok i WooCommerce?
- Hvad er WooCommerce-blokke?
- Hvordan tilpasser jeg min produktvisning i WooCommerce?
- Hvordan aktiverer jeg Woobuilder?
- Hvordan tilpasser jeg et produkt i WooCommerce?
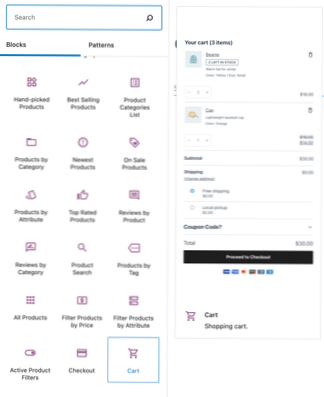
- Hvordan får jeg adgang til WooCommerce-blokke?
- Hvordan skjuler jeg tags og kategorier i WooCommerce?
- Hvad er WooCommerce Admin?
- Hvad blokerer WordPress?
- Hvad er en produktblok?
- Bruger WooCommerce Gutenberg?
Hvordan tilføjer jeg en blok i WooCommerce?
For at udføre en automatisk installation af dette plugin skal du logge på dit WordPress-dashboard, navigere til Plugins-menuen og klikke på Tilføj nyt. Skriv "WooCommerce Blocks" i søgefeltet, og klik på Search Plugins. Når du har fundet dette plugin, kan du se detaljer om det, såsom punktudgivelse, vurdering og beskrivelse.
Hvordan redigerer jeg en blok i WooCommerce?
Vælg blokken Alle produkter og derefter Rediger-ikonet, så får du vist nye muligheder for at arrangere, hvordan produkterne vises i gitteret. Du kan bruge disse blokke inden for en blok til at tilføje, fjerne eller omarrangere elementer som produktbillede, produkttitel, produktbedømmelse, produktpris, produktoversigt og produktknap.
Hvad er WooCommerce-blokke?
Designet til at arbejde med den nye Block Editor introduceret med WordPress 5.0, WooCommerce Blocks tilbyder en række blokke, du kan bruge til at opbygge og tilpasse dit websted. ... Vores nuværende "stabile" blokke er samlet i WooCommerce og kan tilføjes fra afsnittet "WooCommerce" i blokindsætteren.
Hvordan tilpasser jeg min produktvisning i WooCommerce?
Sådan tilpasses WooCommerce-produktsiden
- Trin 1: Opret enkeltproduktskabelonen. ...
- Trin 2: Vælg en foruddesignet produktsideskabelon, eller opret en fra bunden. ...
- Trin 3: Tilføj de produktwidgets, der udgør din side. ...
- Trin 4: Eksempel på produktsiden med et andet produkt. ...
- Trin 5: Indstil betingelserne.
Hvordan aktiverer jeg Woobuilder?
Installation
- Sørg for, at WooCommerce-tilføjelse er aktiveret i WordPress-administratoren > 'Side Builder' > 'Moduler'.
- Upload ZIP-filen gennem 'Plugins' > 'Tilføj ny' > 'Upload' skærm i dit WordPress dashboard.
- Aktivér pluginet via menuen 'Plugins' i WordPress.
Hvordan tilpasser jeg et produkt i WooCommerce?
Hvis du skal bruge forskellige billedstørrelser, er en ting, du kan prøve, at bruge mellemrummet mellem lodret justering for hver kolonne. Rediger hver kolonne, skift Lodret justering til Mellemrum, så de passer bedre til dig.
Hvordan får jeg adgang til WooCommerce-blokke?
Aktiver produktblokken
Hvis du ikke kan se det her, kan du søge efter WooCommerce-blokke under fanen Tilføj ny under Plugins. Du kan aktivere blokken i listen over plugins eller ved at klikke på knappen øverst på WordPress-dashboardet.
Hvordan skjuler jeg tags og kategorier i WooCommerce?
Log ind på dit WordPress-websted, og få adgang til Dashboard som administratorbruger. Klik på menuen Udseende i Dashboard-menuen > Tema Editor Menu. Når Theme Editor-siden åbnes, skal du kigge efter temafunktionsfilen for at tilføje funktionen for at skjule “Alle produkter > Tags ”-link fra admin-menuen.
Hvad er WooCommerce Admin?
WooCommerce Admin er en ny JavaScript-drevet grænseflade til administration af din butik. Pluginet inkluderer nye og forbedrede rapporter og et dashboard til overvågning af nøglemålinger på dit websted.
Hvad blokerer WordPress?
Blokke er indholdselementer, som du føjer til redigeringsskærmen for at oprette indholdslayouter. Hvert element, du føjer til dit indlæg eller din side, er en blok. Du kan tilføje blokke for hvert afsnit, billeder, videoer, gallerier, lyd, lister og mere. Der er blokke for alle almindelige indholdselementer, og mere kan tilføjes af WordPress-plugins.
Hvad er en produktblok?
En produktblok viser et element fra dit websteds butik på andre sider eller indlæg. De er en fantastisk måde at promovere varer på tværs af dit websted eller at oprette et layout, der ser anderledes ud end din butiks indbyggede destinationsside. Du kan medtage en Tilføj kurv-knap for hver vare.
Bruger WooCommerce Gutenberg?
Da WooCommerce ikke er optimeret til Gutenberg-redaktøren, har vi besluttet at beholde den gamle editor for nu, så websteder ikke går i stykker, når WordPress 5.0 frigives. Produkter er ikke indholdsfokuseret, så det er ikke ideelt at bruge Gutenberg med vores metakasse placeret akavet i bunden.
 Usbforwindows
Usbforwindows